7(button的基本属性)
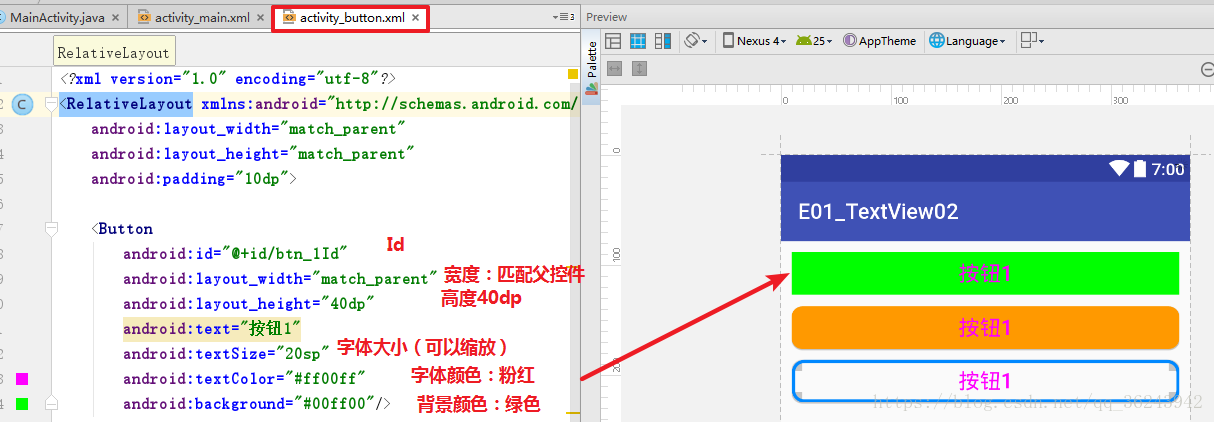
1.文字大小、颜色
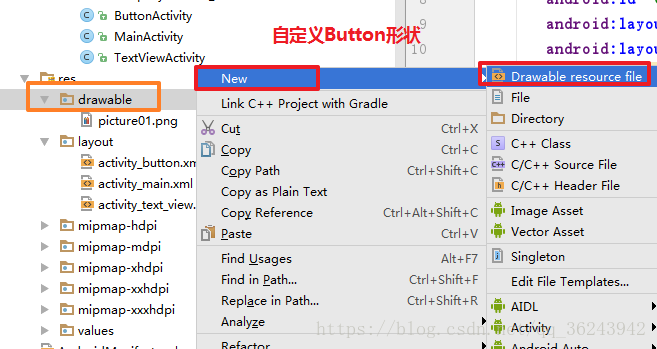
2.自定义背景形状
一、Shape的属性(rectangle、oval、line、ring )
二、shape的子属性(corners、gradient、padding、size、solid、stroke)
3.自定义按压效果
4.Button控件点击事件(常用方式二)
5.TextViiew控件点击事件
1.文字大小、颜色

