Mobile-terminal-development-experiment-4-experiment-report
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | 王思恩,20020007070 |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验5:高校新闻网 |
| 博客地址? | https://www.cnblogs.com/wang-si-en/ |
| Github仓库地址? | https://github.com/w772552092/Mobile-software-development-experiment-4-source-code-.git |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
我使用的新闻和图片素材是老师提供的教学视频的作者提供的素材
1.项目创建和页面配置
与以往不同要在pages中添加三个页面(index:主页面,detail:新闻页面,my:收藏页面),还要添加utils文件夹并在其中添加common.js文 件

2.视图设计
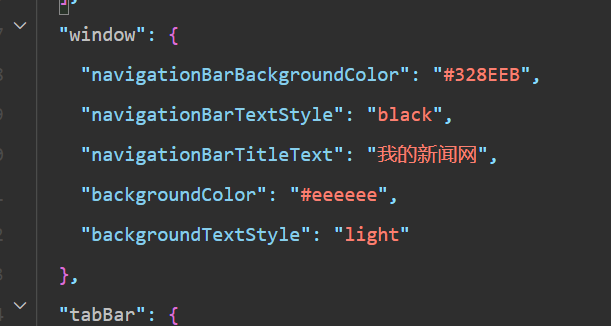
导航栏设计

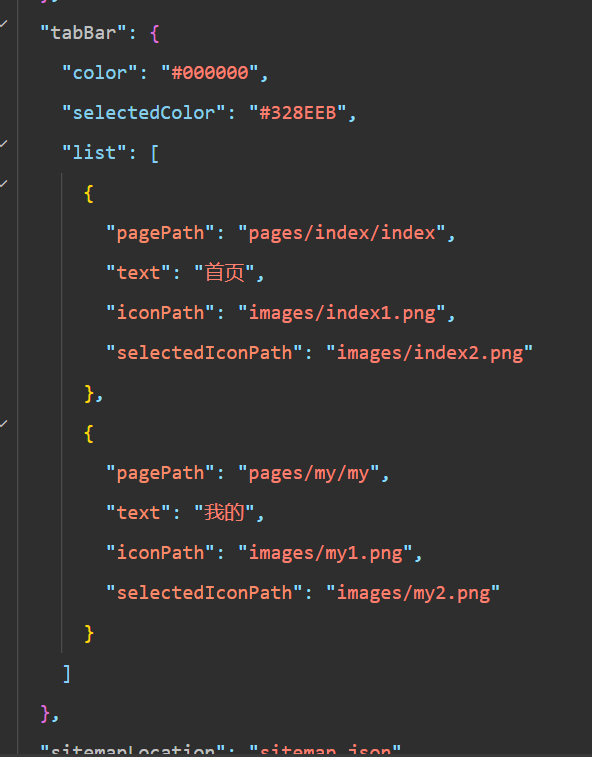
tabBar设计
tabBar设置两个部分一个显示主页另一个显示收藏和登录部分

3.页面设计
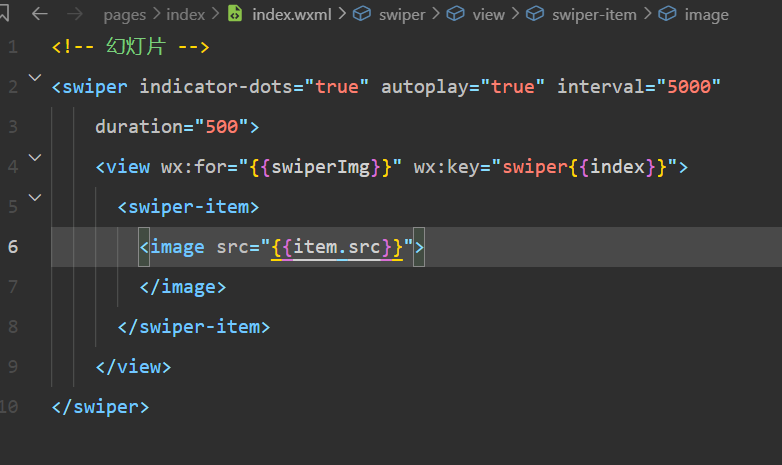
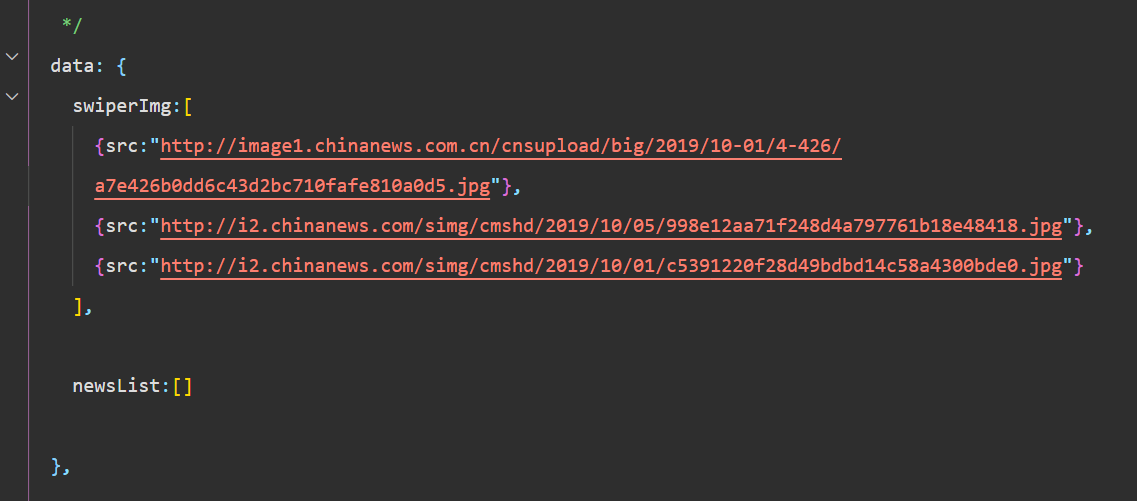
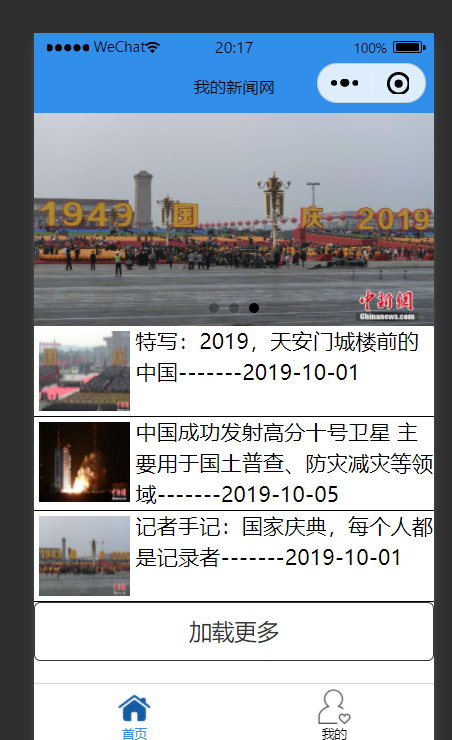
幻灯片部分包含可以滚动的视图循环播放swiperImg变量指向的图片


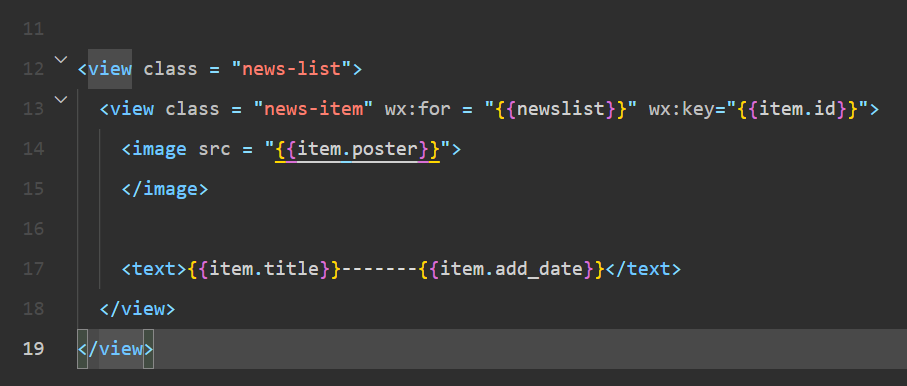
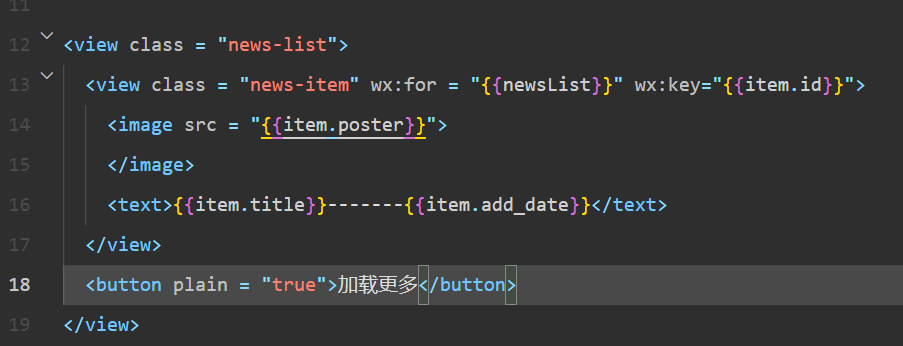
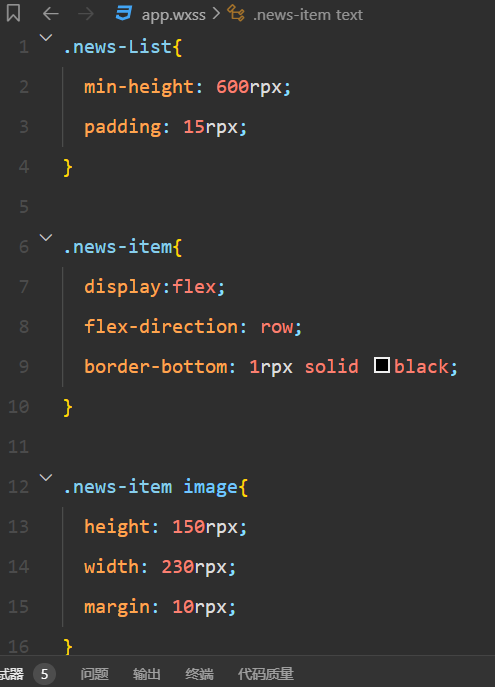
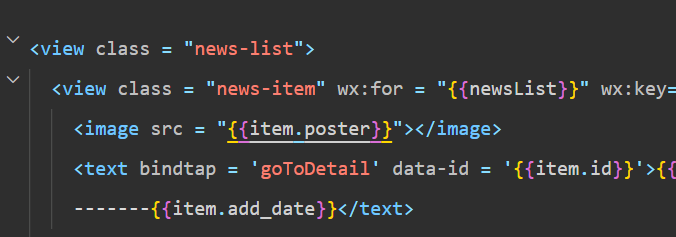
首页新闻部分同上用wx:for循环遍历newlist变量的内容,内部包含图片和文字部分


