CSS全局关键字
css的全局关键字有下面几个:
inherit: 继承父级属性initial:将元素初始化成css的初始值unset:继承和初始化元素revert:还原到浏览器内置样式all:代指所有css属性
下面分别说说这几个关键字的实际作用
inherit 继承父级属性
inherit可以继承父级属性,可以将某个属性设置为inherit,那么该属性就会继承父级元素属性
<div class="father">父级容器
<div class="children">子级容器</div>
</div>
.father{
color:red;
}
.children{
color: blue; /*被父级覆盖*/
color:inherit; /*继承父级属性*/
}
按照执行顺序,color:blue会被覆盖,children下的inherit如果生效,则会继承父级的color属性,字体颜色会变为红色

initial 将元素初始化成css的初始值
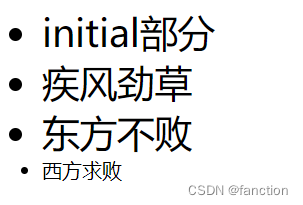
<ul class="initial_ul">
<li>initial部分</li>
<li>疾风劲草</li>
<li>东方不败</li>
<li>西方求败</li>
</ul>
/* initial 将元素初始化成css的初始值 */
.initial_ul{
font-size: 30px;
}
.initial_ul li:last-of-type{
font-size: initial;
}
正常情况下,给ul设置字体大小为30px,那么li的字体大小也会继承为30px,这里设置最后一个li还原成css的初始值,下面是显示效果:

unset 关键字
unset关键字有两种情况,如果这个属性有从父级继承的值(这个属性默认可以继承,且父级有定义),则该属性为继承父级属性,如果这个属性没有从父级继承,那么这个属性会被重置为css初始属性。这里以dialog对话框举例,对话框有默认样式,这些样式我们是不想要的,可以使用all:unset进行批量重置。
<dialog open class="dialog_unset">unset对话框</dialog>
默认样式如下:

使用unset关键字重置
.dialog_unset{
all : unset; /*重置初始属性*/
/*这里写自定义的属性...*/
}
重置完后的效果:

其实unset就相当于inherit和initial的综合体,在有继承的情况下,类似于inherit;在无继承的情况下,类似于initial。
unset可以应用于任何css属性。
revert还原到浏览器内置样式
其实revert和initial有点像,只不过initial == css初始属性,而 revert == 浏览器默认样式
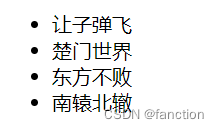
<ul class="revert_ul">
<li>让子弹飞</li>
<li>楚门世界</li>
<li>东方不败</li>
<li>南辕北辙</li>
</ul>
/* revert关键字 */
.revert_ul{
list-style-type: none; /*取消li圆点*/
list-style-type: revert; /*还原li为浏览器默认样式*/
}
正常情况下,这里设置了list-style-type: none之后,li的圆点应该被取消,但后面li被重置为浏览器默认样式,所以li的圆点会出现。

all 代指所有css属性
all的取值有四种:initial、inherit、unset、revert
all属性为css全局关键字的其中之一,all代指当前代码块的所有属性。
需要注意:unicode-bidi与direction这两个属性不受all影响。
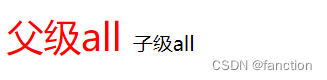
<div class="father_all">父级all
<div class="children_all">子级all</div>
</div>
/* all关键字 */
.father_all{
color: red;
font-size: 30px;
}
.children_all{
/*color : initial;*/ /*只还原color的初始属性*/
all : initial; /*还原所有css属性为初始值*/
}
上述代码中,children_all继承了father_all所有属性,所以children_all的字体颜色为红色,字体大小为30px,但由于all : initial重置了children_all的所有属性,所以children_all的属性全部恢复成css的初始值。
上面的color : initial只能还原单个元素,而all为全部元素。

案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)