selenium-常用webdriver API
WebDriver的原理:
webdriver是按照server-client的经典设计模式设计的。
server端就是remote server,可以是任意的浏览器。当我们的脚本启动浏览器后,该浏览器就是remote server,它的职责就是等待client发送请求并作出响应。
client就是我们的测试代码。我们测试代码的一些行为,例如打开浏览器,跳转到特定的url等操作是以http请求的方式发送给被测试浏览器的,也就是remote server。remote server接受请求,执行相应操作,并在response中返回执行状态、返回值等信息。
webdriver的工作流程:
a.webdriver启动目标浏览器,并绑定到指定端口。启动的浏览器实例将作为webdriver的Remote server,
b.client端通过CommandExcuter发送HttpRequest给remote server的侦听端口
c.remote server需要依赖原生的浏览器组件(如chromedriver.exe)来转化浏览器的native调用
一 元素定位
二 常见使用
1.操作浏览器

from selenium import webdriver dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') dr.close()

from selenium import webdriver driver = webdriver.Chrome("D:/soft/chromedriver.exe") first_url = 'https://www.baidu.com/' print("now access %s"%first_url) driver.get(first_url) second_url = 'http://news.baidu.com/' print("now access %s"%second_url) driver.get(second_url) print("back to %s"%first_url) driver.back() print("forward to %s"%second_url) driver.forward() driver.quit()

from selenium import webdriver dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') dr.refresh() # 模拟浏览器刷新 dr.quit()
2.简单元素操作

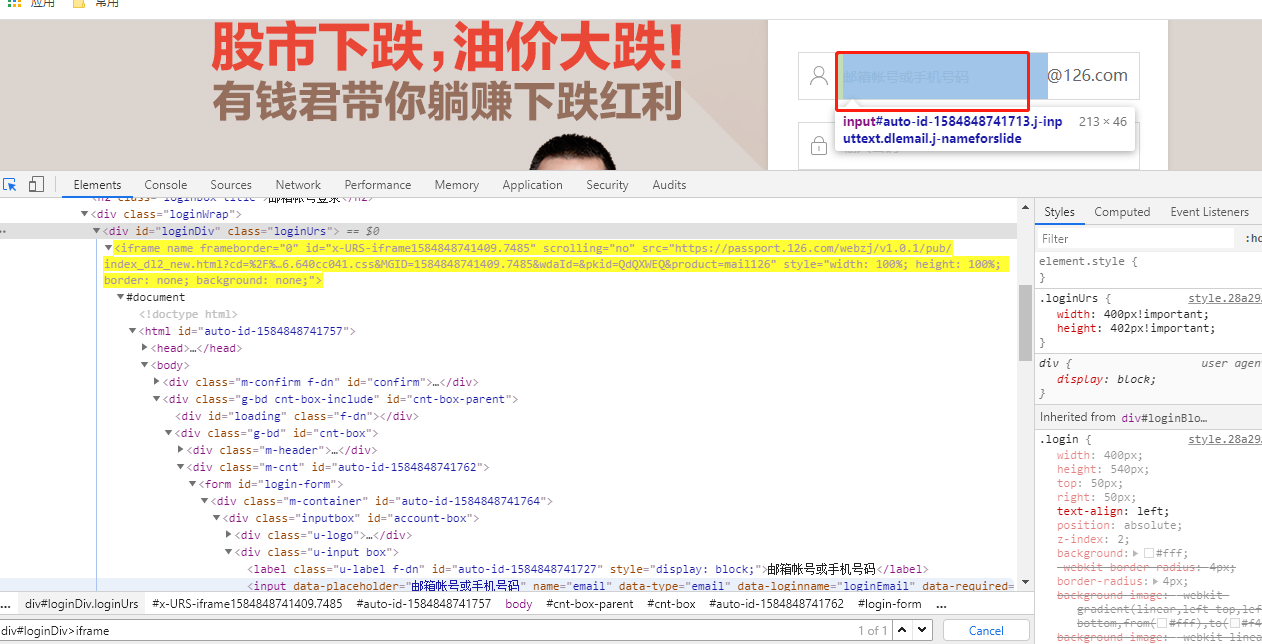
from selenium import webdriver driver = webdriver.Chrome("D:/soft/chromedriver.exe") driver.get("http://126.com/") driver.maximize_window() driver.find_element_by_css_selector('.u-login-entry').click() driver.switch_to.frame(0) driver.find_element_by_css_selector('.j-nameforslide').send_keys('wmm_0165') # 模拟键盘像输入框输入内容 driver.find_element_by_css_selector('input[name=email]').clear() # 清楚文本输入得内容 driver.quit()

