Mobile-terminal-development-experiment-6-experiment-report
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | 王思恩,20020007070 |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验6:App首页 |
| 博客地址? | https://www.cnblogs.com/wang-si-en/ |
| Github仓库地址? | https://github.com/w772552092/Mobile-software-development-experiment-6--source-code--.git |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
做一个APP首页,包括顶部图片、顶部菜单栏、中部消息模块、底部Tab按钮。学习 ScrollView, RelativeLayout,以及插件之间的穿插使用。
二、实验步骤
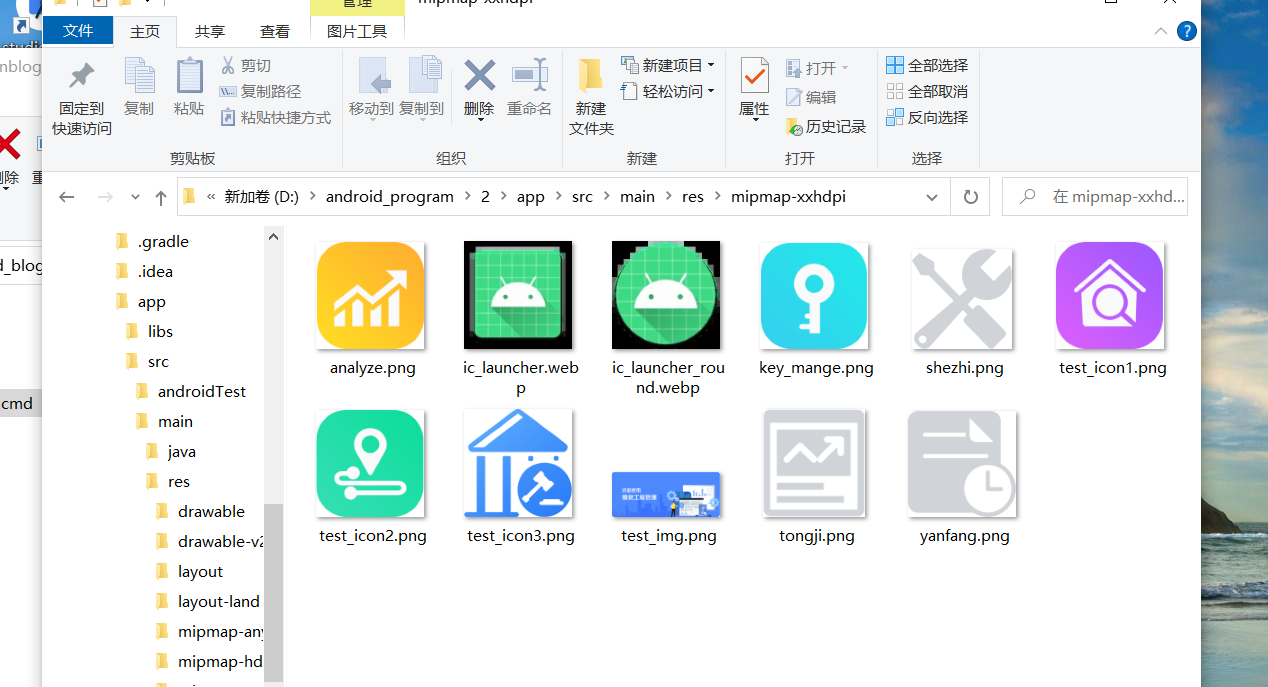
1.创建新项目后将素材图片放入下图中的文件夹中

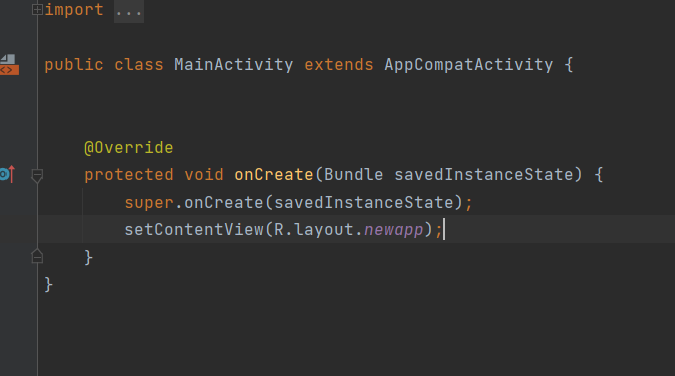
2.在layout中创建一个新的xml文件,并修改java中MainActivity文件为自己创建的文件名