newsList原本包含新闻的id,地址,内容等信息,但后面为了能在全局使用就放入了commom.js文件中
效果

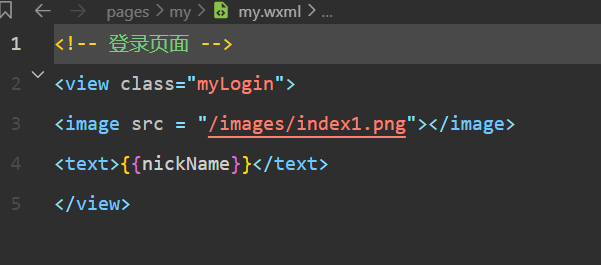
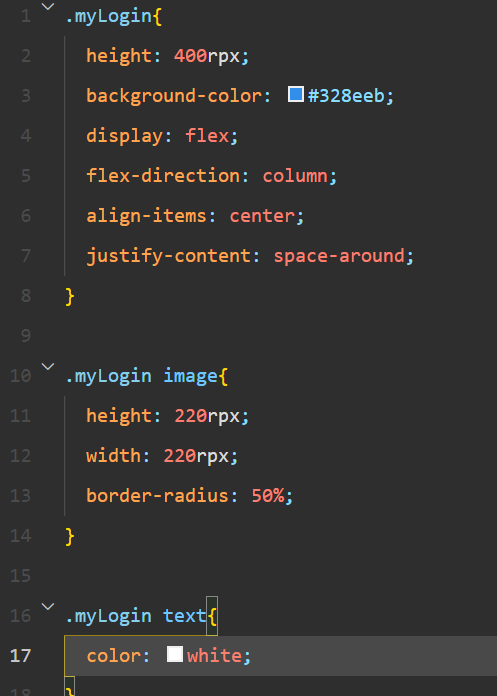
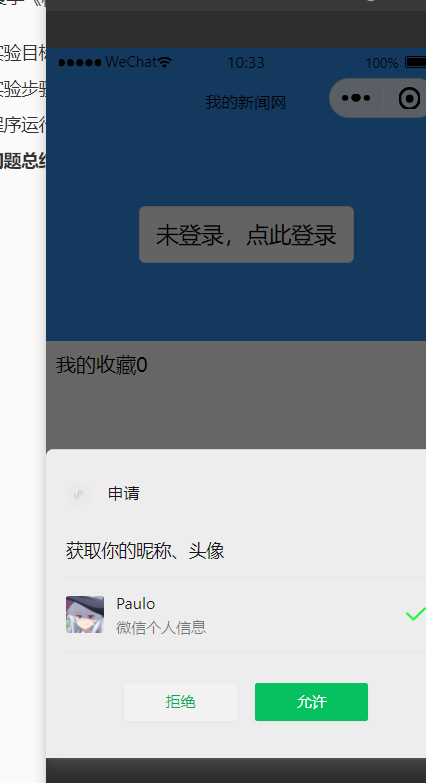
my页面中的登录页面


