[python]使用django快速生成自己的博客小站,含详细部署方法
前言
人生苦短,我用python
这是之前经常听到的一句笑谈。因为新公司很多业务是用的python语言,所以这几天也一直在学习python的一些东西。
作为一个之前一直java后端的开发人员,对比java最大的感受如下:
- 语法简洁优美
- 开发效率高
- 支持类库强大
这仅仅是我一家之言。从我接触python到现在也就一个星期时间,我用了两天时间自己搭建了一个建议博客小站,哈哈,想想还是挺有成就感的。
资源
因为前天购买了一个域名,所以昨天也是加班加点把一个简易的博客小站部署到了线上去。
我自己的博客小站域名为:www.floweroman.com
因为我自己的网名:'一枝花算不算浪漫', 而floweroman=flower romantic。 哈哈,这都是自己yy的,但是程序员还是应该保持点骚气。
这里也特别感谢追梦人物的系列博客,给我的帮助很多。
本人博客源码git:https://github.com/barrywangmeng/blogProject.git
后期我会一步步完善博客的内容,使得它真正可看可用。
教程
-
代码
上面资源中已经发出了教程以及我自己的源码,感兴趣的朋友可以自行查看,这里不做重点赘述。 -
域名购买
当我们项目写完的时候我们当然是要挑选一个自己满意的域名。
这里不建议从国内一些网站上购买域名(我一个同事在国内一家网站上购买的域名,最近被GA打电话要求去备案),所以我们直接从外国网站上买,避免一些不必要的麻烦。
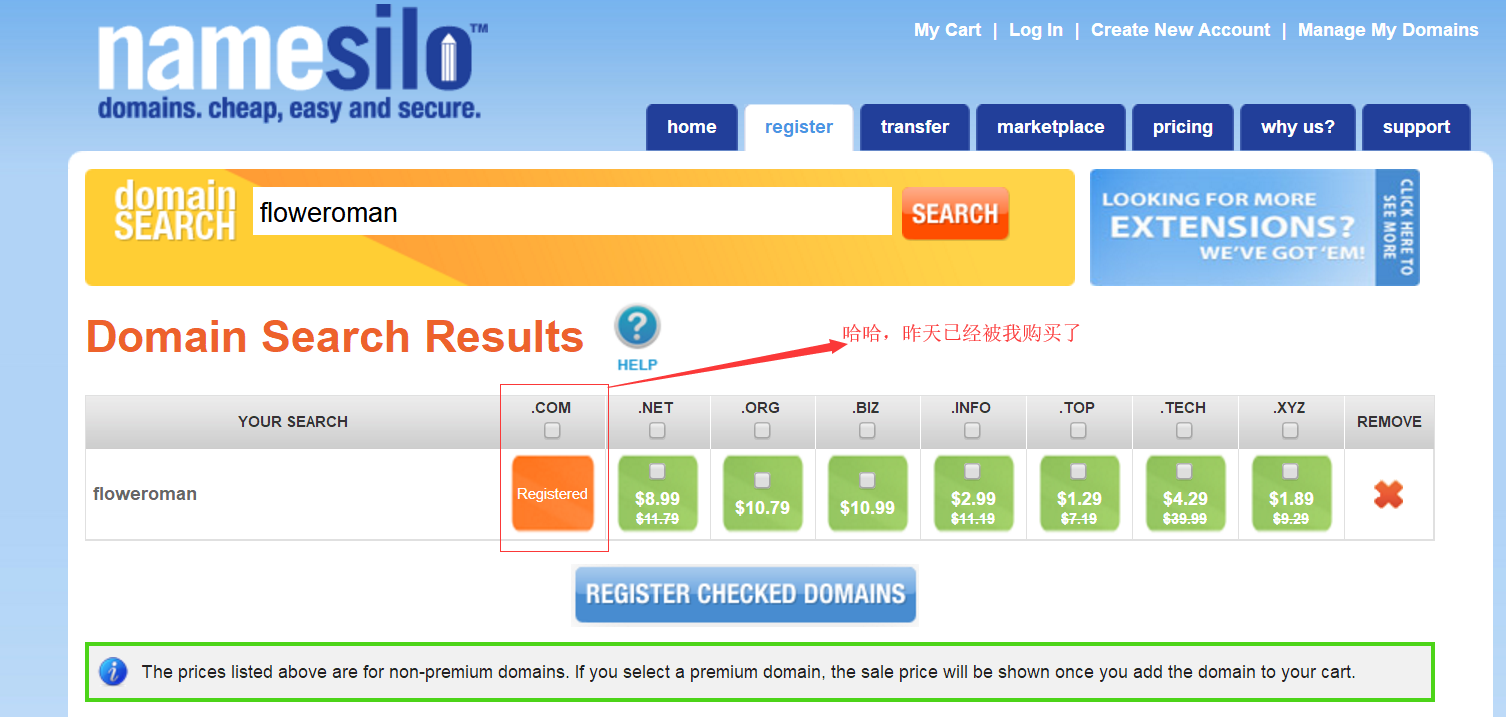
这里推荐网址:https://www.namesilo.com/
如下图:
这个网站是可以支持支付宝的,基本很多域名都是$8.9 一年。当然还有其他国外的域名网站可以购买,大家可以自行搜索。
- 服务器购买
本打算购买国外服务器的,以后还可以搭梯子之类的。
但是前一段时间阿里和腾讯云都有做活动,10元每月的价格实在心动,所以这次就在腾讯云注册了服务器。(特别说明:腾讯云注册服务器后可送一个星期的体验时间)
购买的服务器推荐系统为:Ubuntu 64位
