微信小程序分包
当我们程序太大的时候,打开小程序就会比较慢,此处就需要用到分包加载,按照模块划分不同的包,让用户在需要的时候才加载对用的模块,也就是用户在进入某些页面的时候才下载该页面的资源,提高小程序的打开速度,以及首次加载资源的速度。
通常情况下,我们建的文件都在根文件夹下的pages里面

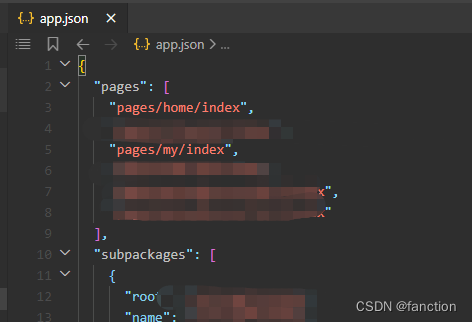
根文件夹其实就是主包,主包的文件对应在app.json中pages内的路径,比如在pages内新建一个home文件夹,home文件夹内新建index.wxml文件。

小程序在打开的时候会加载主包内的内容,如果所有文件都写在主包,那么打开小程序的时候会加载大量资源,导致小程序打开缓慢。
解决方法:分包加载
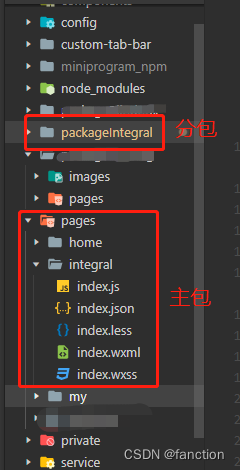
比如在这里要新建一个积分专区,那么主包内只需要新建一个对应的文件夹,这个是tabbar文件,必备,进入积分专区后,在专区内跳转的页面指定到子包,对应的模块在子包内完成。

新建子包
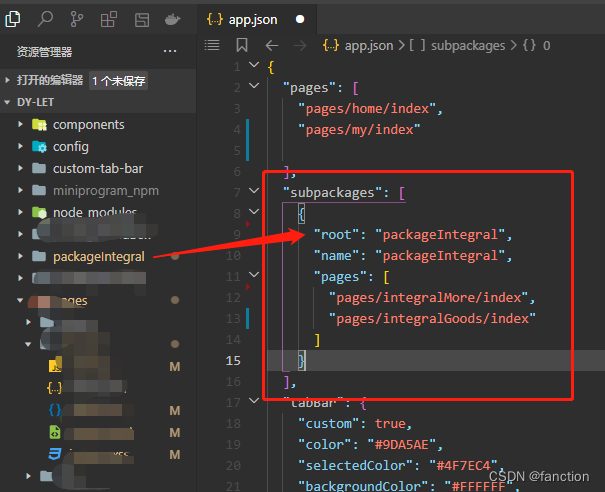
在根文件夹下新建一个文件夹,文件夹可以根据模块来命名,新建文件夹后在app.json中配置。

subpackages就是子包,内部的{"root":'xxx'}就是子包的文件夹名
{
"root" : 'xxxx'
}
pages就是文件夹下的文件路径,跟正常新建的文件流程一样。
如果要新建多个分包则在subpackages内配置多个包即可。
"subpackages" : {
{
"root": "包1",
"name": "包1",
"pages": [
"路径"
]
},
{
"root" : '包2'
.....
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)