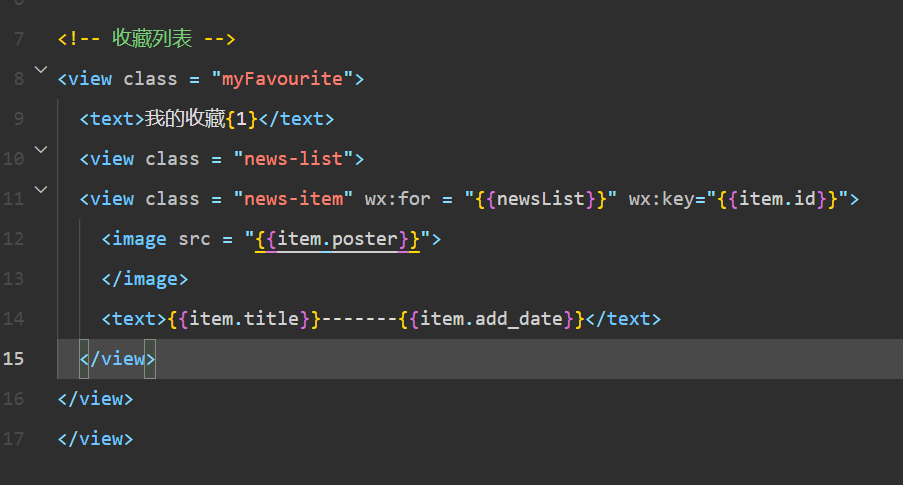
收藏页面(前期先把一些数据写死,后面实现了相应逻辑在去转为变量)


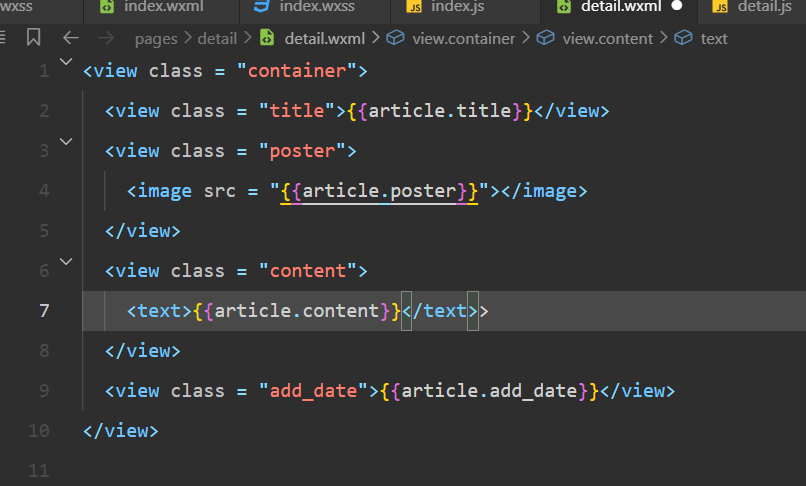
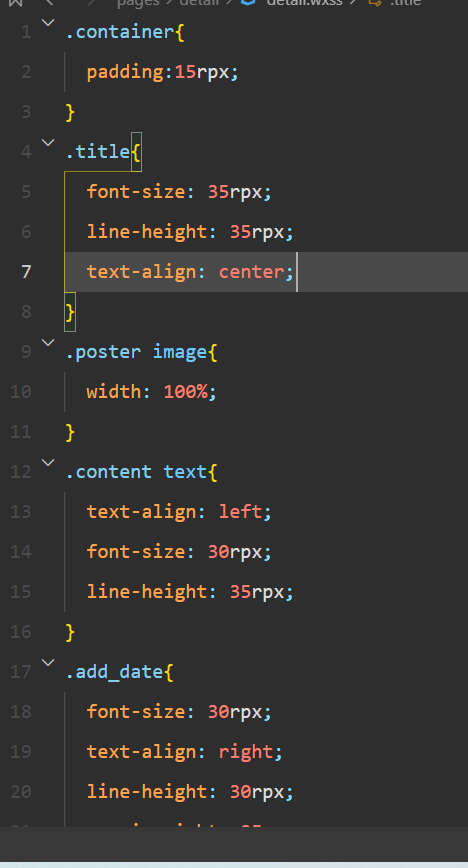
新闻页面detail的组件组成有标题,图片,内容,日期等部分


