windows环境下利用ionic+Cordova创建自己的一个WebApp
首先,看下官网介绍的ionic,
Ionic既是一个CSS框架也是一个Javascript UI库。许多组件需要Javascript才能产生神奇的效果,尽管通常组件不需要编码,通过框架扩展可以很容易地使用,比如我们的AngularIonic扩展。
Ionic遵循视图控制模式,通俗的理解和 Cocoa 触摸框架相似。在视图控制模式中,我们将界面的不同部分分为子视图或包含其他视图的子视图控制器。然后视图控制器“驱动”内部视图来提供交互和UI功能。一个很好的例子就是标签栏(Tab Bar)视图控制器处理点击标签栏在一系列可视化面板间切换。
浏览我们的API文档来了解视图控制器和Ionic中可用的Javascript实用工具。
Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它 提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
然后有这个一段:
如果你已经熟悉Anguar1和Ionic1,那么请不要嚣张,Angular2是一个全新的框架,它从ReactJS以及其他web移动框架借鉴了不少经验和优点,巨大的改进使得开 发体验和性能已经超越了Angular1,而且Ionic2/Ionic3无论是从UI交互效果和跨平台的差异性都优于Ionic1,如果你继续为维护Ionic1的项 目我我无法阻挡,但是如果你正在再发新的APP跨平台项目,我建议你考虑一下Ionic2/Ionic3。 ionic2/Ionic3的架构使得“单一职责原则”得到了体现,组件、页面之间相互独立,有利于内聚和解耦。
Cordova 是用于使用HTML,CSS和JS构建移动应用的平台。我们可以认为Cordova是一个容器,用于将我们的网络应用程序与本机移动功能连接。
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry等智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
以上内容做简单介绍,下面来搭建开发环境。因为我的安卓模拟器老是出问题,半天打不开,所以直接用的是chrome浏览器,通过控制台改为手机端的方式来进行查看。
首先安装node.js,必须的,npm安装工具,懂得人都知道。百度下载最新版node.js,是一个软件,安装过程傻瓜式一直下一步。
安装完成后,打开命令提示窗口,因为直接用npm命令可能比较慢,因为这个服务器是挂在国外的,为了提高速度,可以利用淘宝镜像,然后通过cnpm命令进行安装会比较快。在命令提示框输入一下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,利用cnpm进行安装ionic和cordova以及phoneGap:
安装ionic:
cnpm install ionic -g
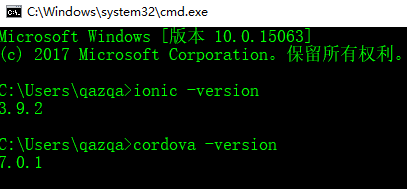
安装完成后可用通过 ionic -version命令查看是否安装成功,成功则显示安装的版本
安装cordova:
cnpm install cordova -g
安装完成后可用通过 cordova -version命令查看是否安装成功,成功则显示安装的版本

一起安装完成以后,创建第一个webapp应用,利用cd命令进入到自己要创建应用的文件夹,
在命令提示框输入命令:
ionic start myApp
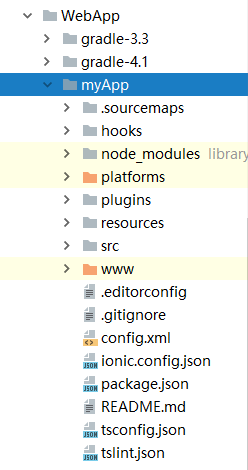
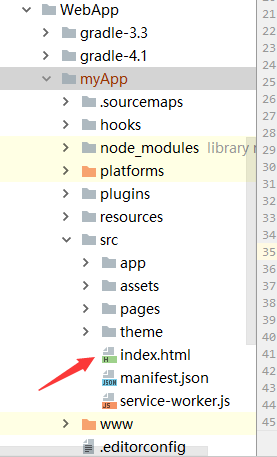
这个命令是创建一个空白的名称为myApp的应用,创建完成之后,打开开发工具WebStorm,打开创建应用的文件夹,然后目录结构如下,两个gradle文件夹不是。