腾讯云地址:https://cloud.tencent.com
-
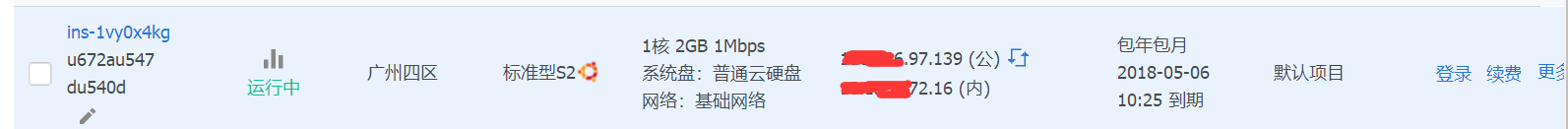
购买的主机状况以及运行状态:

-
续费情况:(这是之前活动每个人可以续费三次)

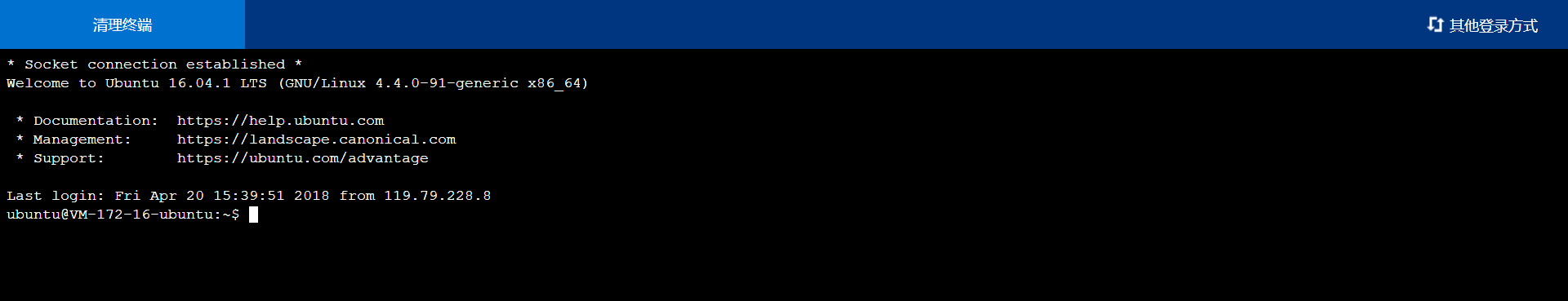
我们可以点击后面的登陆或者用第三方的xshell等登陆自己的服务器:
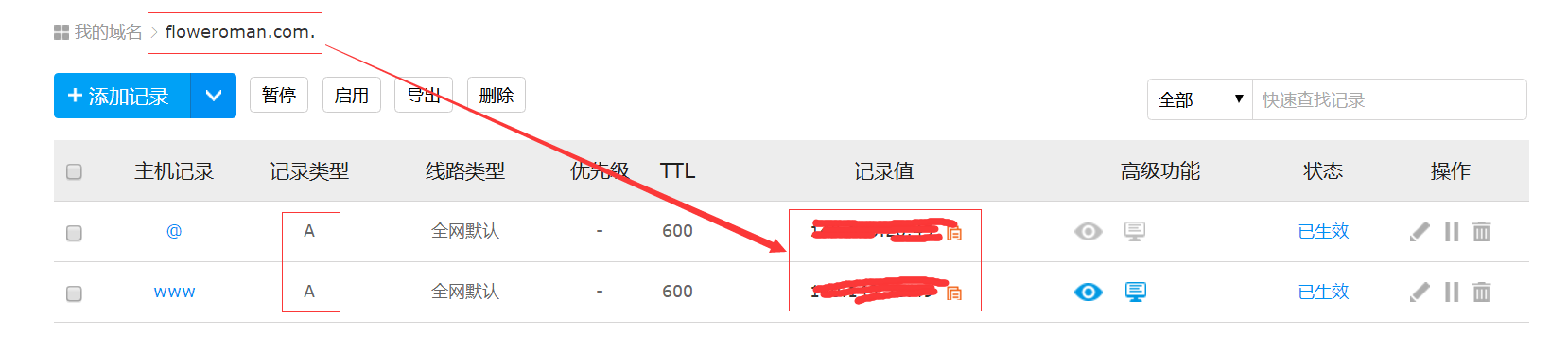
服务器和域名均购买完成后,我们将域名映射到我们自己的ip上:
- 代码部署
这里才是今天要讲的重点:
一、 github仓库
把整个django项目上传到github,方便把代码拉到服务器(你也可以使用xftp软件)
二、创建新用户
一般不建议在root用户下进行配置,我们可以创建一个新用户,xshell连接远程服务器,输入命令:
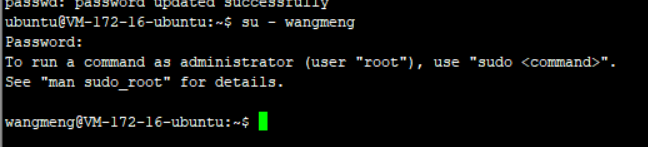
sudo useradd -m -s /bin/bash wangmeng #创建新用户 wangmeng替换为你自己的用户名,下面一样sudo usermod -a -G sudo wangmeng #把新用户加入超级权限组sudo passwd wangmeng #为新用户设置密码su - wangmeng #切换到新用户
我们看到@前面已经是wangmeng开头了,说明新用户已经创建好了:
三、安装软件
首先,更新一下服务器的包安装工具
sudo apt-get updatesudo apt-get upgrade
下一步安装主要用的的软件,nginx、git和创建虚拟环境的virtualenv:
sudo apt-get install nginxsudo apt-get install git python3 python3-pipsudo pip3 install virtualenv
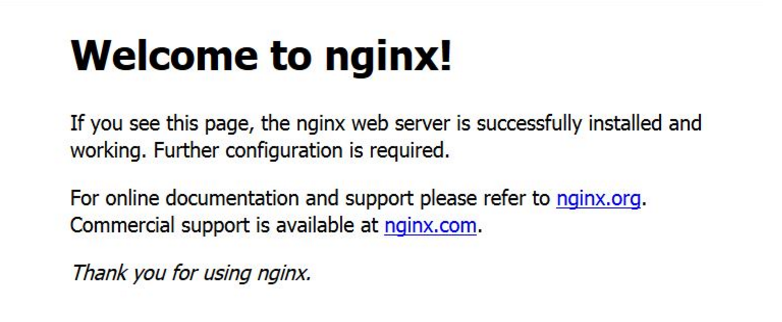
nginx安装完就会自动启动,这时你到浏览器输入域名或者ip就能看到nginx的欢迎界面:
四、上传代码到服务器
mkdir -p ~/sites/www.floweroman.com
