带你走过动态表单的那些坑
某些场景下,我们的表单需要做成可配置表单,根据管理员配置好的表单信息来动态生成表单,比如业务员就只能填写业务类型的表单信息,运营人员可以配置活动类型的表单信息,类似于表单的权限控制。
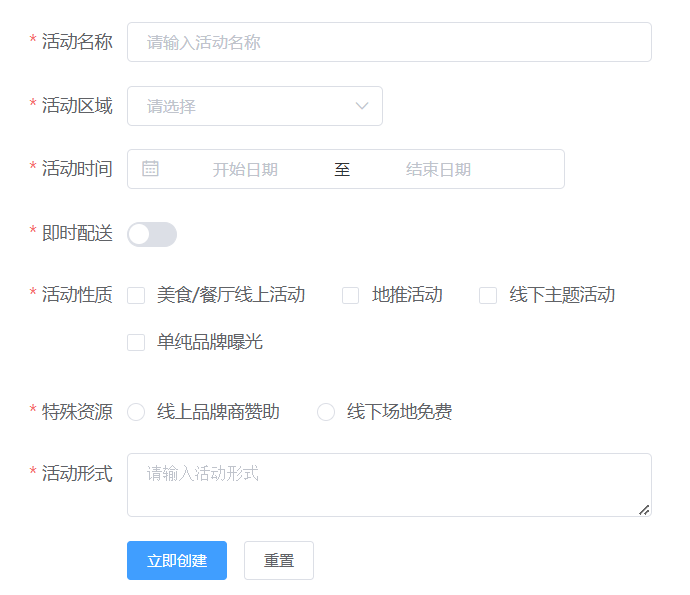
预览动态表单效果在文章最后
动态表单校验
<el-form
ref="ruleForm"
:rules="ruleArr"
:model="ruleForm"
label-width="80px"
>
<div v-for="(item, index) in formArr">
<div v-if="item.isShow == 1 && item.type == 1">
<el-form-item
:label="item.label"
:prop="item.isRule ? item.name : ''"
>
<el-input
v-model="ruleForm[item.name]"
:placeholder="`请输入${item.label}`"
></el-input>
</el-form-item>
</div>
<div v-if="item.isShow == 1 && item.type == 2">
<el-form-item :label="item.label" :prop="item.isRule ? item.name : ''">
<el-select v-model="ruleForm[item.name]" :placeholder="item.rules">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</div>
<div v-if="item.isShow == 1 && item.type == 3">
<el-form-item :label="item.label" :prop="item.isRule ? item.name : ''">
<el-date-picker
v-model="ruleForm[item.name]"
type="daterange"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</el-form-item>
</div>
<div v-if="item.isShow == 1 && item.type == 4">
<el-form-item :label="item.label" :prop="item.isRule ? item.name : ''">
<el-switch v-model="ruleForm[item.name]"></el-switch>
</el-form-item>
</div>
<div v-if="item.isShow == 1 && item.type == 5">
<el-form-item :label="item.label" :prop="item.isRule ? item.name : ''">
<el-checkbox-group v-model="ruleForm[item.name]">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
</div>
<div v-if="item.isShow == 1 && item.type == 6">
<el-form-item :label="item.label" :prop="item.isRule ? item.name : ''">
<el-radio-group v-model="ruleForm[item.name]">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
</div>
<div v-if="item.isShow == 1 && item.type == 7">
<el-form-item :label="item.label" :prop="item.isRule ? item.name : ''">
<el-input
:placeholder="`请输入${item.label}`"
type="textarea"
v-model="ruleForm[item.name]"
></el-input>
</el-form-item>
</div>
</div>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>立即创建</el-button
>
<el-button @click="resetForm('ruleForm')">重置</el-button>
<el-button @click="backData">回显</el-button>
</el-form-item>
</el-form>
1、处理接口返回的数据、表单的输入框类型
表单的输入框有很多种,例如:输入框、下拉选择框、时间选择器、单选器、多选器、switch开关、文本域等。
我们可以通过type类型来判断是其中的哪一个类型,例如:type === 1 代表输入框
ruleForm: {}, // 输入的绑定表单
formArr: [], // 展示的表单
ruleArr: {}, // 校验规则
// 需要动态展示的数据
/*
1 输入
2 下拉选择
3 日期选择
4 开关switch
5 多选
6 单选
7 文本域
*/
obj = [
{
name: "name",
label: "活动名称",
type: 1, // 类型:输入、下拉、日期....
isShow: 1, // 1显示 0不显示
isRule: 1, // 1校验 0不校验
},
{
name: "region",
label: "活动区域",
type: 2,
isShow: 1,
isRule: 1,
},
{
name: "date1",
label: "活动时间",
type: 3,
isShow: 1,
isRule: 1,
},
{
name: "delivery",
label: "即时配送",
type: 4,
isShow: 1,
isRule: 1,
},
{
name: "type",
label: "活动性质",
type: 5,
isShow: 1,
isRule: 1,
},
{
name: "resource",
label: "特殊资源",
type: 6,
isShow: 1,
isRule: 1,
},
{
name: "desc",
label: "活动形式",
type: 7,
isShow: 1,
isRule: 1,
},
{
name: "name2",
label: "输入框2",
type: 1,
isShow: 0,
isRule: 0,
},
{
name: "name3",
label: "选择框2",
type: 2,
isShow: 0,
isRule: 0,
},
];
2、表单的输入框数据重组和表单的校验
由于表单字段是动态生成的,不确定那些输入框是需要校验的,这里也是根据类型来判断是否需要校验,例如:isRule == 1 代表需要校验,此时校验的值 :prop 必须等于 表单的 K 否则会无法校验,由于需要对其Key,需要后端返回或者前端在前期把数据处理好。
formGroup() {
this.ruleArr = {}; // 调用之前先重置校验规则
obj.forEach((el) => {
if (el.isShow == 1 && el.type == 5) {
// 5 多选框,数据必须是数组,因为vue2操作数组会失去双向绑定,需要用$set
this.$set(this.ruleForm, el.name, []);
} else if (el.isShow == 1 && el.type == 3) {
this.$set(this.ruleForm, el.name, []);
} else if (el.isShow == 1 && el.type != 3 && el.type != 5) {
// 需要把 K 赋值给form,用于回显
this.$set(this.ruleForm,el.name,null);
}
// 添加校验规则
this.ruleArr[el.name] = [
{ required: true, message: `请输入${el.label}`, trigger: "blur" },
];
});
// 页面遍历该数组生成表单
this.formArr.push(...obj);
}
到这里我们的动态表单就创建好了

