vue项目创建
项目创建流程:
一:安装node环境
1.下载地址为:https://nodejs.org/en/
2.node -v 和npm -v 命令检查是否安装成功:分别输出node版本和npm版本

3.为了提高我们的效率,可以使用淘宝的镜像下载:http://npm.taobao.org/,npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。

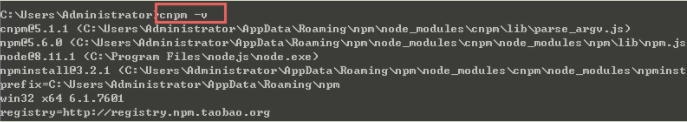
检查是否安装成功

二:搭建vue环境
1.全局安装vue-cli
//为了更好的管理使用vue框架创建项目,需要在全局中安装vue-cli npm install --global vue-cli //工具将被安装到当前使用的node版本的mode_modules下 vue-V //查看是否安装成功,如果安装成功会出现当前vue-cli的版本
2.进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名
vue init webpack helloworld //vue init初始化,后面的webpack为要创建的模板,helloworld为项目文件夹名称
说明:
初始化成功后会出现一下示例: Project name //项目名 Project description //项目描述 Author //作者 Vue build //构建项目 1.运行+编译(官方推荐) //选择第一项 2.仅运行时 Install vue-router?(Y/n) //如果需要路由就Y,不需要就n //Y Use ESLint to lint your code? (Y/n) //是否使用ESLint管理代码 //n Setup unit tests with Karma + Mocha? (Y/n) //是否安装单元测试,我选择n Setup e2e tests with Nightwatch(Y/n)? //是否安装e2e测试 ,我选择n 此时模板已经下载到电脑了,你会在cmd中看见如下信息 To get started: //叫你马上开始的意思 cd helloworld //进入项目文件夹 npm install //使用npm 安装 如果安装了cnpm,也可以使用cnpm, npm run dev //在浏览器运行
3、进入项目:cd vue-demo,安装依赖

安装成功后,项目文件夹中会多出一个目录:mode_modules
下面是项目的目录结构:(可能不尽相同,看个人习惯) |-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- dev-client.js // 热重载相关 | |-- dev-server.js // 构建本地服务器 | |-- utils.js // 构建工具相关 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境变量 | |-- index.js // 项目一些配置变量 | |-- prod.env.js // 生产环境变量 | |-- test.env.js // 测试环境变量 |-- src // 源码目录 | |-- components // vue公共组件 | |-- store // vuex的状态管理 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置,里面有一些插件,这些插件的作用是代码的转换 |-- .editorconfig // 编译器的配置,定义代码格式 |-- .eslintignore //忽略语法检查的目录文件 |-- .eslintrc.js //编译规则配置文件,规则定制文件,规则编译不过的时候可以在这里配置为0 |-- .gitignore // git上传需要忽略的文件格式, |-- favicon.ico // link图标 |--.postcssrc.js |-- index.html // 入口页面 |-- package.json // 项目基本信息如:可以配置script脚本 ^上箭头代表可以安装当前版本及以上的版本 |-- README.md // 项目说明
4、npm run dev,启动项目
项目启动成功:

备注:此博客为个人记录和分享所作,部分图片来自网上截图,如有侵权请联系本人删除



 浙公网安备 33010602011771号
浙公网安备 33010602011771号