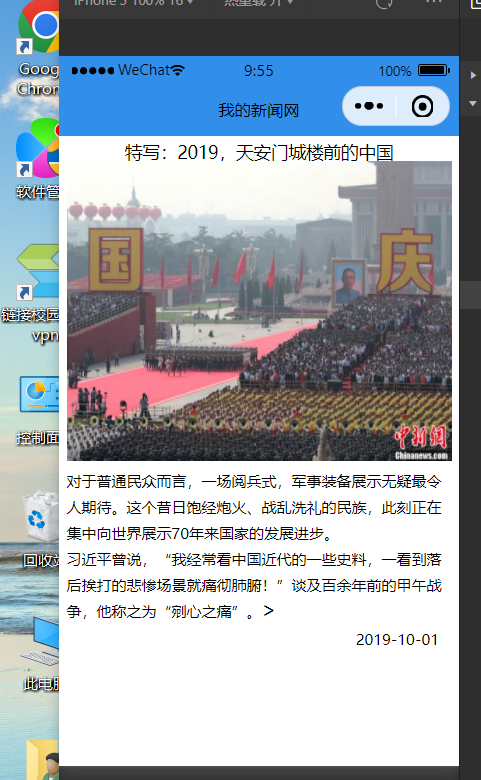
效果

新建utils文件夹并新建common.js文件

将新闻内容放在common.js里面方便其他页面的使用

3.逻辑实现
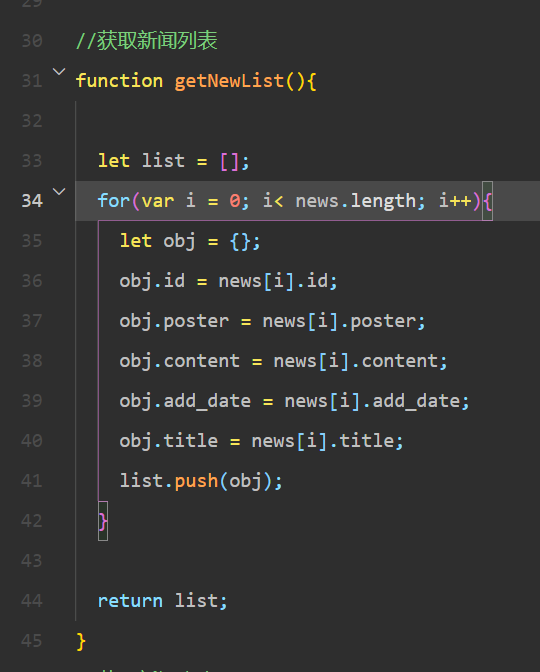
common.js中获取新闻列表的函数 返回包含所有新闻的数组

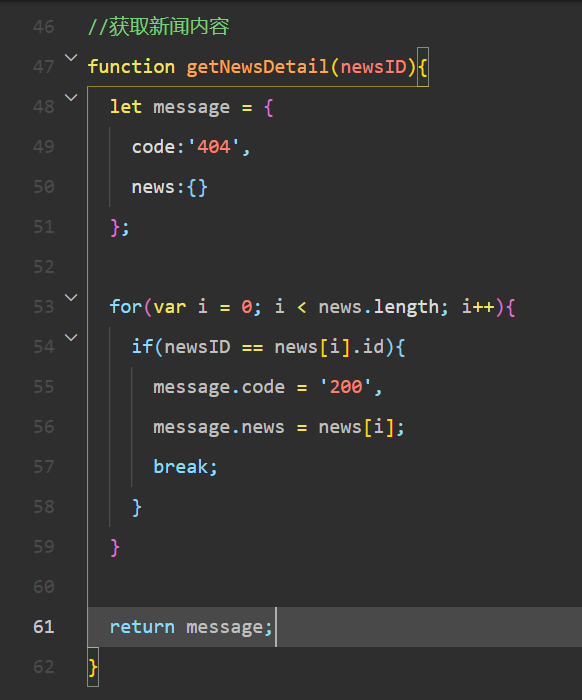
获取新闻内容,每个新闻都有独有的id遍历数组查看是否有对应的id的新闻,有即可通过变量message返回

暴露上面两个函数的接口,便于其他页面进行使用


在comon.js中获取新闻内容

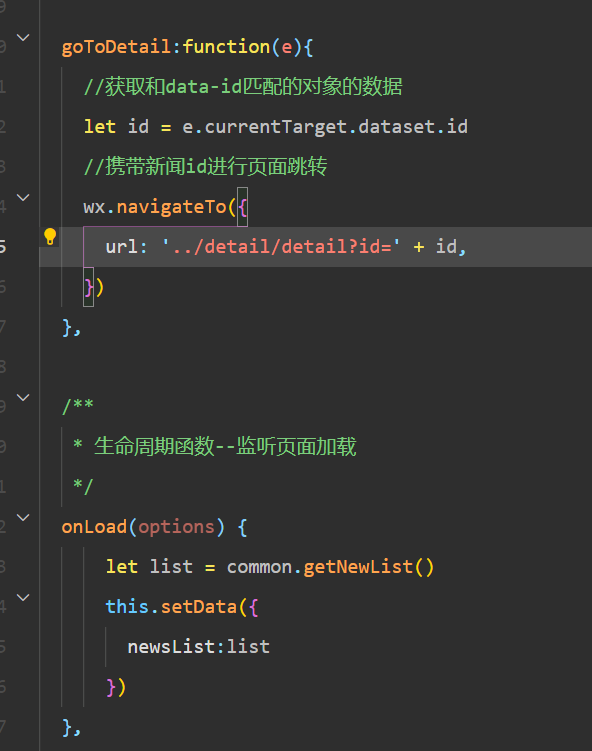
在首页的text组件中绑定goToDetail函数,即点击首页新闻文字即可转跳到对应的页面

