
| Dialog::Dialog(QWidget *parent) |
| QObject::connect(ui->radioButtonBlack,SIGNAL(clicked()),this,SLOT(setTextFontColor())); |
| QObject::connect(ui->radioButtonBlue,SIGNAL(clicked()),this,SLOT(setTextFontColor())); |
| QObject::connect(ui->radioButtonRed,SIGNAL(clicked()),this,SLOT(setTextFontColor())); |
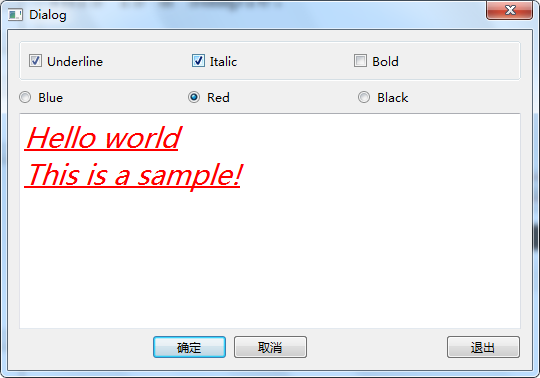
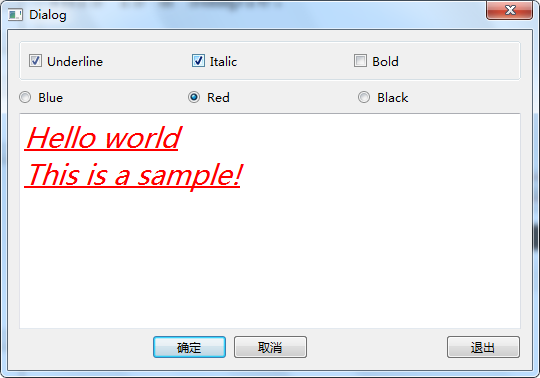
| void Dialog::on_checkBoxUnderline_clicked(bool checked) |
| QFont font = ui->plainTextEdit->font(); |
| font.setUnderline(checked); |
| ui->plainTextEdit->setFont(font); |
| void Dialog::on_checkBoxItalic_clicked(bool checked) |
| QFont font = ui->plainTextEdit->font(); |
| ui->plainTextEdit->setFont(font); |
| void Dialog::on_checkBoxBold_clicked(bool checked) |
| QFont font=ui->plainTextEdit->font(); |
| ui->plainTextEdit->setFont(font); |
| void Dialog::setTextFontColor() |
| QPalette plet = ui->plainTextEdit->palette(); |
| if(ui->radioButtonBlack->isChecked()) |
| plet.setColor(QPalette::Text,Qt::black); |
| else if(ui->radioButtonBlue->isChecked()) |
| plet.setColor(QPalette::Text,Qt::blue); |
| else if(ui->radioButtonRed->isChecked()) |
| plet.setColor(QPalette::Text,Qt::red); |
| plet.setColor(QPalette::Text,Qt::black); |
| ui->plainTextEdit->setPalette(plet); |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构