css黏性定位-实现商城的分类滚动的标题吸附
传统的黏性定位是使用js通过计算高度来实现的,当元素滚动到一定位置时吸附在当前位置。下面我们通过css来实现黏性定位功能。

黏性定位
黏性定位目前主流的浏览器已经全部支持,顾名思义,黏性定位具有吸附的效果,其实它是position的新增属性,语法:position: sticky;开启了黏性定位后,元素会根据top值来吸附到父元素的指定位置。
黏性定位的需要了解的地方:
1、黏性定位的元素发生偏移是,元素的原始位置是保留的。
2、如果黏性定位内部有绝对定位的子元素,那么该子元素的绝对定位是指向发生偏移的位置而不是原位置。
3、黏性定位可以通过z-index改变层叠顺序。
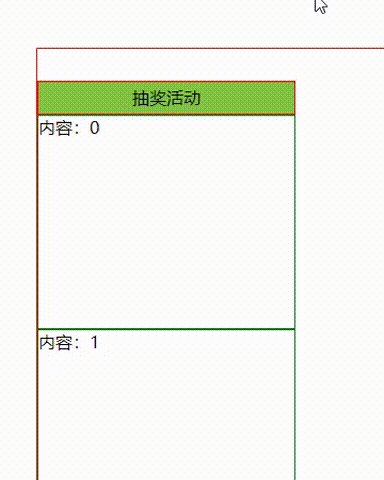
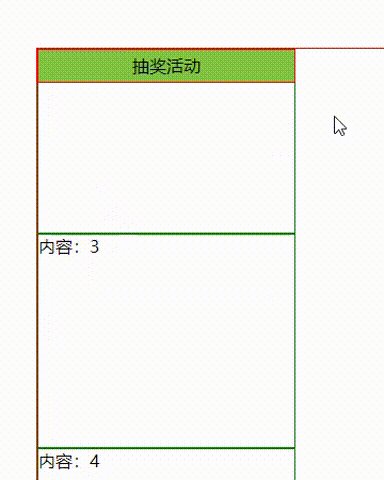
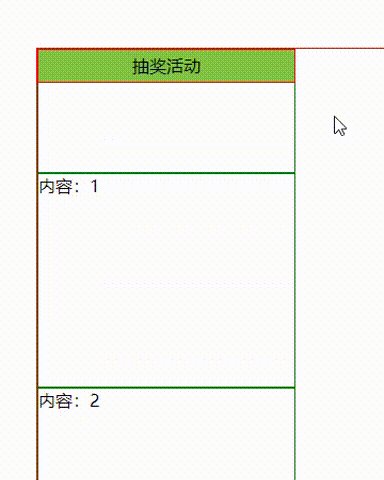
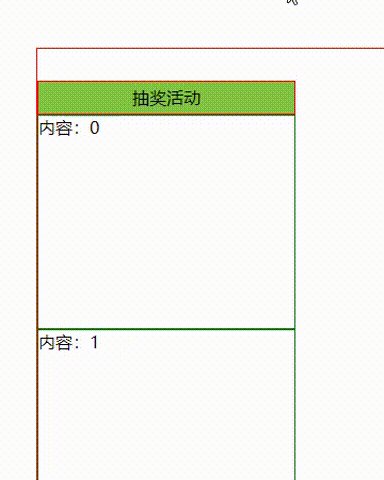
下面是黏性定位的一个实现:
<div style="overflow: scroll;height: 500px;margin: 100px;border:1px solid red;">
<div class="topSticky">抽奖活动</div>
<div class="emptyChunk" v-for="(item,index) in 6">内容:{{ index }}</div>
</div>
.topSticky{
width: 240px;
height: 30px;
text-align: center;
line-height: 30px;
margin-top: 30px;
border: 1px solid red;
background-color: #80c342;
position: sticky; /*黏性定位*/
top: 0; /*具体父级元素吸附的距离*/
}
.emptyChunk{
height: 200px;
width: 240px;
border: 1px solid green;
}

如果父级元素不存在那么会默认指向web窗口,黏性定位偏移是相对于父级元素计算的,效果只有在父级元素内滚动时才会体现,而且黏性定位的父级元素不一定是直属父级,距离黏性定位最近的那个滚动元素就是黏性定位的目标,只要黏性定位元素的父级(div1:overflow: scroll;->div2->div3->div4:sticky)发生滚动,那么当前黏性定位会指向发生滚动的最近一级的父级元素(div4 -> div1)。
顶层黏性定位:黏性定位的默认定位为父级,如果父级元素不存在那么会默认指向
web窗口
黏性约束矩形
如果黏性定位的元素高度>=父元素高度,那么黏性定位的效果会失效。