打开目录
cd ~/sites/www.floweroman.com
我们的代码要在虚拟环境里运行,所以先创建虚拟环境
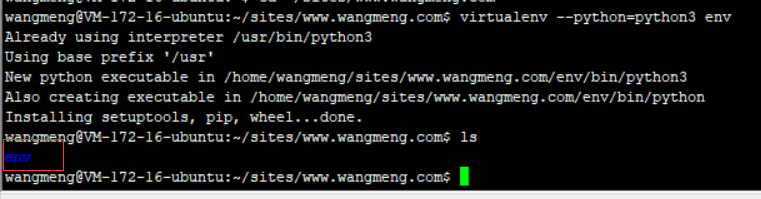
virtualenv --python=python3 env #env是虚拟环境名字,没必要和这里的一样
运行完以后执行 ls 命令,发现多了一个env文件夹,这就是我们要的虚拟环境目录:
五、拉取git代码
下一步要把代码从github拉到服务器,git工具我们之前已经安装好了,执行命令:
git clone https://github.com/barrywangmeng/blogProject.git
六、安装依赖
现在代码已经成功放到服务器里了
安装其他依赖
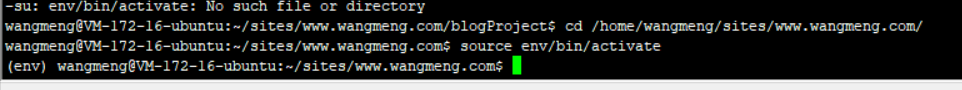
首先进入虚拟环境,在虚拟环境下打开django项目目录,由requirements.txt安装依赖。
source env/bin/activate #进入虚拟环境cd blogProject #进入项目目录pip install -r requirements.txt #安装依赖
七、后续操作
python manage.py collectstatic
生成数据库文件
python manage.py migrate
创建超级用户(后台管理使用)
python manage.py createsuperuser
配置nginx
deactivate #退出虚拟环境cd /etc/nginx/sites-enabledsudo rm -f default #删除默认配置文件cd /etc/nginx/sites-availablesudo rm -f default #删除默认配置文件
设置配置文件
sudo vim myblog.conf
