MSDE2 Experiment Report
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | 王思恩 20020007070 |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验2:天气查询小程序 |
| 博客地址? | XXXXXXX |
| Github仓库地址? | https://github.com/w772552092/Mobile-software-development-experiment-2-source-code.git |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
1.准备工作:
按照文档中的步骤进行注册,查看相应API,和配置服务器
下载的图片

配置服务器

2.创建项目

3.页面配置
天气图片放在images文件夹里,重新构建pages,index,app.js,app.json,app.wxss等文件和文件夹
4.视图设计
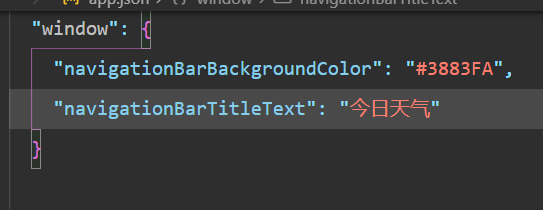
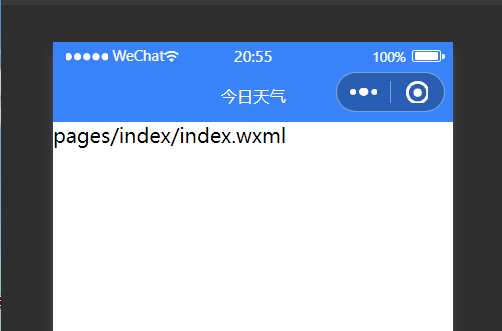
4.1导航栏设计:
在app.json进行全局设置

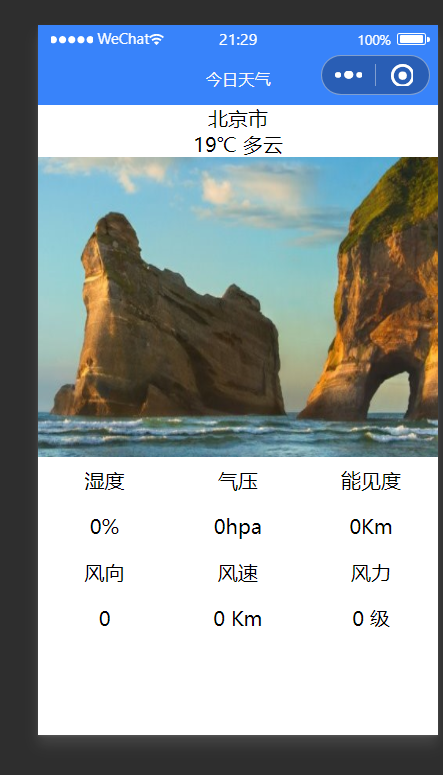
效果:

4.2页面设计:
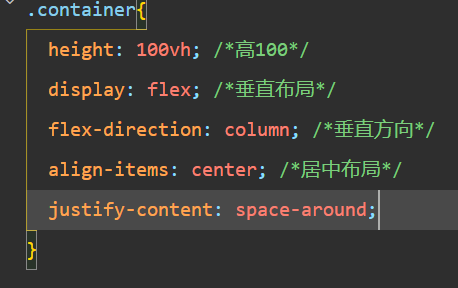
设置总体视图的样式


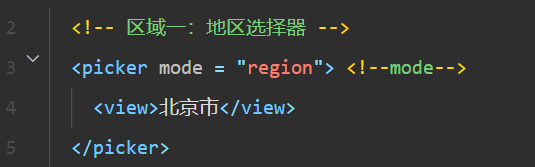
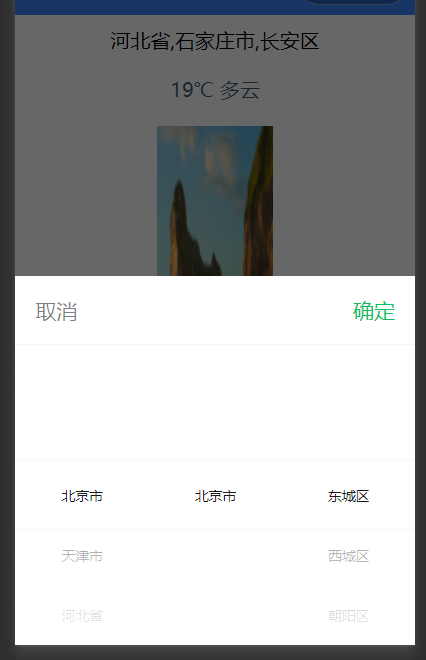
地区选择器