from selenium import webdriver dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') size = dr.find_element_by_css_selector('input[name=wd]').size # 获取输入框的尺寸 print(size) text = dr.find_element_by_css_selector('p:nth-of-type(5)>a').text print(text) type = dr.find_element_by_css_selector('input[id=su]').get_attribute('type') # 获取元素的属性值 print(type) result = dr.find_element_by_css_selector('input[id=su]').is_displayed() # 元素结果是否可见,返回False或True print(result) 输出结果: {'height': 22, 'width': 526} 使用百度前必读 submit True
3.鼠标事件

from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') shurukuang = dr.find_element_by_css_selector('input[name=wd]') ActionChains(dr).context_click(shurukuang).perform() # 鼠标右击 ActionChains(dr).move_to_element(shurukuang).perform() # 鼠标悬停 ActionChains(dr).double_click(shurukuang).perform() # 鼠标双击 # ActionChains(dr).drag_and_drop(source,target).perform() # 鼠标拖放
4.键盘事件

from selenium import webdriver from selenium.webdriver.common.keys import Keys import time dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') dr.find_element_by_css_selector('input[name=wd]').send_keys('seleniumm') # 输入框输入内容 dr.find_element_by_css_selector('input[name=wd]').send_keys(Keys.BACK_SPACE) # 删除多输入的一个m time.sleep(2) dr.find_element_by_id('su').send_keys(Keys.ENTER) # 通过回车键来代替单击操作 dr.quit()
5.获得验证信息

from selenium import webdriver dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') print(dr.title) # 获取当前页面标题 print(dr.current_url) # 获取当前页面url dr.quit() 输出结果: 百度一下,你就知道 https://www.baidu.com/
6.设置元素等待

from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') element = WebDriverWait(dr, 5, 0.5).until(EC.presence_of_element_located(("css selector", 'input[name=wd]'))) # ignored_exceptions 超时后的异常信息 dr.quit()
7.定位一组元素
8.多表单切换

""" webdriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。 这时就需要通过switch_to.frame()方法将当前定位的主体切换为frame/iframe表单的内嵌页面中 """ from selenium import webdriver driver = webdriver.Chrome("D:/soft/chromedriver.exe") driver.get("http://126.com/") driver.maximize_window() driver.find_element_by_css_selector('.u-login-entry').click() dingwei = driver.find_element_by_css_selector('div#loginDiv>iframe') driver.switch_to.frame(dingwei) # switch_to.frame()默认可以直接获取表单的id或name属性。如果没有可用给的id和name属性,我们可以自行定位,再将定位对象传递给switch_to.frame()方法 # driver.switch_to.frame(0) driver.find_element_by_css_selector('.j-nameforslide').send_keys('wmm_0165') # 模拟键盘像输入框输入内容 driver.find_element_by_css_selector('input[name=email]').clear() # 清楚文本输入得内容 driver.quit()

9.多窗口切换

""" 在页面操作过程中有时候点击某个链接会弹出新的窗口,这时就需要主机切换到新打开的窗口上进行操作 """ from selenium import webdriver import time dr = webdriver.Chrome("D:/soft/chromedriver.exe") dr.maximize_window() dr.get('https://www.baidu.com') search_windows = dr.current_window_handle # 获取当前窗口句柄 dr.find_element_by_css_selector('div#u1>a[name=tj_login]').click() # 点击登录 time.sleep(2) dr.find_element_by_css_selector('.tang-pass-footerBarPhoenix+a').click() # 点击立即注册 all_handles = dr.window_handles # 获取当前所有打开的窗口的句柄 # 进入注册窗口 for handle in all_handles: if handle != search_windows: dr.switch_to.window(handle) # 切换到相应的窗口 print('now register window!') time.sleep(2) # 回到搜索窗口 for handle in all_handles: if handle == search_windows: dr.switch_to.window(handle) print('now search window!') time.sleep(2) dr.quit() 输出结果: now register window! now search window!
10.警告框处理
11.上传文件
12.下载文件
13.操作cookie
14.调用javascript
15.关闭窗口
driver.quit():退出相关的驱动程序和关闭所有窗口
driver.close():关闭当前窗口
踩坑是成长最快的方式