转跳函数获取id并转跳到相应页面

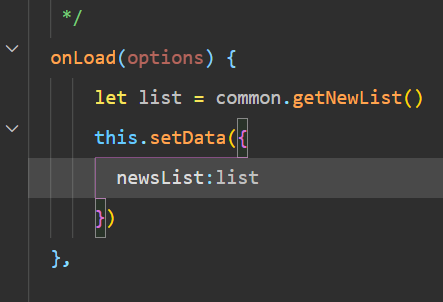
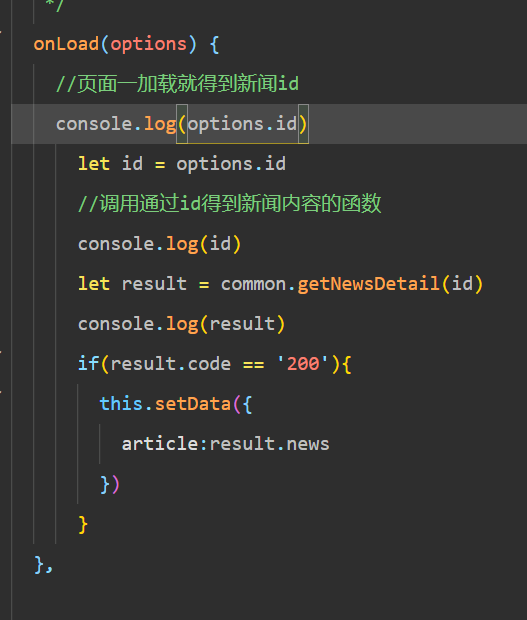
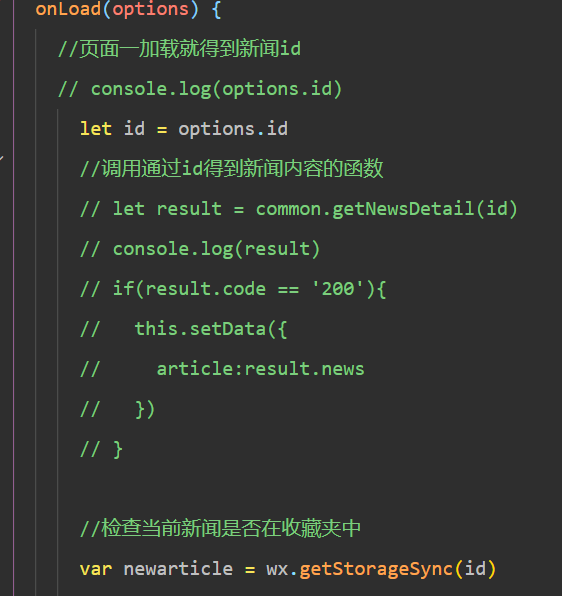
在新闻页面初始加载就通过得到对应的新闻

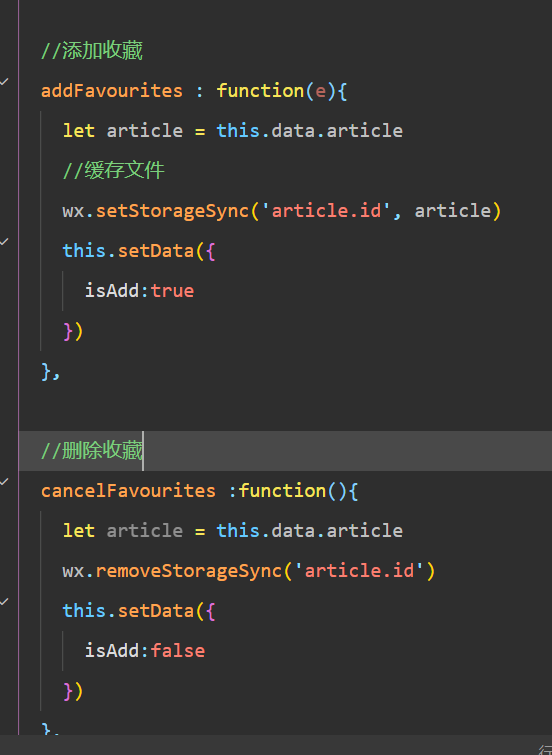
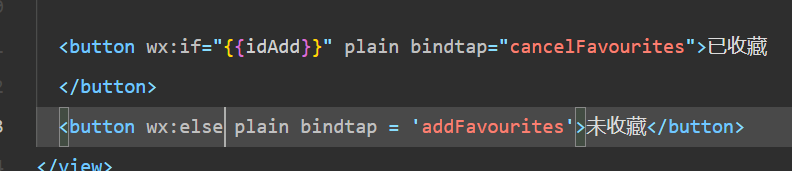
在my的页面中添加button组件用于标识是否添加进收藏用wx:if和wx:else控制是否收藏并绑定添加函数和取消收藏两个函数