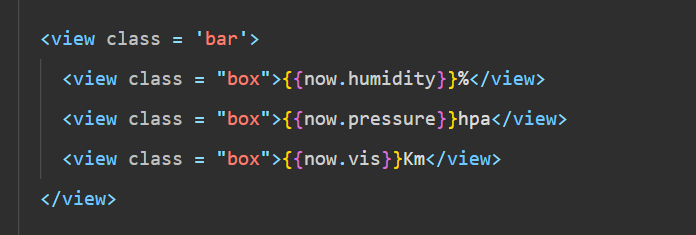
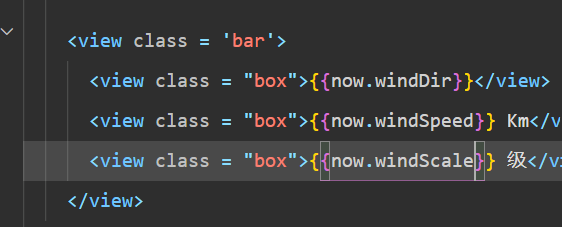
文本,图标,和其他天气





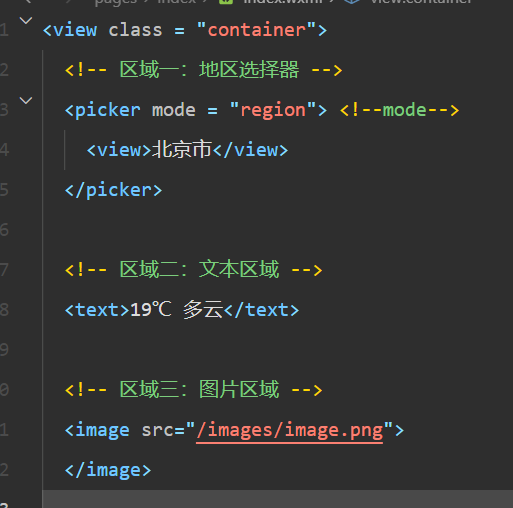
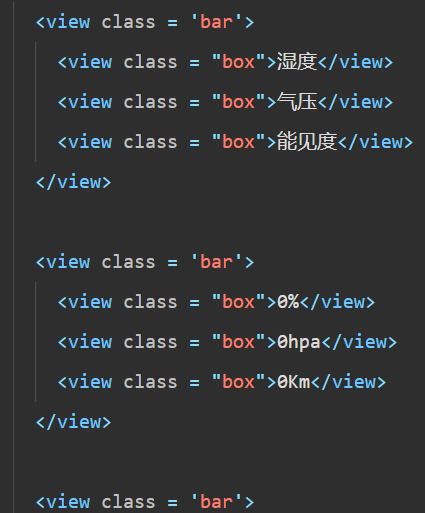
在天气视图内在添加四个分视图,每个分视图内再添加三个分视图

设置视图的分布等信息


效果:

5.逻辑实现:
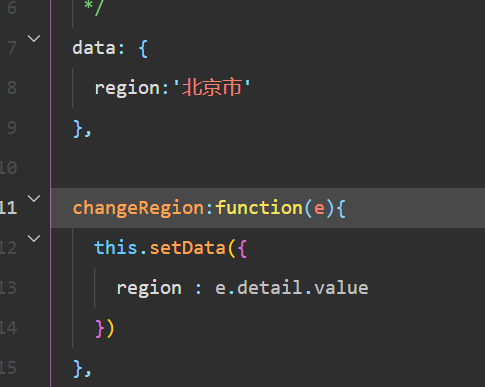
更新省市区信息:
编写changeRegin()函数与picker绑定 ,通过改变region变量来改变文字

效果:


