调用后台接口实现Excel导出功能以及导出乱码问题解决
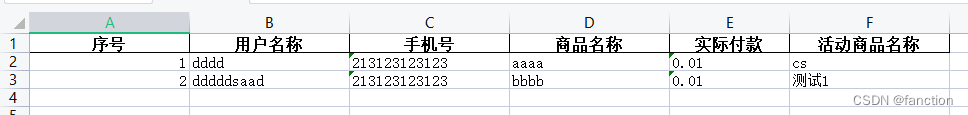
实现效果

在导出表格数据的时候,通常分为两种情况
- 页面列表数据导出
- 接口返回数据导出
这里主要介绍接口返回数据导出,关于页面的列表数据导出,请看另一篇:vue3+element表格数据导出
接口返回数据导出,通常需要请求后端接口获取数据,接口返回的数据基本上是乱码的,需要先处理乱码的数据,否则导出来的文件是损坏的,如下

看到这种返回信息,表格数据基本上是已经拿到了,现在只需要做一下数据的处理即可导出表格。
解决方法步骤拆解:
步骤一:解码
在请求接口的位置添加 { responseType: 'blob' } 将信息转码,此处有两种写法:
写法1:
// 导出
export function userTable(params) {
return request({
url: '/users/table',
method: 'get',
params,
responseType: 'blob' // 添加 blob 解决乱码问题,或者 arraybuffer
})
}
写法2:
export const userTable = (params) => axios.get('/users/table',{params},{ responseType: 'blob' })
// 在请求的后面加一行 { responseType: 'blob' }
// 或者 { responseType: 'arraybuffer' }
步骤二:请求数据
// 导出
const getTable = async () => {
// 请求导出接口 获取到后端返回的数据
let list = await getTableInfo(PageInfo);
console.log(list)
};
此处得到的返回结果已经成功编译,打印的结果如图所示:

步骤三:导出表格
步骤一配置完后这里可以直接复制,替换一下请求的接口即可
// 导出完整语法
const getTable = async () => {
// 请求导出接口 获取到后端返回的数据
let list = await getTableInfo(PageInfo);
// content = 导出返回的数据
let content = list;
let data = new Blob([content], {
type: "application/vnd.ms-excel;charset=utf-8"
});
let downloadUrl = window.URL.createObjectURL(data);
let anchor = document.createElement("a");
anchor.href = downloadUrl;
anchor.download = "表格名称.xlsx"; // 表格名称.文件类型
anchor.click();
window.URL.revokeObjectURL(list); // 消除请求接口返回的list数据
};
};
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?