微信小程序用户隐私API
用户隐私保护
由于用户隐私保护的政策执行,我们在调用涉及到用户隐私的API时,未更新用户隐私保护协议是无法直接调用的,小程序会默认判断是否更新用户隐私保护 ,并根据用户隐私保护中的协议来判断是否可以调用对应的API,如开发者调用的API在用户保护协议中未声明,小程序则会默认禁用该API。
例如:wx.chooseLocation选择地址API,如未在用户隐私保护协议中声明,则该API无法调用。
小程序后台设置网址:https://mp.weixin.qq.com/wxamp/index/index
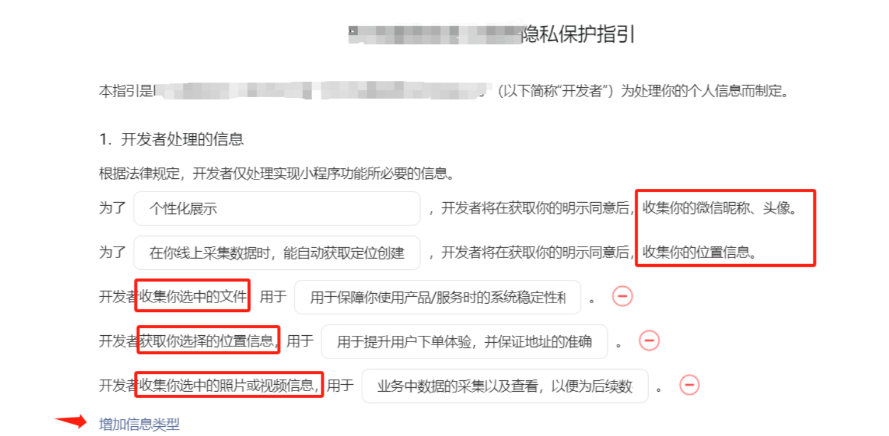
翻到最下面,找到设置,在设置中找到用户隐私保护指引,更新用户隐私保护指引

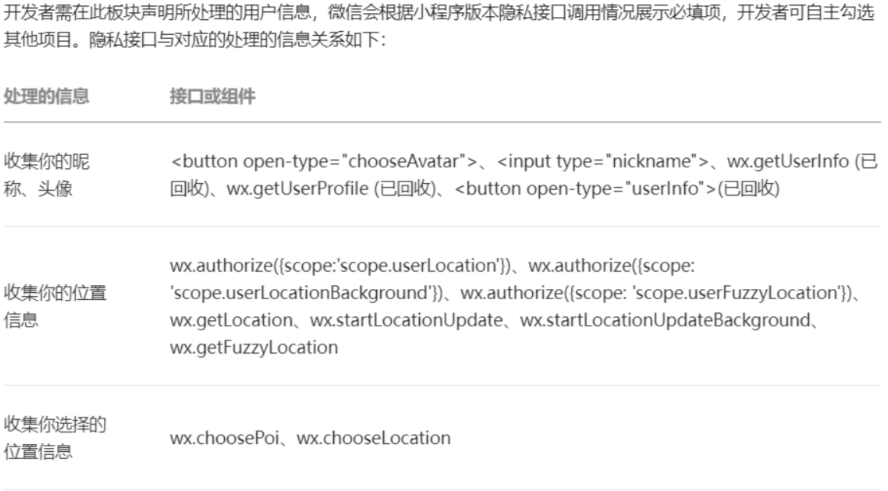
在该指引的红框标注的位置,对应的就是隐私协议中授权的API
官网文档中关于隐私协议对应的API:小程序用户隐私保护指引内容介绍

开发者要调用对应API,那就在隐私协议中声明对应的API信息。
此外,还需要上传补充协议,该协议在官网的用户隐私保护中有模板,开发者可以按照模板填写。补充协议中的内容必须包含协议上声明的条约。
准备工作完成后提交,审核完成后,开发者工具、调试、真机上即可调用对应API。
特殊情况
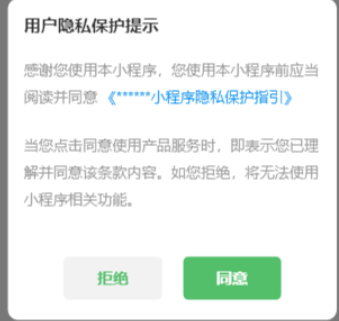
某时候不确定官方对隐私协议做了哪些调整,所以有时候已经声明过隐私协议,但对应API还是无法调用,那可能是需要在调用API之前让用户手动确认隐私协议后再调用。
如果是用户手动确认协议,那么就需要触发 open-type="agreePrivacyAuthorization" 按钮:
<button class="dialog-btn agreeBtn" id="agree-btn" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
你可以全局挂载一个隐私协议确认弹窗,当用户需要手动确认协议时,调用该组件,让用户点击确认后,再做后续的API调用操作。

button按钮中可以通过 bindagreeprivacyauthorization 监听用户同意隐私协议事件,点击同意后可以调用对应函数,并在参数中携带同意信息,你可以在同意后的函数中触发对应的隐私API,例如:wx.chooseLocation等
element tree组件连接线以及懒加载 (👈点击直达)
再也不用担心组件跨层级的数据共享和方法驱动了 (👈点击直达)
前端换肤,聊一聊主题切换那些事(👈点击直达)
echarts数据可视化-动态折线堆积图 (👈点击直达)
vue3使用百度地图(👈点击直达)
如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~