输入如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | server { charset utf-8; listen 80; server_name www.floweroman.com; location /static { alias /home/wangmeng/sites/www.floweroman.com/blogProject/static; } location /media { alias /home/wangmeng/sites/www.floweroman.com/blogProject/media; } location / { proxy_set_header Host $host; proxy_pass http://unix:/tmp/www.floweroman.com.socket; }} |
按ESC退出编辑,继续输入:wq,保存并退出文件
八、激活网站
sudo ln -s /etc/nginx/sites-available/myblog.conf /etc/nginx/sites-enabled/myblog.conf
测试配置语法问题:
sudo service nginx configtest
重启nginx服务器:
sudo service nginx restart
使用gunicorn
进入虚拟环境下的blogProject(存放代码的目录)网站目录
cd /home/wangmeng/sites/www.floweroman.com/source env/bin/activate- cd blogProject

安装gunicorn:
pip install gunicorn
用gunicorn启动服务器进程:
gunicorn --bind unix:/tmp/www.floweroman.com.socket blogProject.wsgi:application #启动gunicorn
自动启动gunicorn:
gunicorn --bind unix:/tmp/www.floweroman.com.socket blogProject.wsgi:application&
好了,到了这里已经大功告成了!访问www.floweroman.com即可出现我们的博客首页了。
大家如果有什么问题都可以问我。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?