微信小程序项目中使用icon图标
效果:

步骤:
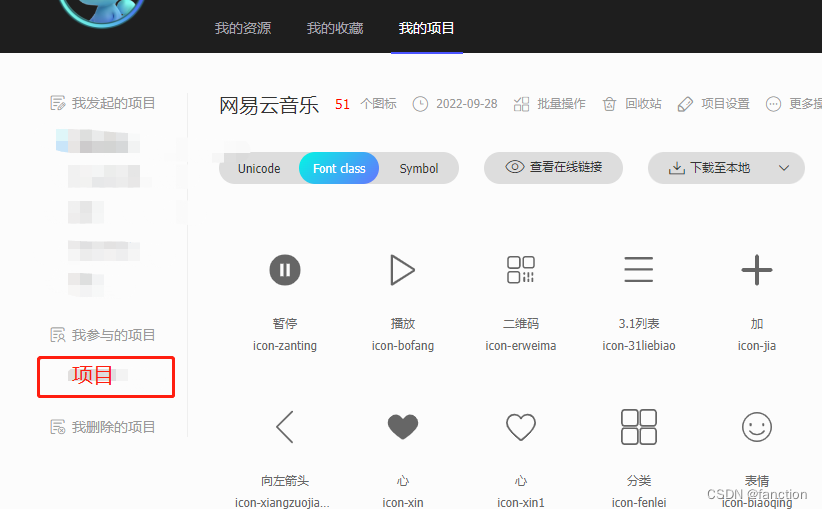
1、先让ui负责人把你的账号加入到项目中,加入到项目中后就可以在icon图标库中看到该项目

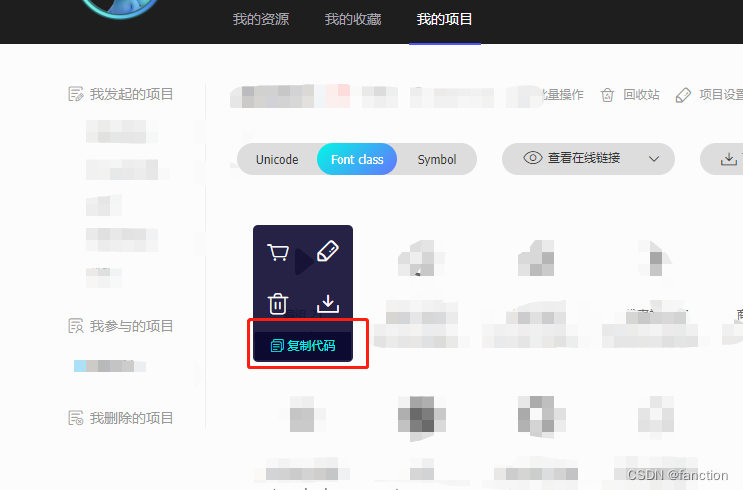
2、在小程序中使用
新建一个view,在上面加一个class,复制icon名字上去即可,注意格式,格式为iconfont icon名。

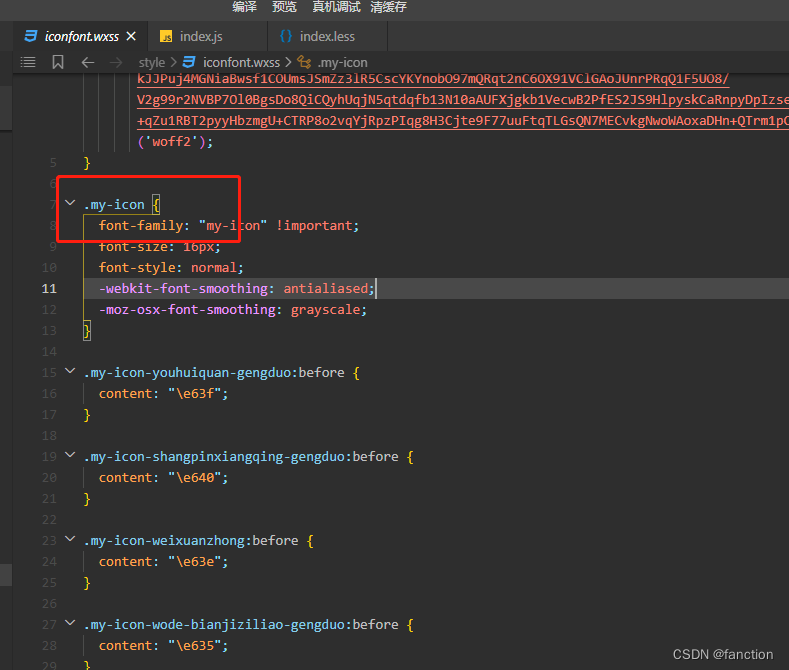
iconfont这个前缀不是固定的,根据icon名字来,icon的前缀为my-icon-xxxx,那么前缀就是 my-icon
没有前缀或者设置了前缀,一般都是使用iconfont,根据项目视情况而定,这里以my-icon举例。
my-icon my-icon-fontxxx // 前缀 icon名

// 使用icon
<view class="fontxxx my-icon my-icon-fontxxx "></view>
// 设置icon样式
.fontxxx {
font-size:30rpx;
color:blue;
}
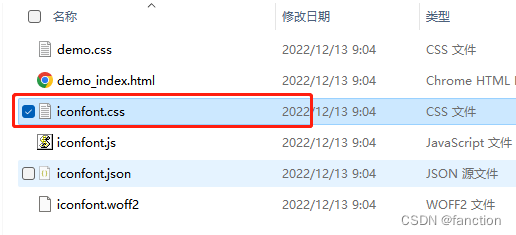
上面演示的是已经引入了icon的情况,如果没有引入则需要在iconfont图标库下载图标至本地,然后将文件内部的iconfont.css更名为iconfont.wxss,放入到根文件夹的style中即可正常使用。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)