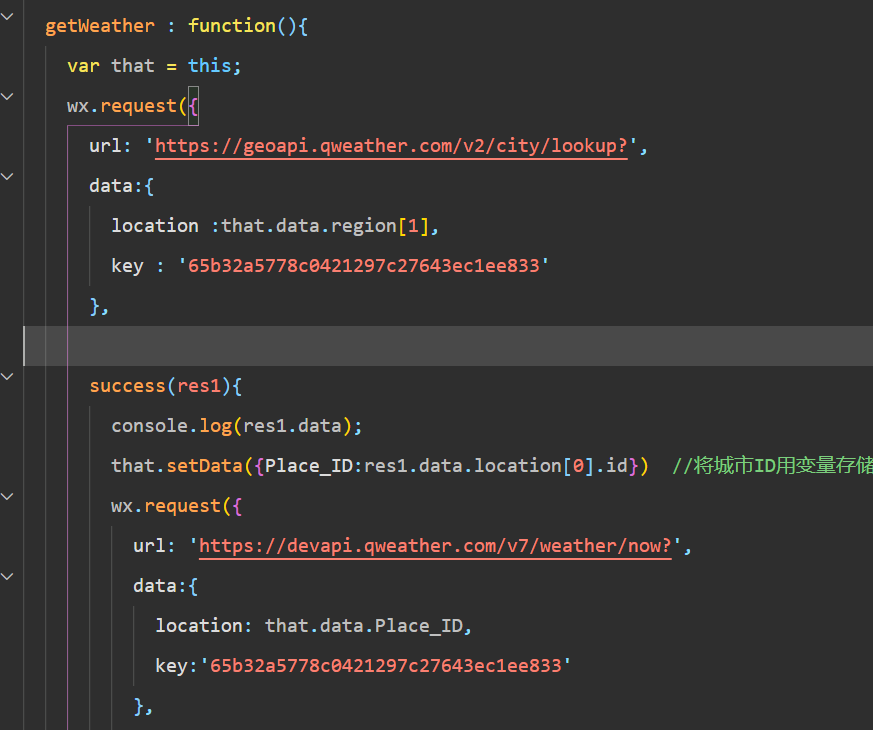
获取天气信息:
和风天气新版api只能通过城市编号或城市经纬度获取天气信息
所以需要先通过和风天气提供的另一个城市信息的api获取城市编号
所以嵌套了使用了两次wx.request


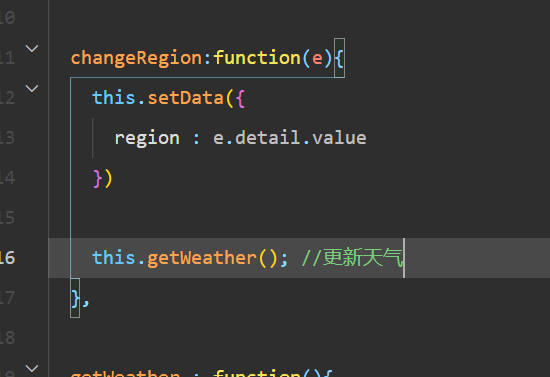
5.更新页面天气信息:


在onLoad中使用getWeather()函数让其从页面加载开始就显示对应的天气信息

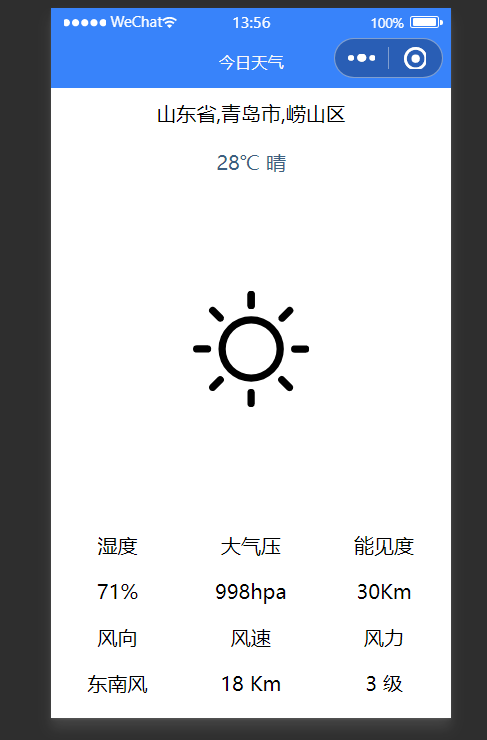
三、程序运行结果


四、问题总结与体会
遇到的问题:
最大的问题就是和风api的更新,需要找到新的获取天气的方式。
解决方法:
按照和和风天气上给的方法,嵌套使用wx.request先获取城市ID在用其获取天气信息
收获:
学会了如何通过网络上提供的接口实现小程序的功能


