Mobile-terminal-development-experiment-3-experiment-report
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | 王思恩,200020007070 |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验3:视频播放小程序 |
| 博客地址? | https://www.cnblogs.com/wang-si-en/ |
| Github仓库地址? | https://github.com/w772552092/Mobile-software-development-experiment-3-source-code.git |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、掌握视频列表的切换方法;2、掌握视频自动播放方法;3、掌握视频随机颜色弹幕效果。
二、实验步骤
1.项目创建
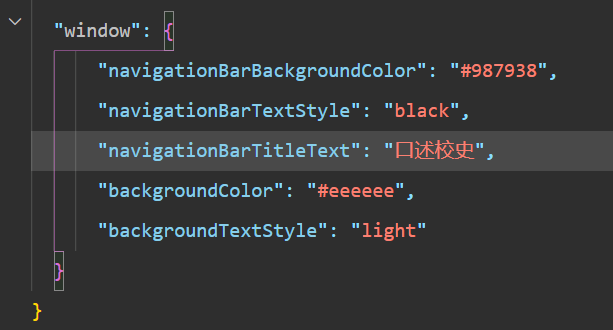
2.页面配置
这两部和之前的实验一样配置即可
3.视图设计
1.导航栏设计

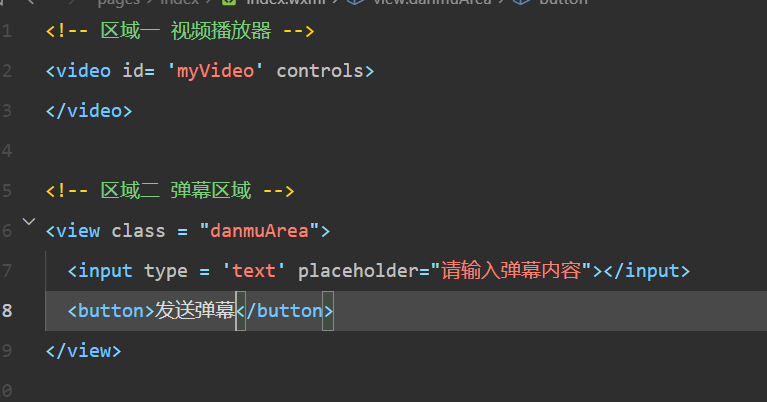
2.页面设计
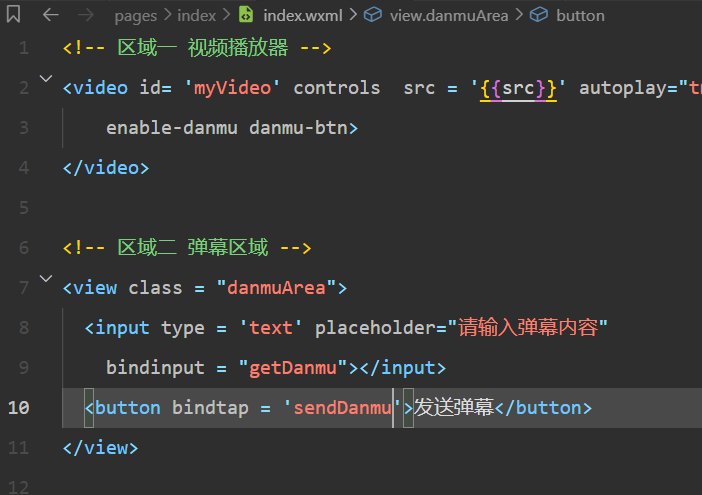
视频播放器的组件前期设置
在弹幕区域用到input组件



