微信小程序-获取用户头像信息以及修改用户头像
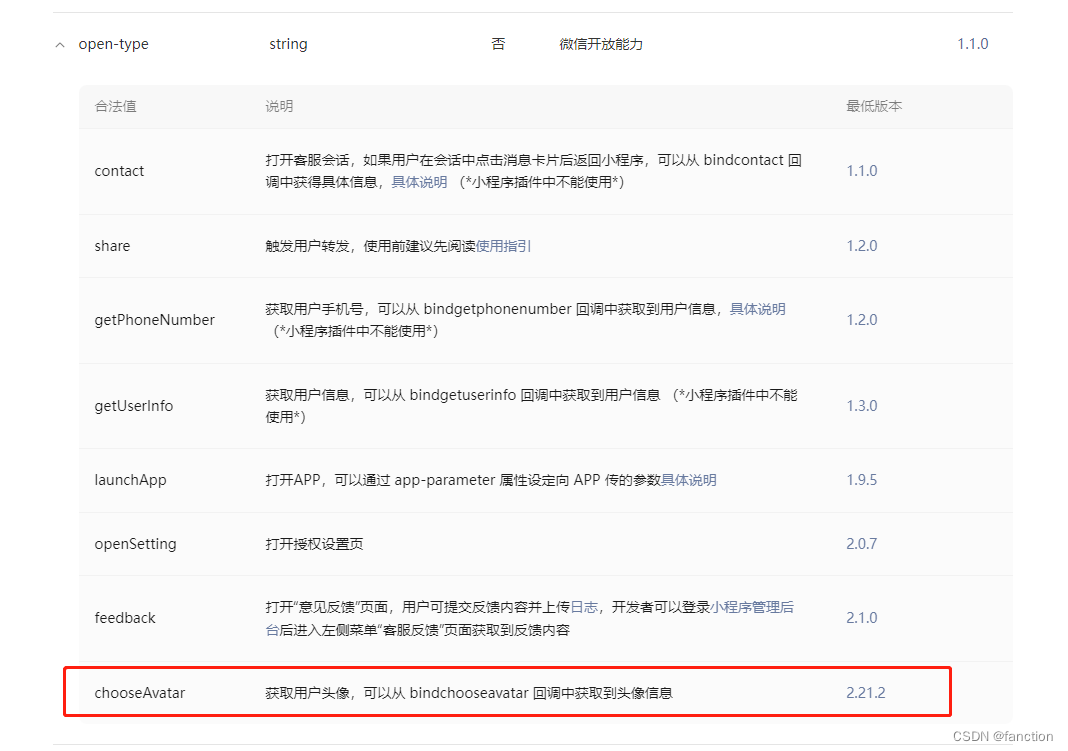
这里主要用到button的open-type功能,官网已有说明:


给button设置open-type="chooseAvatar",来使bindchooseavatar方法生效,在bindchooseavatar指定的函数中获取用户的头像信息
<button open-type="chooseAvatar" bindchooseavatar="chooseavatar"></button>
chooseavatar(e){
this.setData({
avatar: e.detail.avatarUrl
})
},

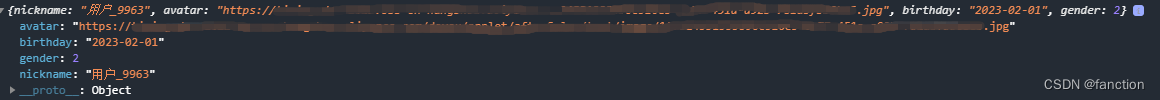
该方法触发后会自动弹出提示框,让用户选择头像,用户选择的头像会在bindchooseavatar指定的函数内获取,e.detail.avatarUrl就是当前的头像信息。
 调用修改用户信息接口,传入该路径信息即可。
调用修改用户信息接口,传入该路径信息即可。
分类:
微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)