isAdd变量初始值为false,表明初始值为未收藏

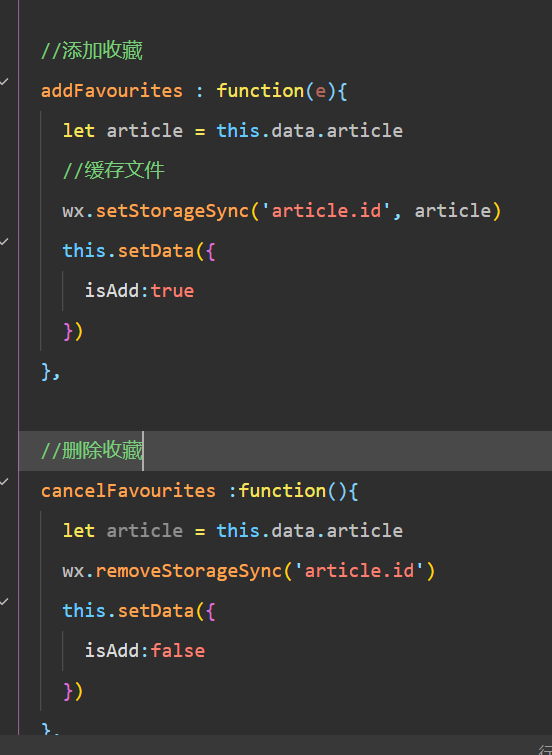
加入收藏的新闻会被加入缓存,取消收藏则会删除

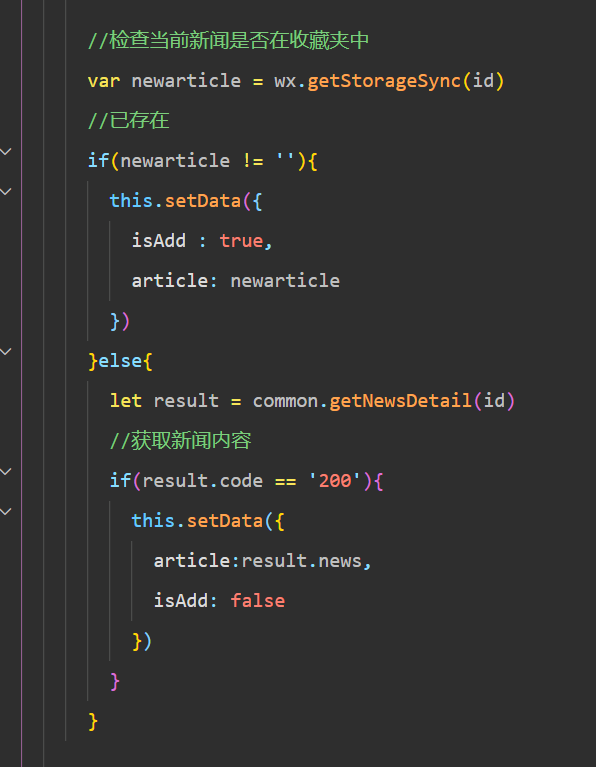
从检测新闻是否在收藏夹里:如果有则从缓存中读取新闻,如果没有从commom.js的data中获取