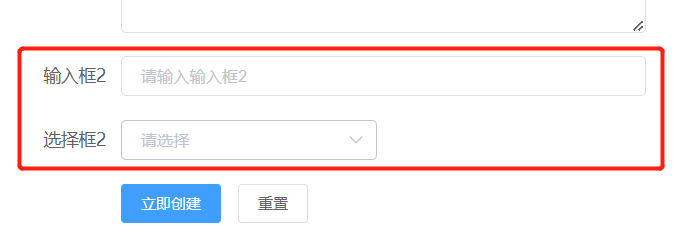
我们只需要根据接口返回的数据渲染表单即可,比如我在这里新增两条数据
obj= [
// ...
{
name: "name2",
label: "输入框2",
type: 1,
isShow: 1, // 显示
isRule: 0, // 不校验
},
{
name: "name3",
label: "选择框2",
type: 2,
isShow: 1, // 显示
isRule: 0, // 不校验
}
]

此处就动态生成了两条输入框,并且根据类型判断是否是选择框以及输入框是否校验。
3、提交
正常提交即可,如果封装成组件,这里只需要把值传出去就ok了。
// 提交
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert("submit!");
console.log("提交数据", this.ruleForm);
} else {
console.log("error submit!!");
return false;
}
});
}
4、表单的重置
表单重置利用element提供的reset不是一个保险的方法,因为reset函数绑定的是prop,如果表单未绑定prop则不会重置该数据,所以需要把数据遍历处理一下,并且,部分输入框(多选)绑定的是数组,vue2对数组的处理是有缺陷的,直接重置会导致失去双向绑定,对于数组的处理需要使用 $set。
// 重置
resetForm(formName) {
this.$refs[formName].resetFields();
// 重置关联的是prop,为了防止部分数据未重置,需要遍历重置一下
for (let [k, v] of Object.entries(this.ruleForm)) {
if (v instanceof Array) {
// 数组需要用$set否则会失去双向绑定
this.$set(this.ruleForm, k, []);
} else {
// 重置非数组数据
this.ruleForm[k] = null;
}
}
}
5、关于数据回显的问题
- 需要区分是否需要数组
- 时间格式问题
- 数据双向绑定问题
1、多选的格式必须是数组,所以需要判断对应的格式是否为数组。
2、需要比对页面渲染的时间格式,如果是时间戳则转成时间戳,需要字符串则转成字符串,此处的日期选择器为起始和结束选择器,格式绑定为数组。
3、回显的值赋值到页面上会出现失去双向绑定的问题,点击提交的时候校验无法通过,需要用$set让数据变成双向绑定的状态。
// 回显
backData() {
let data = {
name: "DCodes",
region: "武汉",
delivery: true,
date1: ["2023-07-12", "2023-07-15"],
type: "线下主题活动",
resource: "线上品牌商赞助",
desc: "技术分享",
};
for (let [k, v] of Object.entries(data)) {
Object.keys(this.ruleForm).forEach((el) => {
if (el == k) {
if (k == "type") {
this.$set(this.ruleForm,k,[v])
} else if (k == "date1") {
let date = [v[0],v[1]]
this.$set(this.ruleForm,k,date)
} else {
this.ruleForm[k] = v;
}
}
});
}
}

css实现炫酷充电动画 (👈点击直达)
再也不用担心组件跨层级的数据共享和方法驱动了 (👈点击直达)
css绘制一个Pinia小菠萝(👈点击直达)
element table列表根据数据设置背景色 (👈点击直达)
vue3使用百度地图(👈点击直达)
如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)