微信小程序【关于地址信息的接入以及自动选择当前位置】
在做收货地址的时候,通常会让用户填写或者打开地图选择收获地址,此时就需要用到微信提供的地址API,在使用地址API的时候需要注册对应的API,而且地址API会经常调整,需要关注官方公告,下面就是关于地址API的使用。
第一部分
先看下此设置有没有打开

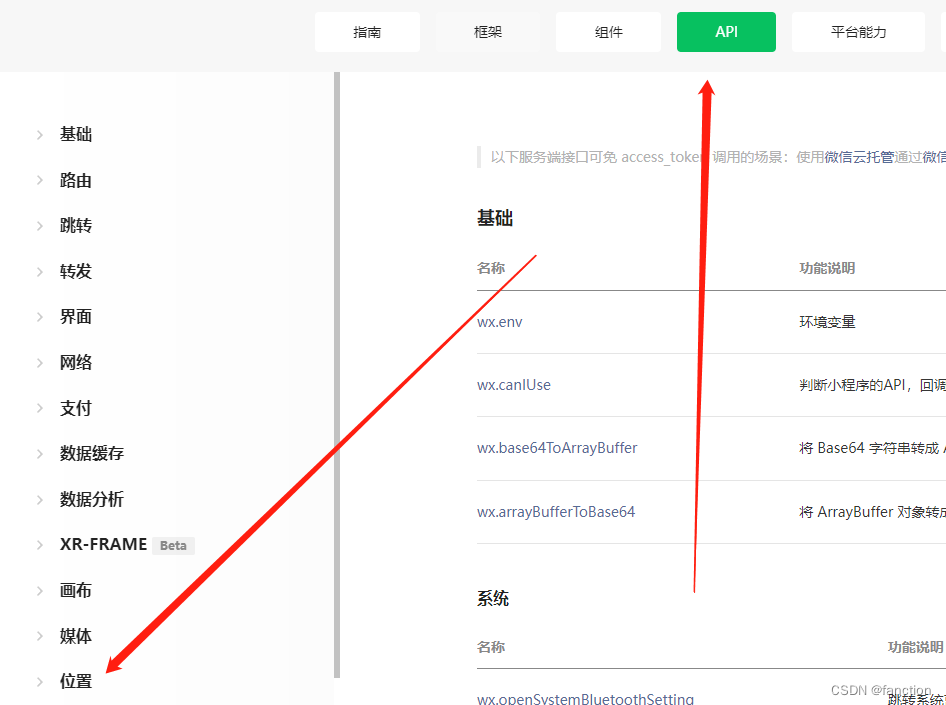
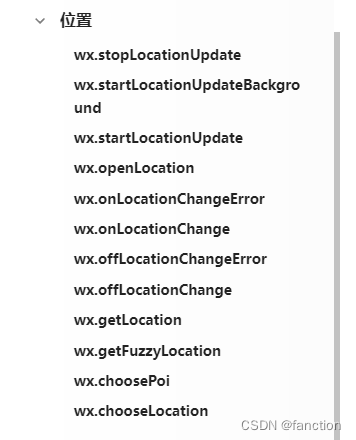
进入微信开发者文档,在API下找到位置,此处就是位置信息API了


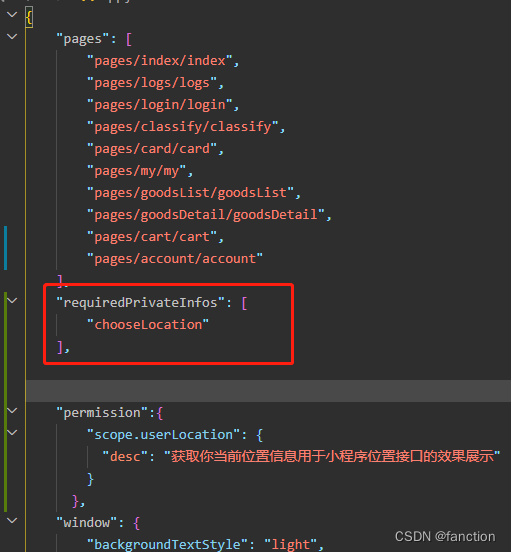
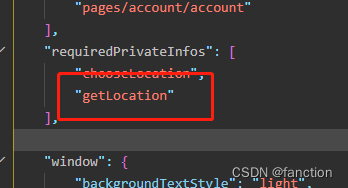
在使用位置信息之前,需要在app.json中注册位置信息api
此处我使用的是wx.chooseLocation,所以在app.json中注册这个api即可

注册完成后,在页面使用
// 选择地址 在事件内调用这个api即可
wx.chooseLocation({
latitude: 0,
success(res){
console.log(res); // 选择的地址信息
}
})
},
第二部分
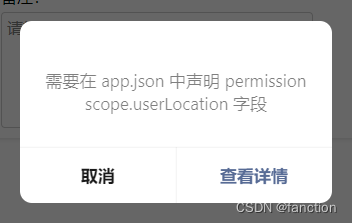
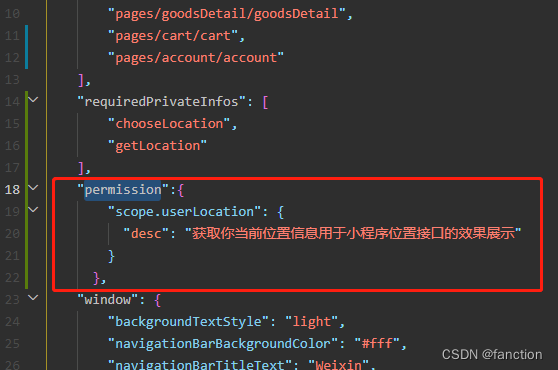
部分API会弹出需要在app.json中声明permission字段

虽然在requiredPrivateInfos注册过

但是还需要在permission中注册

此时再使用API即可
// 获取当前地址信息
wx.getLocation({
type: 'gcj02', //返回可以用于 wx.openLocation 的经纬度
success (res) {
const latitude = res.latitude // 维度
const longitude = res.longitude // 经度
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
})

打开位置信息,自动定位到当前位置
// 地址
addAddress(){
let that = this
// 选择地址
wx.getLocation({ // 获取当前地址信息,地理位置、速度
type: 'gcj02', //返回可以用于 wx.openLocation 的经纬度
success (res) {
const latitude = res.latitude // 维度
const longitude = res.longitude // 经度
wx.chooseLocation({ // 通过经纬度自动定位到当前位置
latitude, // 维度
longitude, // 经度
success(res){
wx.setStorageSync('address', res.address+res.name)
that.setData({
address : res.address+res.name // 将当前位置信息保存,回显
})
}
})
}
})
},
分类:
微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)