被取代的部分可以删除了

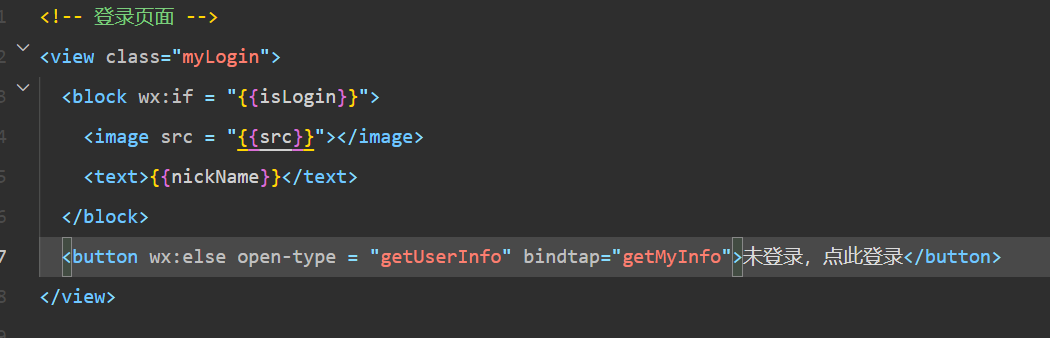
my的登录部分添加button登录组件


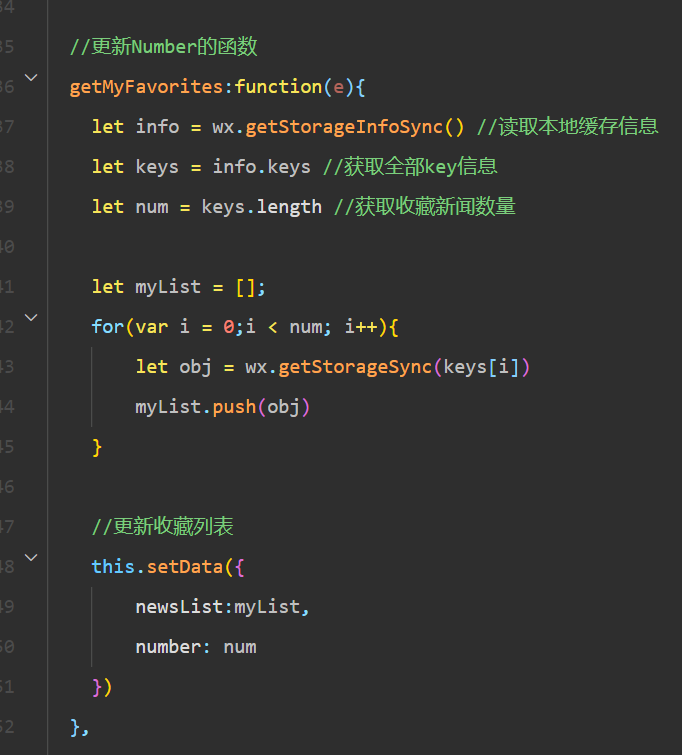
从缓存中读取收藏新闻并更新收藏列表

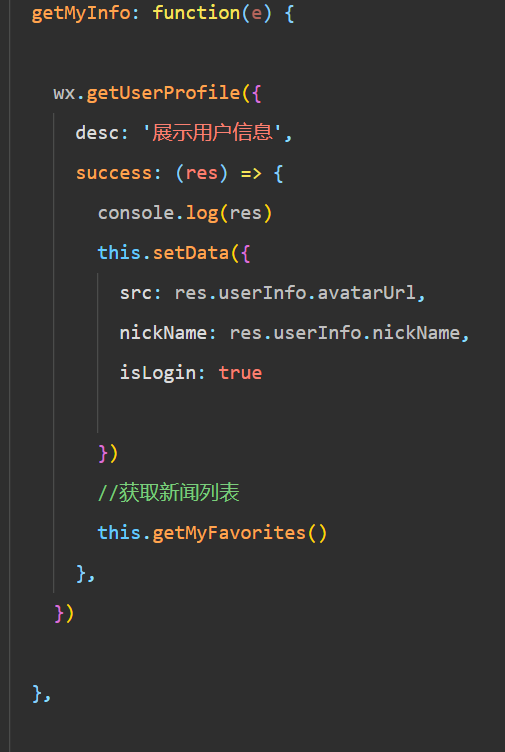
登录逻辑实现和实验一一致,登陆成功后获取新闻列表

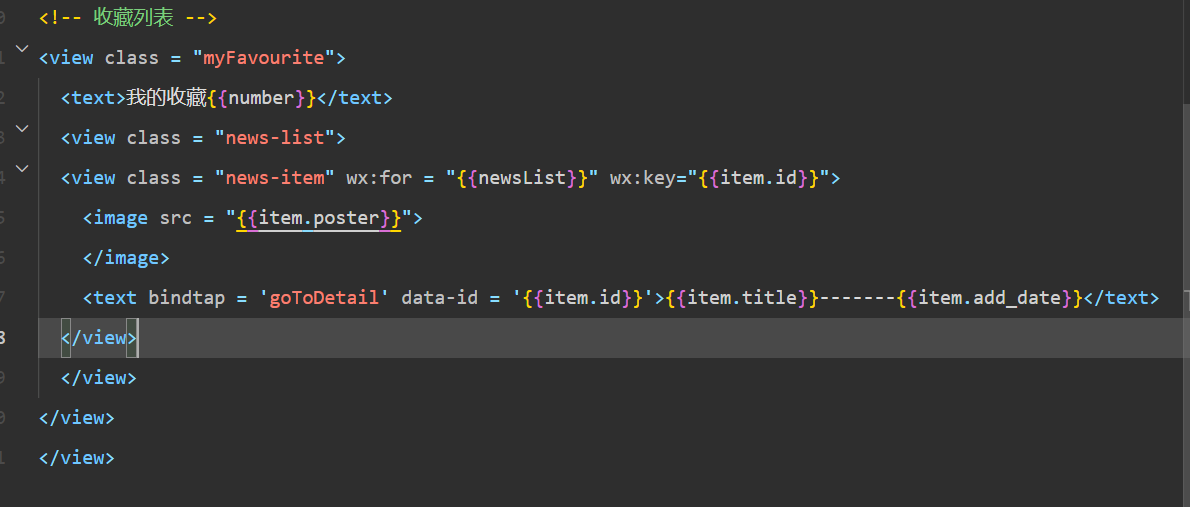
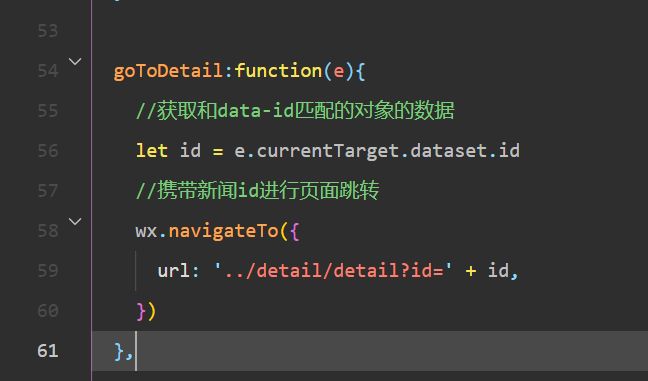
在收藏页面绑定转跳函数,当点击收藏页面的新闻时即可转调到对应的页面


三、程序运行结果







四、问题总结与体会
遇到的问题:


