【TS】基础类型
在ts中定义基础类型, 语法 : let 变量名 : 数据类型 = 值
// 布尔类型 ----boolean
let flag : boolean = true
flag = false
在赋值的时候,不能赋值定义外的数据类型,例如
flag = 100 // 报错
报错,不能将数字复制给 boolean 类型。
有了这个例子,我们就很容易推断出其他的数据类型是怎么定义的
数字类型
let a1 : number = 10 // 十进制
let a2 : number = 0b1010 // 二进制
let a3 : number = 0o12 // 八进制
let a4 : number = 0xa // 十六进制
a1 = 100
// a1 = true 报错,不能将非数字类型的值复制给数字类型
console.log(a1); // 100
console.log(a2); // 10
console.log(a3); // 10
console.log(a4); // 10
字符串类型
let str : string = '东方不败'
str = '孙悟空'
// str = 100 报错,不能将非字符串类型的值复制给字符串类型
console.log(str); // 孙悟空
不同数据类型的值的组合
// 数字和字符串
let str : string = '东方不败'
let al : number = 123
console.log(a1+str); // 123东方不败
null和undefined
在严格模式下,不能将nudefined和null赋值给其他类型变量 。
非严格模式下,undefined 和 null 都可以作为其他类型的子类型, 把undefined 和 null 赋值给其他类型的变量,如:number类型的变量
严格模式
// 严格模式
let und : undefined = undefined // 正常
let nul : null = null // 正常
let numl : number = null // 报错,数字类型不能是null
非严格模式
let num1 : number = null // 非严格模式可以正常赋值
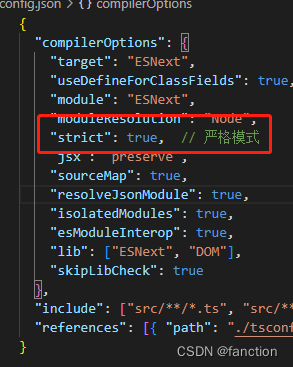
查看严格模式的方法


strict :true // 严格模式
strict :false // 非严格模式
案例源码:https://gitee.com/wang_fan_w/ts-seminar
如果觉得这篇文章对你有帮助,欢迎点亮star





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)