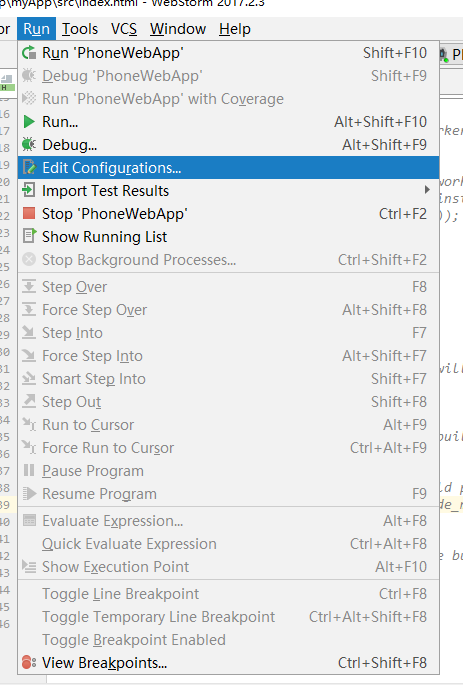
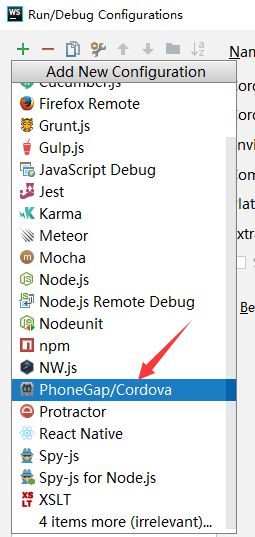
之后点击Run->EditConfigurations:

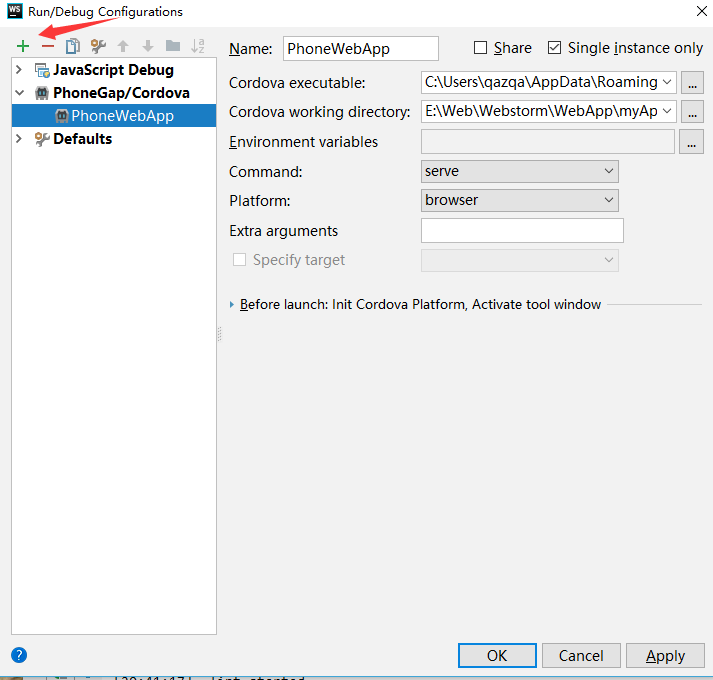
打开之后,点击左上角的+,途中的PhoneWebApp为我已经创建好的一个运行服务器,
选择

