vue路由传参
vue打开新路由的方式主要有标签router-link和编程式$router.push()方法。
跳转到新路由的时候如果要传递参数,细分的话有4种方式:
- params:{}
- query:{}
- 在path中以冒号+变量携带(动态路径参数)
- 在path中以结尾问号后面携带
第1和第3种使用$route.params获取,第2和第4种使用$route.query获取。
params携带参数有个问题就是在页面刷新后就丢失了,query方式不会。另外query中的参数会出现在url中问号的后面挂出来,和第4中方式一样,这样在有安全要求的场合则可能不适合。
使用params要注意:
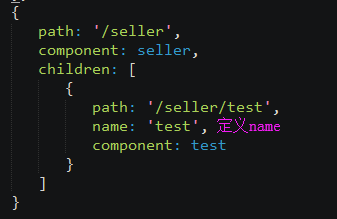
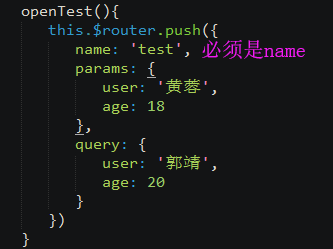
- 路由必须用name方式,不能是path,否则获取不到
- 页面刷新后参数就丢失了,query方式不会
- 如果不想刷新后参数丢失,可以结合使用第3种
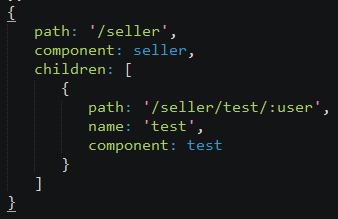
定义路由: 路由跳转:


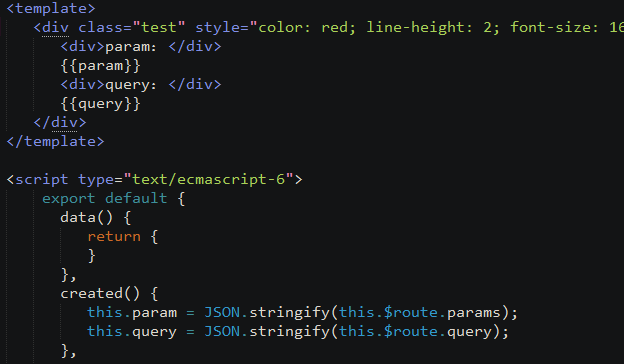
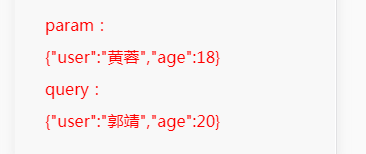
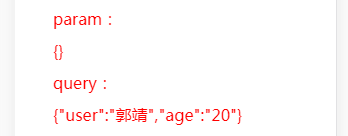
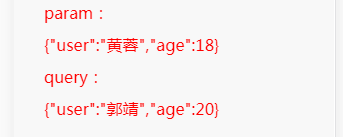
输出来看看:


url中则是这样的: 显示出来了query参数的信息。
显示出来了query参数的信息。
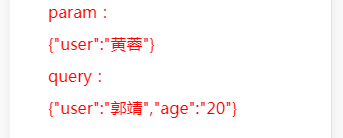
但刷新后params的参数就丢失了:

---------------------------------------------------------分割线---------------------------------------------------------
结合使用第3中方式试试看:


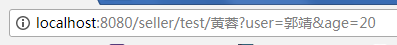
地址栏: 可以看到prams中的user为‘黄蓉’到路由中来了。path中:user属于动态路径参数,只要以/seller/test开头的路由都被渲染为test组件。‘黄蓉被当做路径之一。’
可以看到prams中的user为‘黄蓉’到路由中来了。path中:user属于动态路径参数,只要以/seller/test开头的路由都被渲染为test组件。‘黄蓉被当做路径之一。’
动态路由匹配详见官网:https://router.vuejs.org/zh/guide/essentials/dynamic-matching.html#响应路由参数的变化
输出来看看看: 但刷新后:


由此我们可以看出,第3种方式中的路由变量user特点:
- 出现在url中,成为路由的一部分,相当于动态路由
- 可拿取params中同名参数的值
- 可以将参数值保存,刷新后不丢失