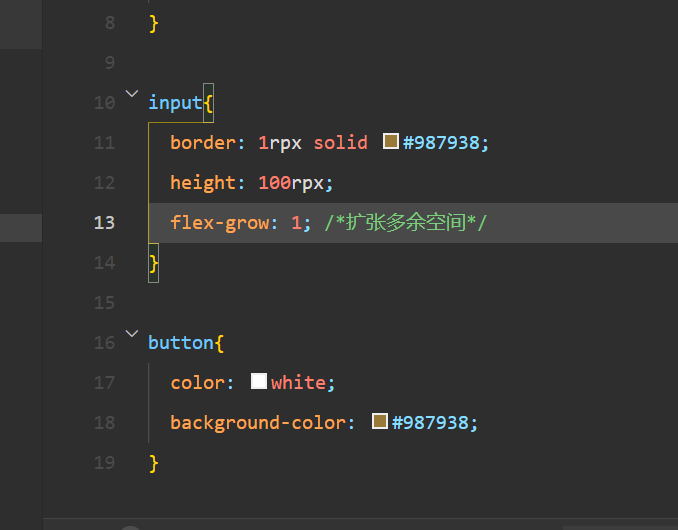
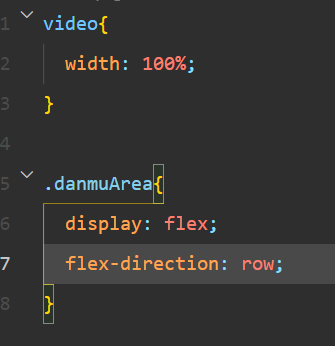
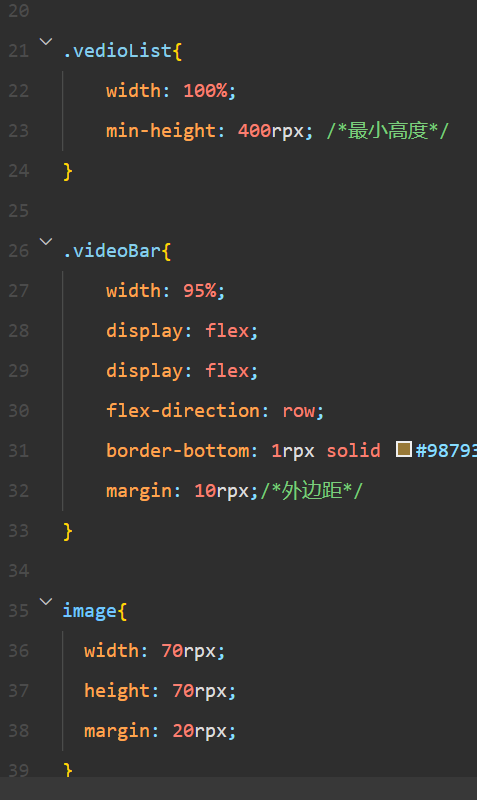
提前把可能用到的组间布局设置好


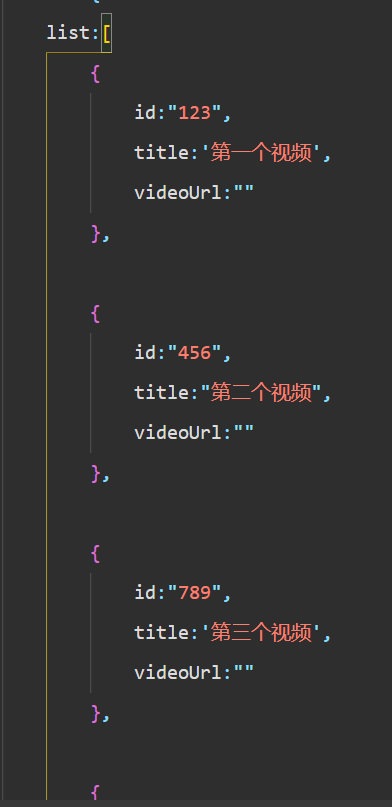
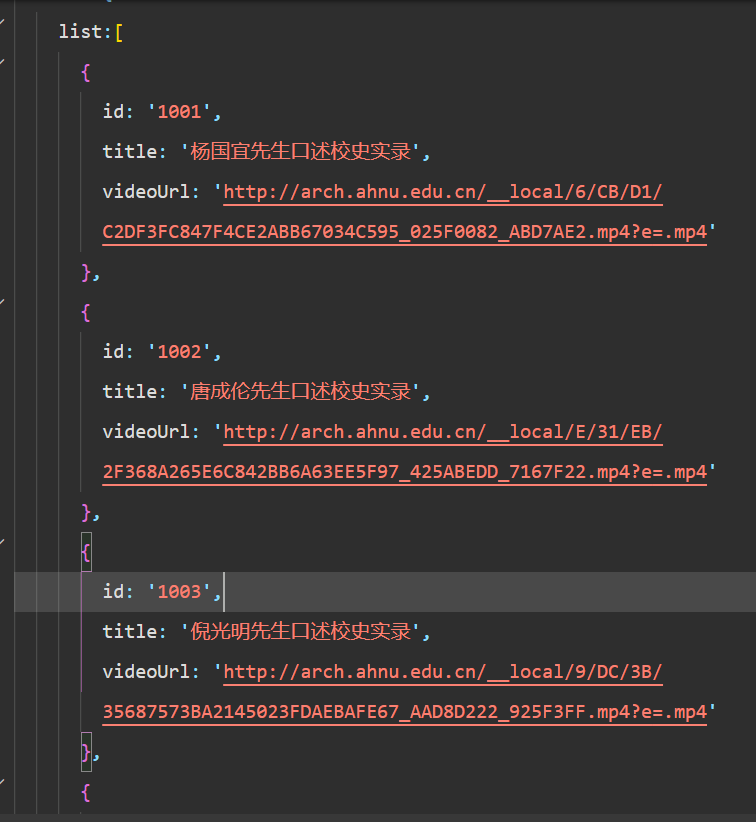
提前设置好视频列表里用于展示的List数组