进行创建一个运行服务器,

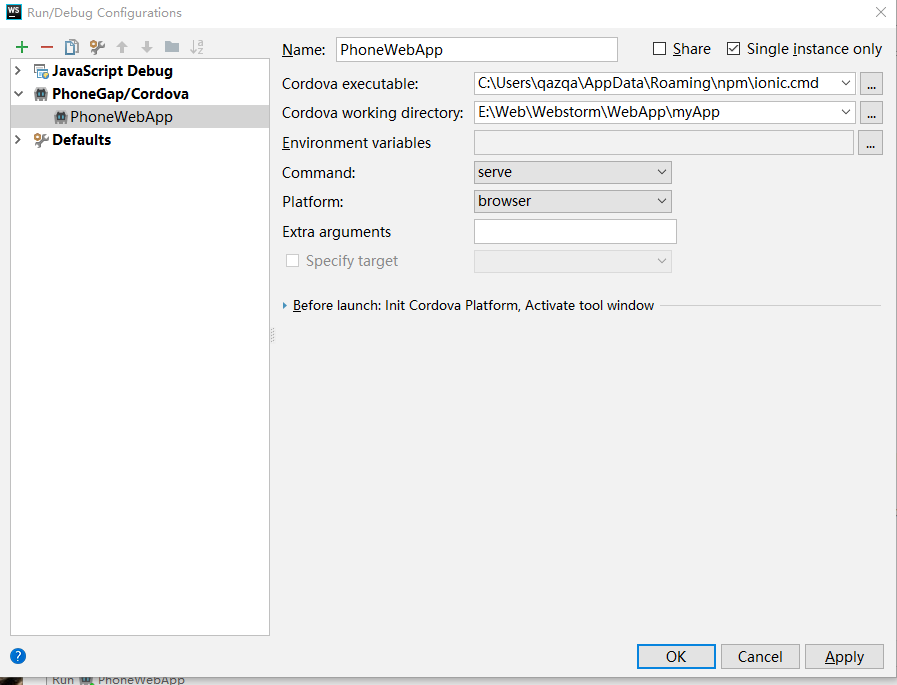
Name:服务器的名称,
Cordova executable:ionic或者cordova的cmd路径,一般默认给出,可选择更改,
Cordova working directory:创建的应用的路径
Command:有serve,run,emulate,prepare四个选项,因为我是直接在浏览器运行的,所以直接选择serve,
Platform:有android,ios,browser,more options四个选项,我选择的是browser
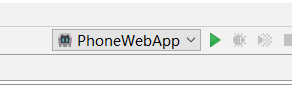
之后点击Ok保存配置,显示完成配置的服务器

点击绿色小三角运行服务器,之后启动服务器,浏览器会自动打开,默认显示打开的是src文件夹下的index.html文件

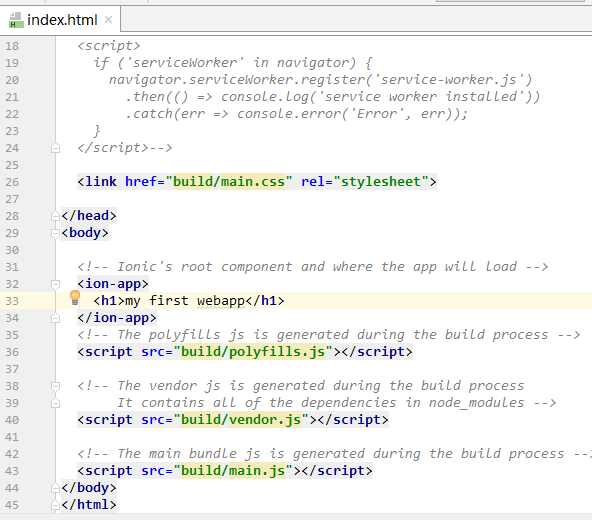
在页面中添加一点代码:

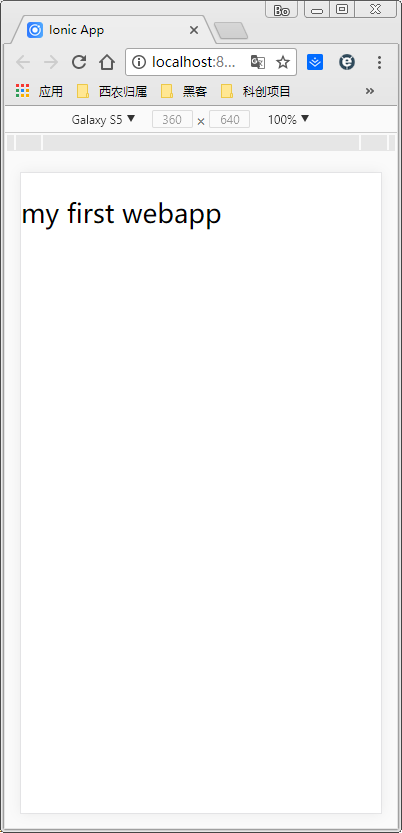
之后再浏览器中会显示添加的内容,

至此,一个webapp就创建成功了,后面你就可以编写自己的代码进行开发了。
如果要运行在android设备上,需要sdk,jdk,安卓的模拟器,安装方式自行百度;运行在安卓模拟器的时候可能会发生很多问题,可能需要gradle,可自己下载一个。
如果要运行在ios设备上,需要Xcode,以及ios的模拟器,并且只能在mac系统进行,安装方式一样,自行百度。