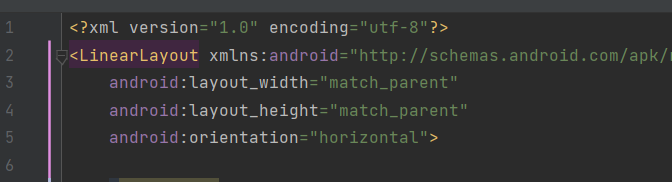
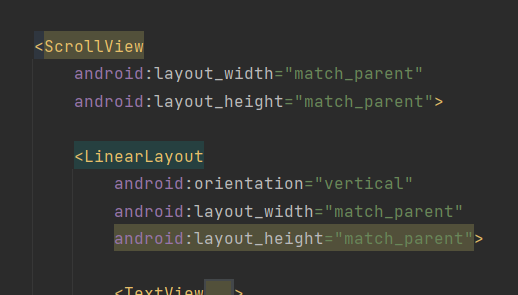
3.按要求创建父布局和第一个子布局(子布局中用Scrollvim其中可以进行更复杂的布局,但其中只能放置一个组件)


4.创建其他子布局
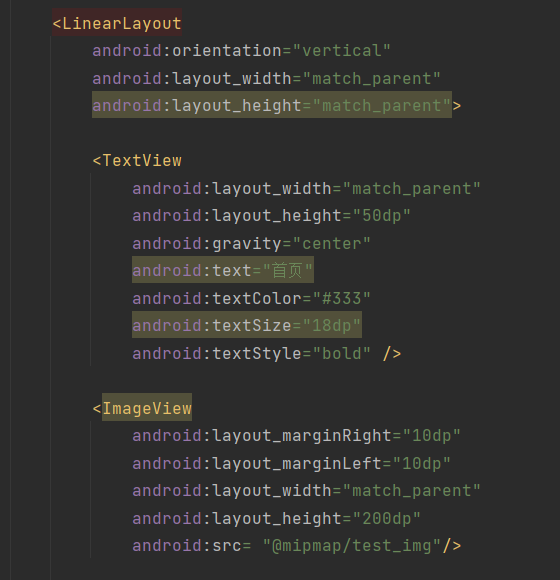
设置顶部首页文字和图像内容

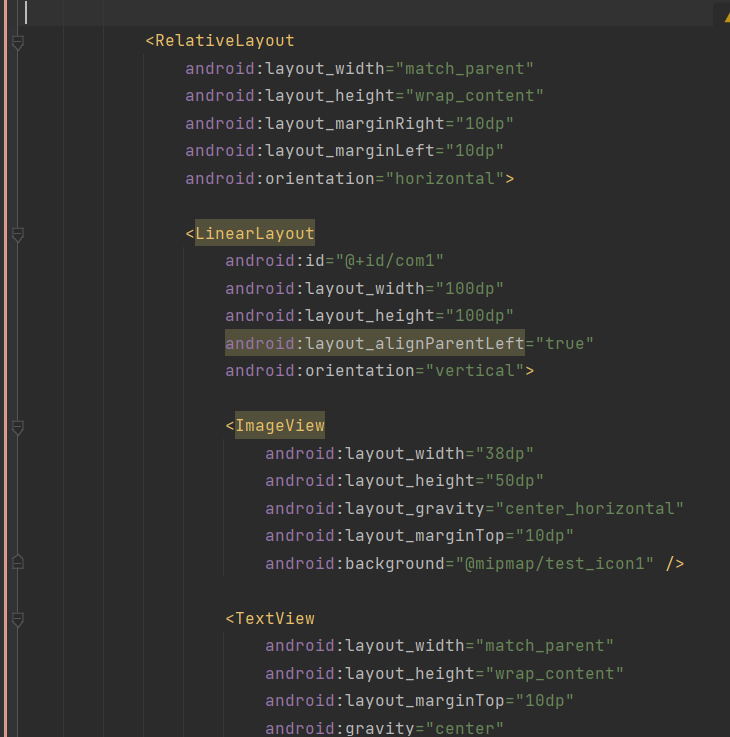
图片下方四个小部分用relativelayout进行横向布局内部用lineralayout纵向布局