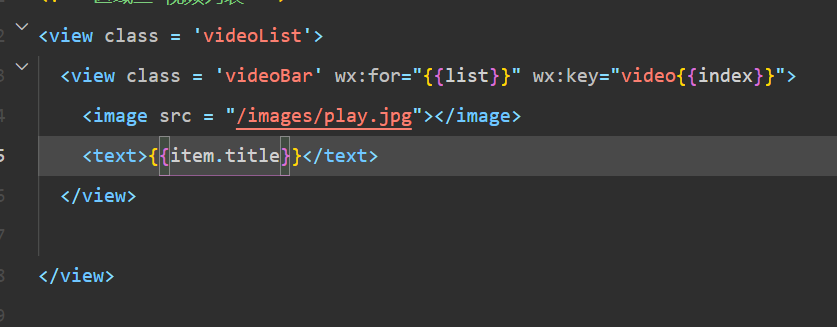
实现视频列表中重复组件的逻辑,用wx:for实现循环

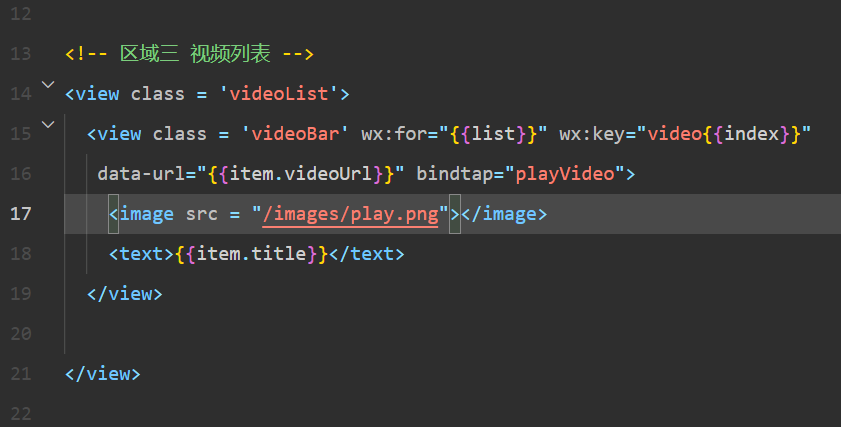
更新videoBar中的内容和操作,将其绑定一个playVideo函数(后续逻辑实现用于播放视频)

将弹幕区域的button组件绑定sendDanmu函数用于发射弹幕,input组件绑定getDanmu用于获取弹幕内容

3.逻辑实现
data中增加两个变量

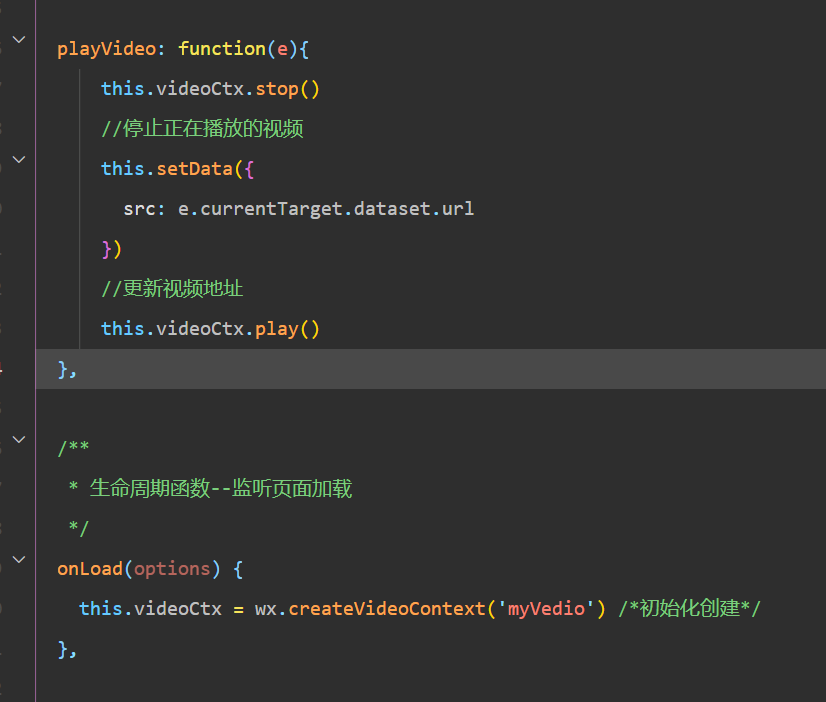
在onLoad中创建并初始化视频播放类
编写playVideo函数,先暂停之前播放的视频,重新更新视频地址,播放新视频