上面案例中,蓝色矩形是橙色矩形的父级,蓝色的矩形就构成了黏性定位矩形,橙色黏性定位的指向为开启了滚动了红色边框盒子,红色盒子内部滚动的时候,橙色矩形滚动到距离红色盒子顶部20px的时候吸附,继续滚动,蓝色矩形的高度会慢慢变小,当橙色矩形的高度 >= 蓝色矩形高度时,黏性定位会失效,继续滚动时,橙色矩形会随着滚动而消失。
<div class="placeholder" >
<div class="locations">
<div class="chunk"></div>
<div class="title">黏性</div>
<div class="content"></div>
</div>
<div class="bottomBox"></div>
</div>
.placeholder{
height:300px;
width: 240px;
margin:50px 0px 0px 50px;
border:1px solid red;
overflow: scroll;
.locations{
margin-top: 40px;
height: 300px;
background-color: #fff;
border: 1px solid blue;
.chunk{
height: 50px;
background-color: rgba(99, 241, 187, 0.5);
text-align: center;
line-height: 50px;
}
.title{
height: 50px;
text-align: center;
line-height: 50px;
background-color: rgba(255, 199, 0,0.5);
position: sticky;
top: 20px;
}
.content{
height: 200px;
background-color: rgba(128, 195, 66,0.5);
}
}
.bottomBox{
height: 500px;
}
}
注意:黏性定位的父级元素就是黏性定位矩形
黏性定位的堆积规则
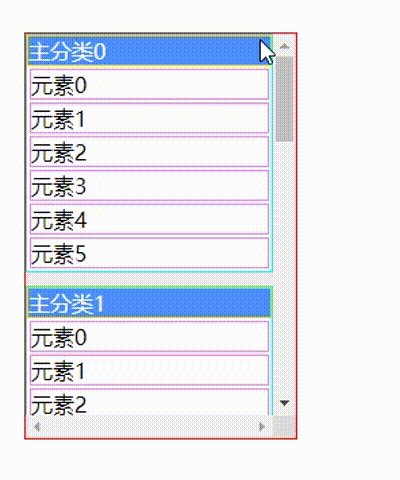
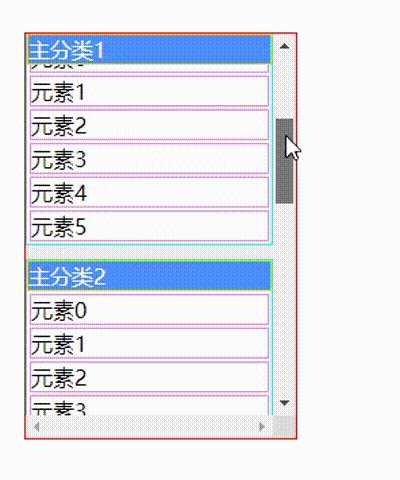
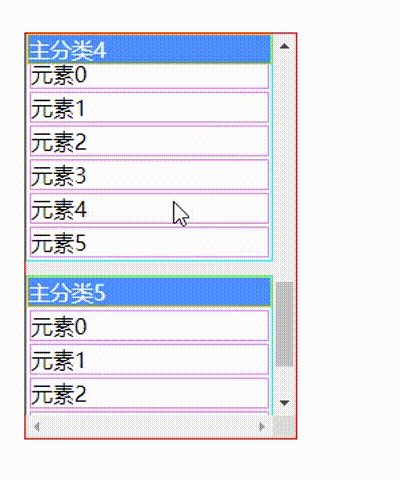
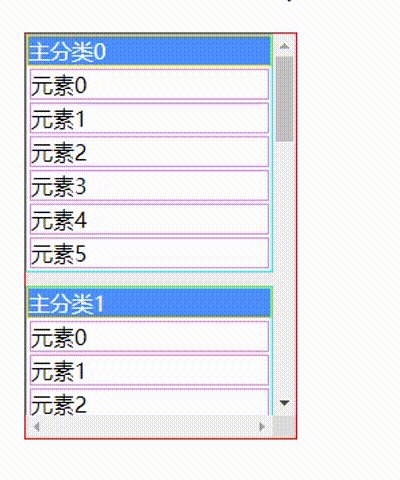
开启了黏性定位的多个元素在容器内依次排列,下层的黏性定位元素生效时会形成顶走上层的黏性定位的视觉效果。

<ul class="ulChunk">
<li v-for="(item,index) in 6">
<div class="majorClass">主分类{{ index }}</div>
<div class="minorClass" v-for="(item2,index2) in 6">元素{{ index2 }}</div>
</li>
</ul>
.ulChunk{
width: 200px;
height: 300px;
margin: 50px 0px 0px 50px;
border: 1px solid red;
background-color: #eee;
list-style: none;
overflow: scroll;
::-webkit-scrollbar{display:none}
>li{
border: 1px solid cyan;
background-color: #fff;
margin-bottom: 10px;
>.majorClass{
position: sticky; /*开启黏性定位*/
top: 0;
border: 1px solid gold;
color: #fff;
background-color: #4d90fe;
}
>.minorClass{
margin: 2px;
border: 1px solid violet;
}
}
}
下层黏性定位顶走上层黏性定位的视觉效果其实是上面的黏性约束矩形的作用,当一个容器内有多个子分类,且子分类依次排列的时候就使用黏性定位来实现分类依次展示并且当前分类高亮的效果,但是,使用黏性定位的时候要注意,如果有多个不同模块的黏性定位都放在一个大黏性约束矩形中,那么滚动的元素会形成堆叠的视觉效果,显然这种视觉效果是不佳的,需要使用不同的黏性约束矩形来将黏性定位元素分开包裹来形成下层元素顶走上层元素的效果。
浏览器的兼容
Safari浏览器中使用黏性定位需要添加-webkit-私有前缀。
IE浏览器使用Polyfill可以兼容到IE9+版本。
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)