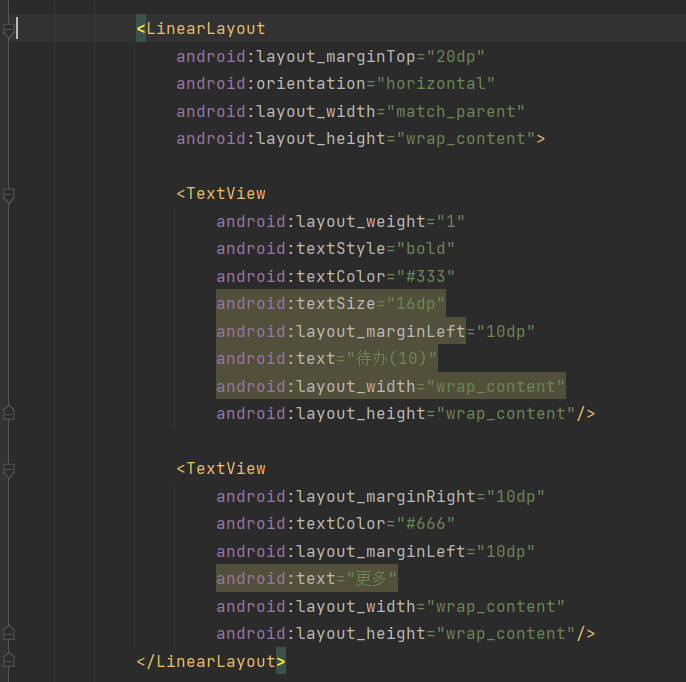
待办栏目的设置第一个文字靠最左,第二个文字靠最有整体横向布局

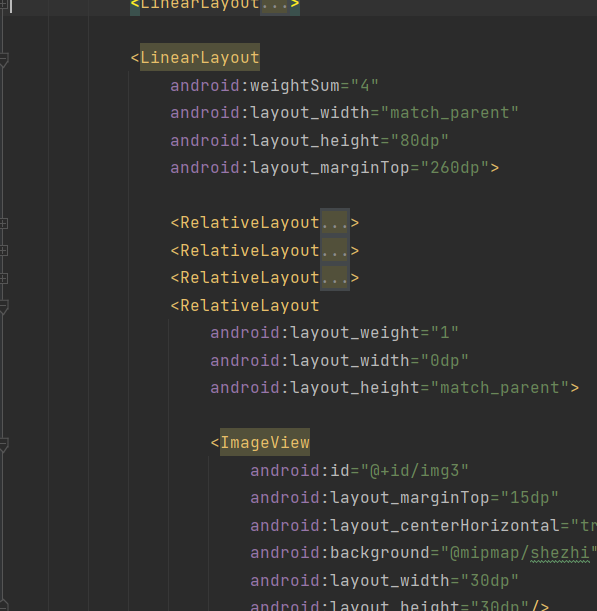
底部导航栏的设计总体用linearlayout布局总权重为4,内部有四个重复内容每个权重为1,小部分内部用relativelayout布局

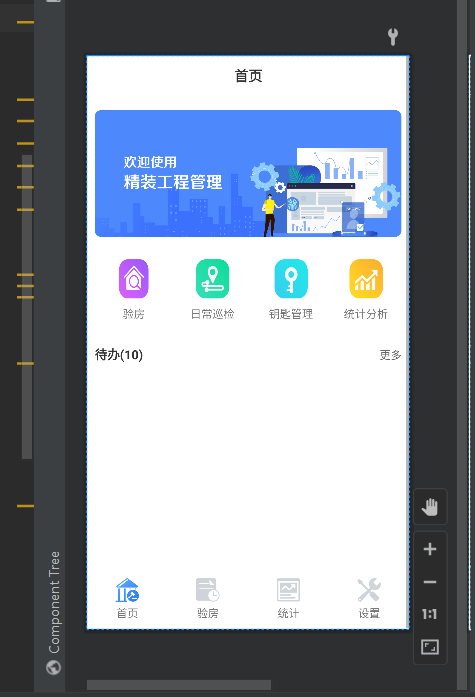
三、程序运行结果

四、问题总结与体会
遇到的问题:
忽视了scrollview组件内部只能有一个组件,有些组件放错了地方,不知道如何用relativelayout进行布局
解决方法:
问同学和老师得知
学会了scrollview组件和relative组件的用法,可以用他们去编写一些复杂的视图


