随笔分类 - JavaScript
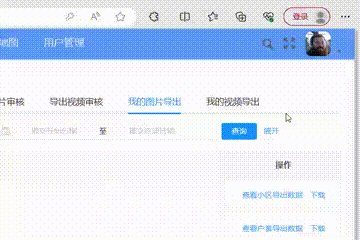
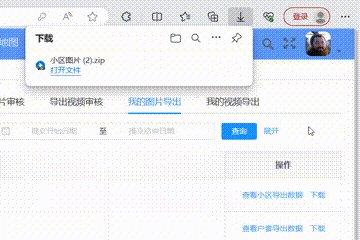
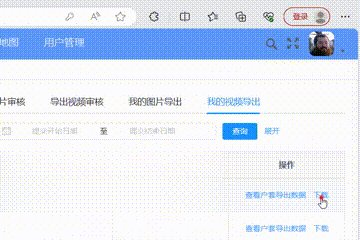
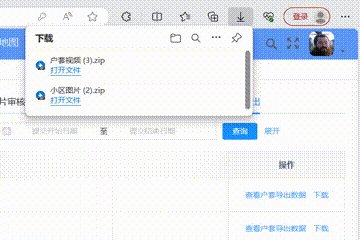
摘要: 根据url批量下载图片或者视频,只需要将图片的url和名称放到数组对象即可,例如: ```js let fileArr
阅读全文
摘要:@[toc] ## Excel上传和图片视频上传 ### Excel上传 `excel`的上传其实分为两步: 1、下载`excel`模板 2、上传`excel`模板 在项目中涉及到`excel`的业务,基本上都要先下载`excel`模板,用户根据下载的模板填写`excel`信息,然后将信息上传到后台
阅读全文
摘要:**效果**  **页面代码** 通过`:cell-class-name`动态绑定类名 ```html ``` **数据** ```js tab
阅读全文
摘要:@[TOC] 项目中关于组件的使用经常会碰到这种情况:父子组件传和方法调用、兄弟组件的传值和方法调用、多个独立组件的数据共享和方法调用,例如:`a、b`组件的的数据共享,该数据是由`c`传出的,通过`a、b`组件修改共享参数,调用`c`方法实现`a、b`组件的数据更新。本文总结了上述的几种情况并分别
阅读全文
摘要:@ 百度地图webgl使用 在项目的index.html中引入 <script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的AK秘钥"></script> 注意,百度webgl的引入和百度地图的引
阅读全文
摘要:效果如下: 这里用的是echarts的折线图堆叠 本文要讨论的内容: 1、折线堆叠样式 2、动态更改数据 3、图表挂载 1、折线堆叠样式 const lineChart = () => { let option = { color : ['#00f2f1','#ed3f35'], /* 调色盘 */
阅读全文
摘要:效果如下: 此处用的echarts柱状图为:Axis Align with Tick 本文的要讨论的内容: 1、柱状图样式修改 2、多数据的缩放展示 柱状图样式修改 // 数据 const city = reactive([ { value: 335, name: '长沙' }, { value:
阅读全文
摘要:在做数据可视化大屏之前,我们需要考虑到页面的布局问题以及页面缩放自适应问题,下面分别就这两个方面讲解。 页面布局 类似这种页面区块的明显划分,常用的布局方式有两种: 1、flex布局 2、grid布局 grid布局 grid布局可以按区块来划分页面布局,并且可以在划分布局的基础上配置区块在页面的占比
阅读全文
摘要:在使用echarts的自定义饼图Customized Pie时,定义的动态数据会发生颜色无法渲染的问题,如下图所示: 该图表的颜色是根据itemStyle内的color属性而来,如下: itemStyle: { color: '#4d90fe', /* 图表的颜色 */ shadowBlur: 20
阅读全文
摘要:宜搭的核心概念 @ 全局变量 在左侧数据源中添加变量,添加变量的写法和js的写法一致。 基本的变量使用 给文本绑定数据源,点击左侧刚才定义的全局变量,使用state.helloWorld.name的方式调用变量(对象取值) 预览中查看结果 查看输出内容以及调试方式 在页面发布中复制访问地址到浏览器就
阅读全文
摘要:在了解原型和原型链之前首先得明确它俩是什么东西: 原型:prototype 又称显示原型 1、原型是一个普通对象 2、只有构造函数才具备该属性 3、公有属性可操作 隐式原型:__proto__ 1、只有对象(普通对象、函数对象)具备 2、私有的对象属性,不可操作 有了上面的概念之后,我们再来探讨一下
阅读全文
摘要:在了解原型和原型链之前首先得明确它俩是什么东西: 原型:prototype 又称显示原型 1、原型是一个普通对象 2、只有构造函数才具备该属性 3、公有属性可操作 隐式原型:__proto__ 1、只有对象(普通对象、函数对象)具备 2、私有的对象属性,不可操作 有了上面的概念之后,我们再来探讨一下
阅读全文
摘要:Promise的前提概念 Promise是一个构造函数,用来生成Promise实例 Promise构造函数接受一个函数作为参数,该函数有两个参数,分别是resolve和reject resolve:成功时的回调 reject:失败时的回调 Promise分别有三个状态 1、pending :进行中
阅读全文
摘要:Reflect Reflect拥有Object对象的一些内部方法,某些方法会同时在Object对象和Reflect对象上部署,也就是说Object对象上存在的方法,通过Reflect也可以访问到。 单论Reflect的话,可以这么理解,Reflect就是继承了Object的某些内置方法,并且提供了优
阅读全文
摘要:Proxy Proxy(代理),首先理解代理是什么意思,才能更便于了解Proxy的作用。 Proxy是一个代理,可以这么理解,就相当于它是一个快递代理点,快递会运输到该代理点,我们取件只需要去对应的代理点取件即可,代理点说快递没到就是没到,代理点说要出示证件就要出示证件。 Proxy代理的是一个对象
阅读全文
摘要:Map Object本质上是键值对的集合(Hash结构),但Object只能将字符串当做键,这就给Object带来了很大的限制。 let data = {} let s = { name : '东方不败' } data[s] = '西方求败' // 如果键传入非字符串的值,会自动为字符串 conso
阅读全文
摘要:Symbol Symbol是es6引入的一个新的原始数据类型,是一个独一无二的值。 目前为止,js的数据类型有以下几种: 数据类型 | 说明 | undefined | undefined null | null boolean | 布尔值 string | 字符串 number | 数字 Bigi
阅读全文
摘要:指数运算符 // 2 * 2 console.log(2 ** 2); // 4 // 2 * 2 * 2 * 2 console.log(2 ** 4); // 16 指数运算符是右结合,多个指数运算符连用时,从右边开始计算。 console.log(2 ** 3 ** 2); // 512 //
阅读全文
摘要:属性名表达式 定义对象的属性有两种方式 1、直接使用标识符作为属性名 obj.name 2、以表达式作为属性名 obj['a'+'b'] = 10 let obj = {} obj.name = '孙悟空' // 孙悟空 obj['a' + 'b'] = 10 // 10 console.log(o
阅读全文
摘要:剩余运算符 剩余运算符:...变量 可以将数组的值解构成单个单个的参数序列 console.log(...[1,2,3,4,5]); // 1 2 3 4 5 let { a, b, ...z } = { a: 1, b: 2, c: 3, d: 4 } // a 1 // b 2 // z { c
阅读全文


