操作DOM对象
操作DOM对象
目录
DOM:文档对象模型

1. 核心
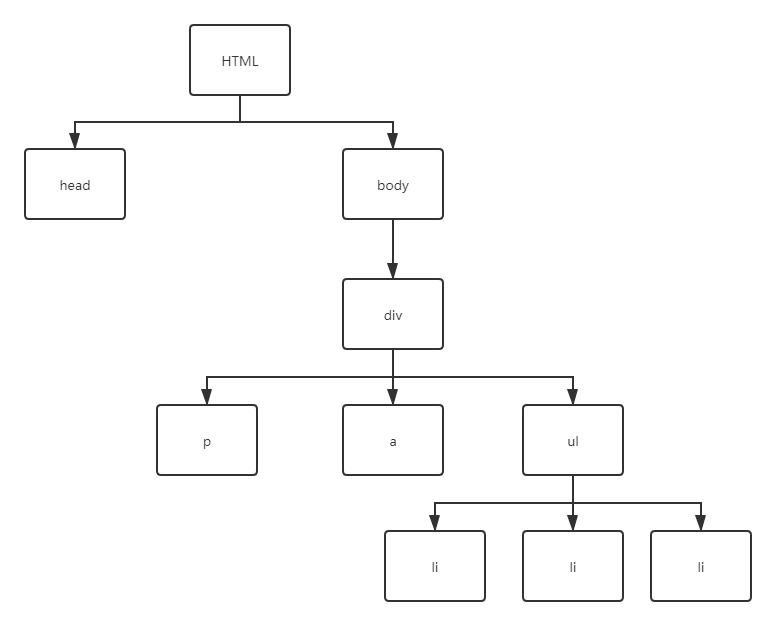
浏览器网页就是一个Dom树形结构
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
2. 获得Dom节点
要操作一个Dom节点,就必须要先获得这个Dom节点
//对应CSS选择器
let h1 = document.getElementsByTagName('h1');
let p1 = document.getElementById('p1');
let p2 = document.getElementsByClassName('p2');
let father = document.getElementById('father');
let children = father.children; //获取父节点下的所有子节点
// father.firstChild;
// father.lastChild;
这是原生代码,之后我们尽可能使用jQuery
3. 更新节点
<div id="id1">
123
</div>
<script>
let id1 = document.getElementById('id1');
</script>
1. 操作文本
-
id1.innerText='改变后' ; //修改文本的值 -
id1.innerHTML='<strong>123</strong>' ;//可以解析HTML文本标签
2. 操作CSS
id1.style.color = 'red';
id1.style.fontSize = '200px'; //注意此处为驼峰命名,并不是CSS中的下划线命名
id1.style.padding = '2em';
4. 删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let self = document.getElementById('p1'); //要删除的当前节点
let father = p1.parentElement; //找到其父节点
father.removeChild(self); //通过父节点(father)删除该节点(self)
//删除是一个动态的过程:
//以下的操作是错误的
father.removeChild(father.children[0]);
father.removeChild(father.children[1]);
father.removeChild(father.children[3]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意!
5. 插入节点
我们获得了某个DOM节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个元素了。但是这个DOM节点已经存在元素时,我们就不能这么干了,会产生覆盖
1. 追加(将已存在的节点移到后面)
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
let
js = document.getElementById('js');
list = document.getElementById('list');
list.appendChild(js); //追加到后面
</script>
2. 创建一个新的标签,实现插入
<script>
let
js = document.getElementById('js'); //已存在的节点
list = document.getElementById('list');
//通过JS 创建一个新的节点
let newP = document.createElement('P'); //创建一个P标签
newP.id = 'newP';
newP.innerText = 'Hello, administrator!';
list.appendChild(newP);
//创建一个标签节点 (通过这个属性,可以设置任意的值)
let myScript = document.createElement('script');
myScript.setAttribute('type', 'text/javascript');
//可以创建一个style标签
let myStyle = document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color: red;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle); //将设置好的标签插入到head节点下,注意,TagName返回的是一个数组!
</script>
3. insertBefore
let ee = document.getElementById('ee');
let js = document.getElementById('js');
//要包含的节点.insertBefore(newNode,targetNode)
let list = document.getElementById('list');
list.insertBefore(js,ee);


