【TS】any和void
any类型
any类型,在ts中是一个万能类型,它可以替代所有类型,也就是说定义了any类型,就不用担心ts的类型束缚,但如果所有的类型都使用any那么ts就失去了它的作用,我们使用ts就是为了规范类型,any的主要使用场景是当一个值不确定的时候使用,此外要避免滥用any类型。
语法:let 变量名 : any = 值
let str : any = 100
console.log(str); // 输出 100
str = '东方不败'
console.log(str); // 输出 东方不败
any在数组中的运用:
在使用数组的时候,数组内通常会存储很多值,这些值都不是固定的,有些值还不能确定其类型,而且数组内的个数也不确定,此时可以使用any定义数组。
let arr : any[] = [100,'孙悟空',true]
console.log(arr); // 输出 [100,'孙悟空',true]
any的注意事项
可以用一些方法对值进行操作,比如字符串拆分方法,将字符串拆分成数组
console.log(arr[1].split(''));
// 字符串拆分 输出 : ['孙', '悟', '空']
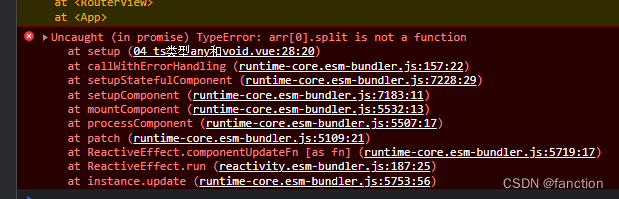
如果是数组类型的值,字符串方法肯定是拆分不了的,由于使用了any类型,ts不会有错误提示,直接在输出的时候报错,也就是我们说是的浏览器控制台报错
console.log(arr[0].split('')); // arr[0] 的值为 100
// 报错,数字拆分不了,any的弊端,这种情况下没有错误提示

any有优点,也有缺点,需要合理使用any,避免滥用any
void类型
在函数声明的时候,小括号后面使用void ,代表该函数没有任何的返回值
语法: function 函数名() : void { }
// 正常声明函数 return
function msg(){
let str = '艺术概论'
return str
}
console.log(msg()); // 输出 艺术概论
使用void直接报错提示,void没有返回值
function msg2():void{
let str = '世界现代设计史'
return str // 此处直接报错提示
}
console.log(msg2());
正确使用void
function msg2():void{
let str = '世界现代设计史'
console.log(str)
}
msg2(); // 输出 世界现代设计史
void有空白、无效的意思,也就是说void没有任何类型,所以给 void赋值时会报错,void的赋值只有undefined是正确的。
let vd : void = 1 // 报错
let vd2 : void = '东方不败' // 报错
let vd3 : void = true // 报错
let vd5 : void = null // 报错
let vd4 : void = undefined // 正确
案例源码:https://gitee.com/wang_fan_w/ts-seminar
如果觉得这篇文章对你有帮助,欢迎点亮star





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)