更新视频地址

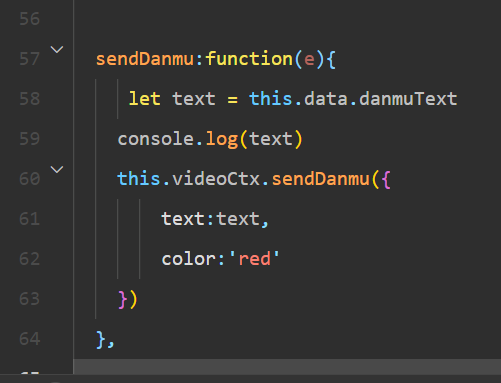
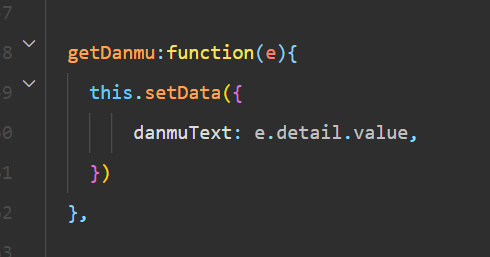
编写发射弹幕函数和获取弹幕函数,getDanmu中用得到的内容更新danmutext变量sendDanmu将内容发送出去


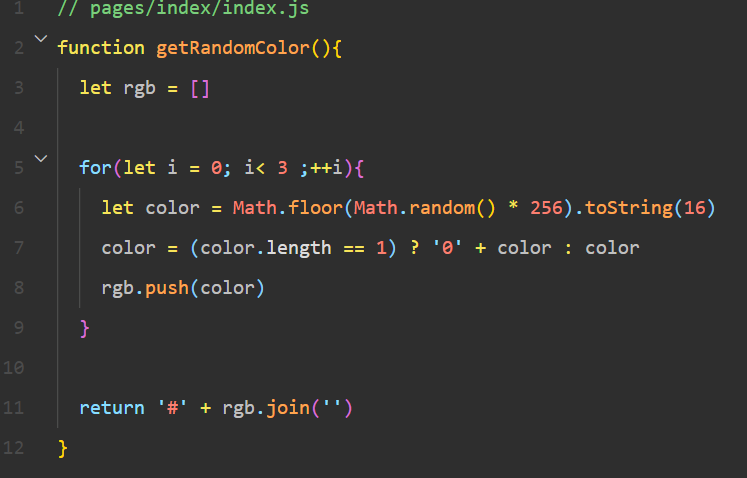
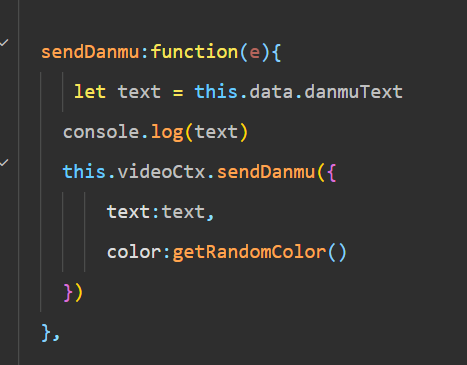
编写随机发送颜色弹幕的函数


三、程序运行结果

四、问题总结与体会
遇到的问题:
按流程编写后,弹幕不能显示在视频区域内
解决方法:
发现videooCtx变量没有绑定到视频组件上,解决后即可
体会:学到了video,input等新的组件,以后再编写小程序是可以灵活运用