2.自定义背景形状



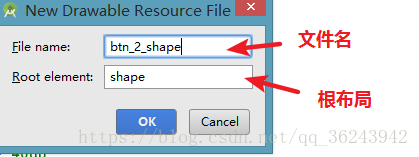
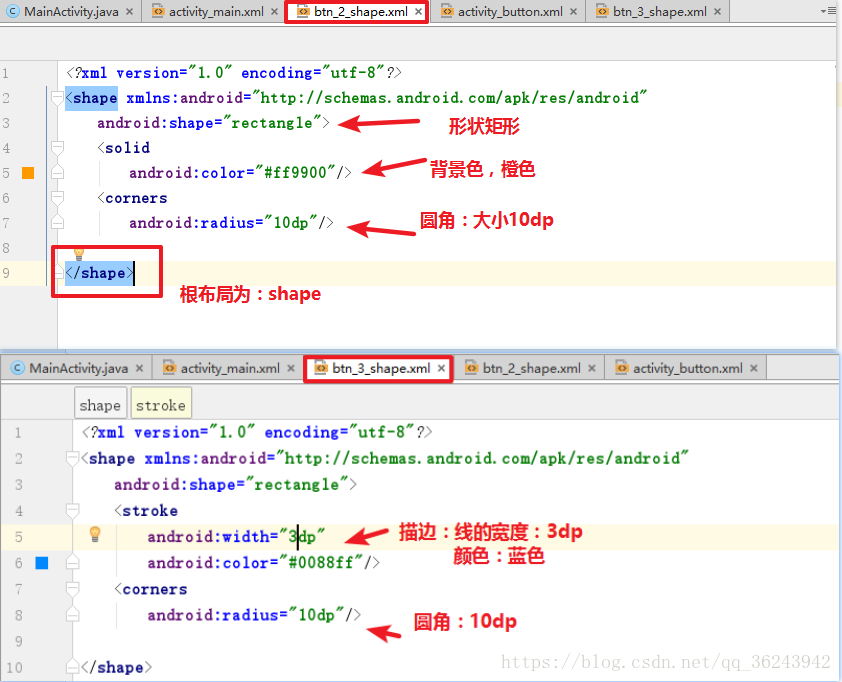
新建两个自定义的shape:
一、Shape的属性(rectangle、oval、line、ring )
分别为矩形、椭圆、线性、环形
二、shape的子属性(corners、gradient、padding、size、solid、stroke)
1.Corners:标签是用来字义圆角的
2、solid:solid用以指定内部填充色
3.gradient用以定义渐变色,可以定义两色渐变和三色渐变,及渐变样式,它的优先级高于solid。
4.stroke:这是描边属性,可以定义描边的宽度,颜色,虚实线等
5.size和padding: size:是用来定义图形的大小的,padding:用来定义内部边距
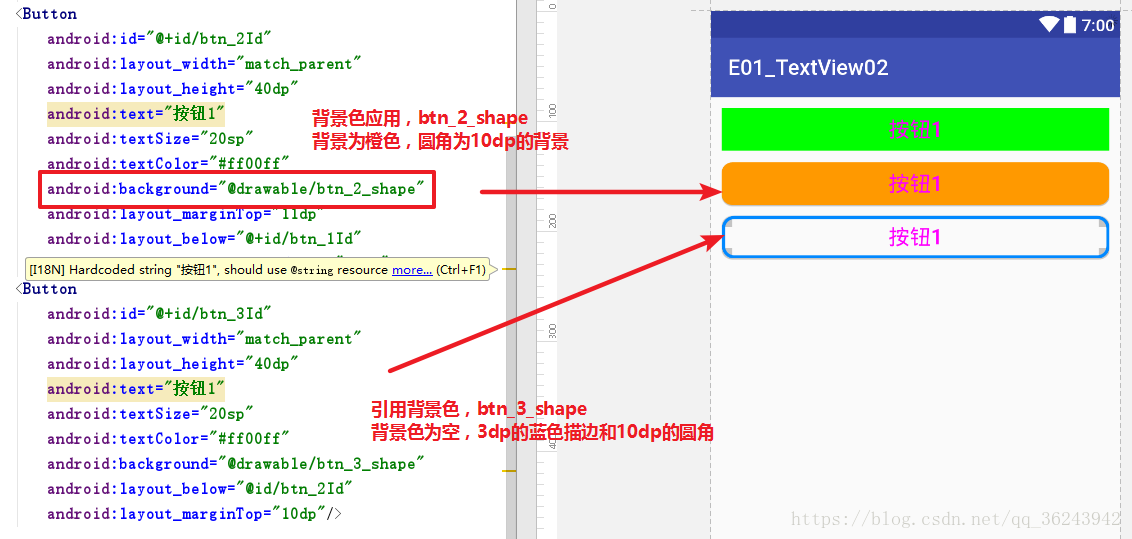
应用自定义的Shape:

3.自定义按压效果
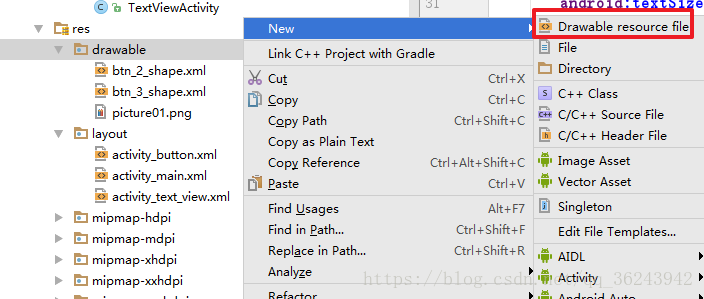
在drawanble新建一个selector的根布局:


常见属性介绍:
android:state_selected 选中
android:state_focused 获得焦点
android:state_pressed 点击
android:state_enabled 设置是否响应事件,指所有事件
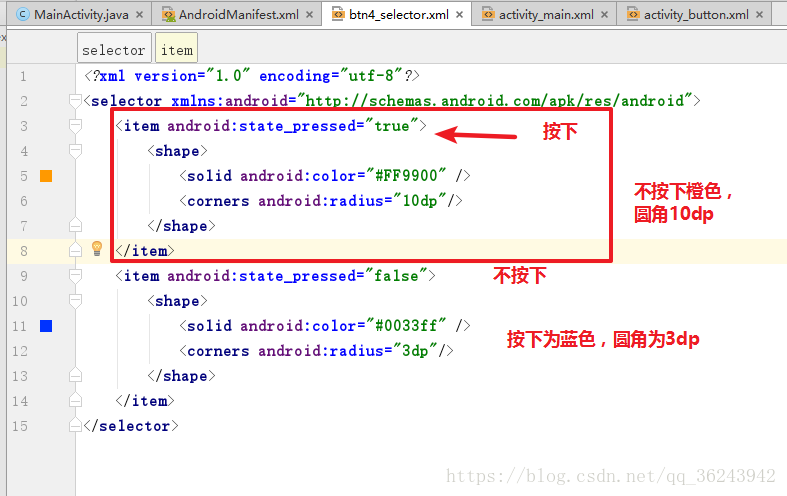
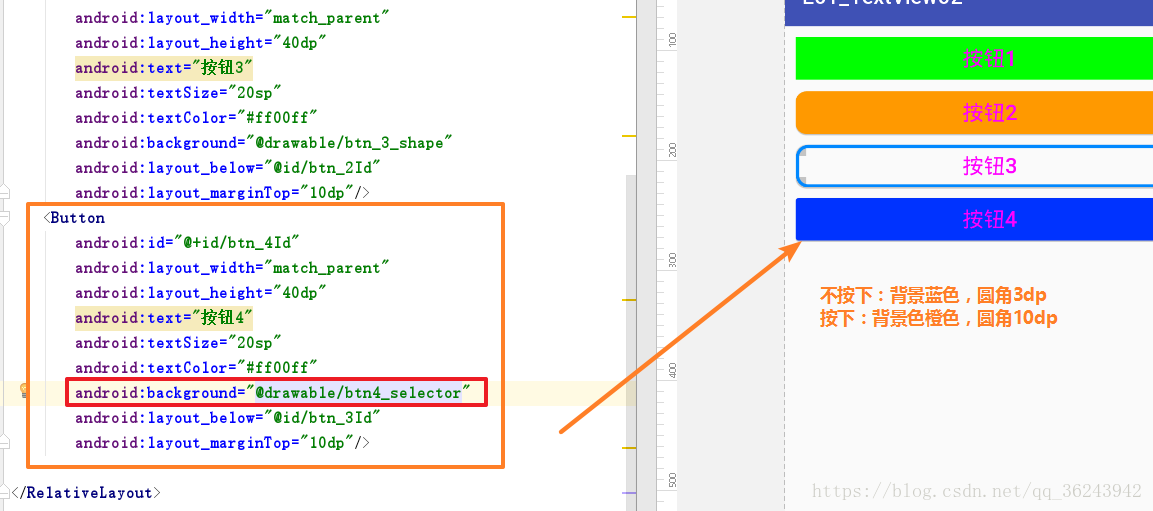
自定义一个点击的按钮:

在布局文件里:

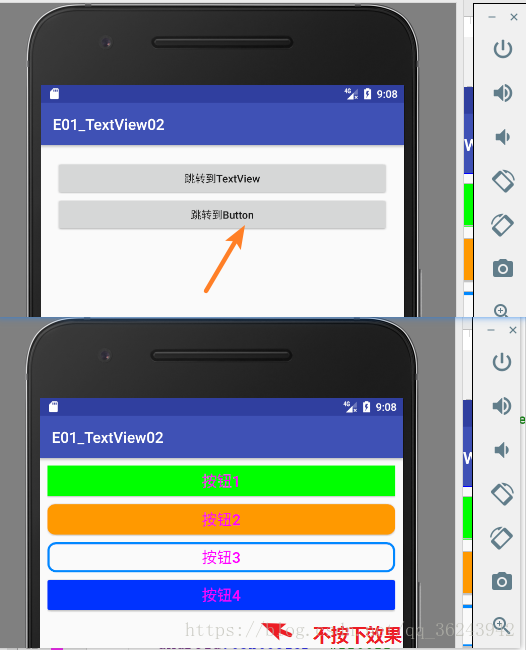
运行应用程序,看效果:

按下效果:

4.Button控件点击事件(常用方式二)
方式一:

去Activity里编写此烦方法的事件:

运行应用:

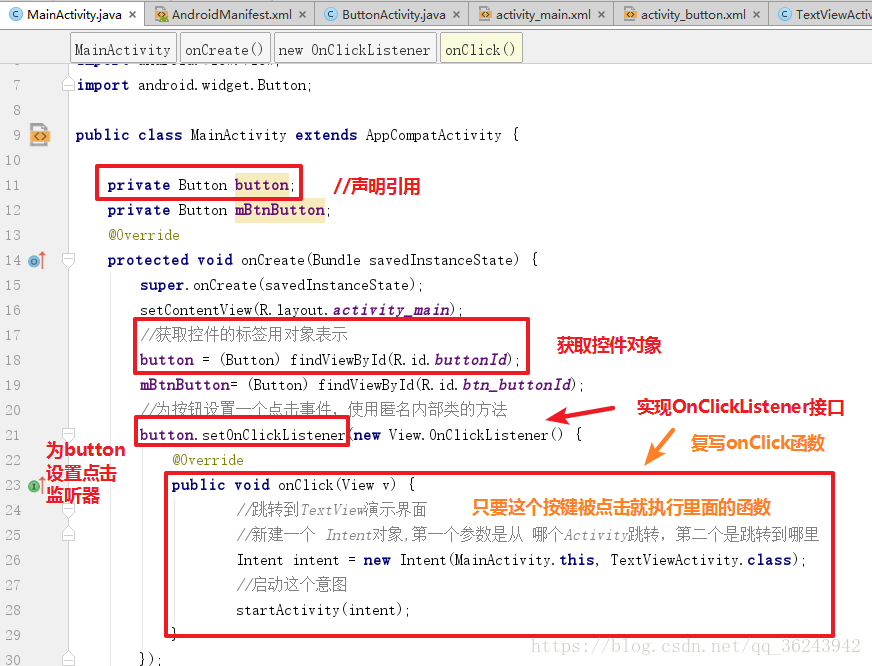
方式二:就是我们一直在使用的,以MainActivty的”跳转到TextView“按钮为例:

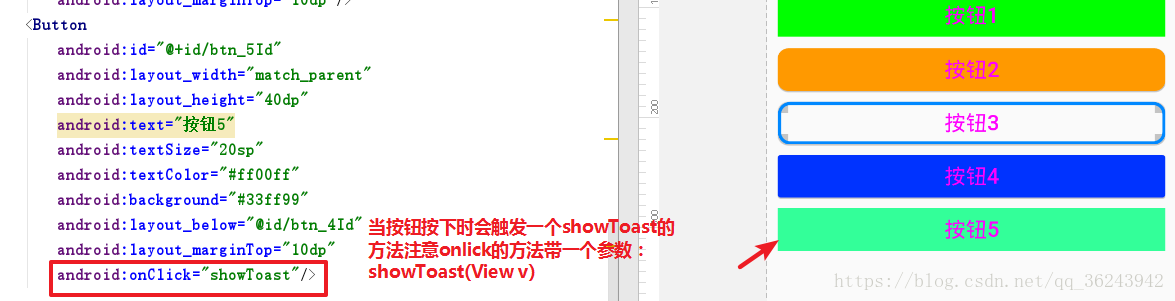
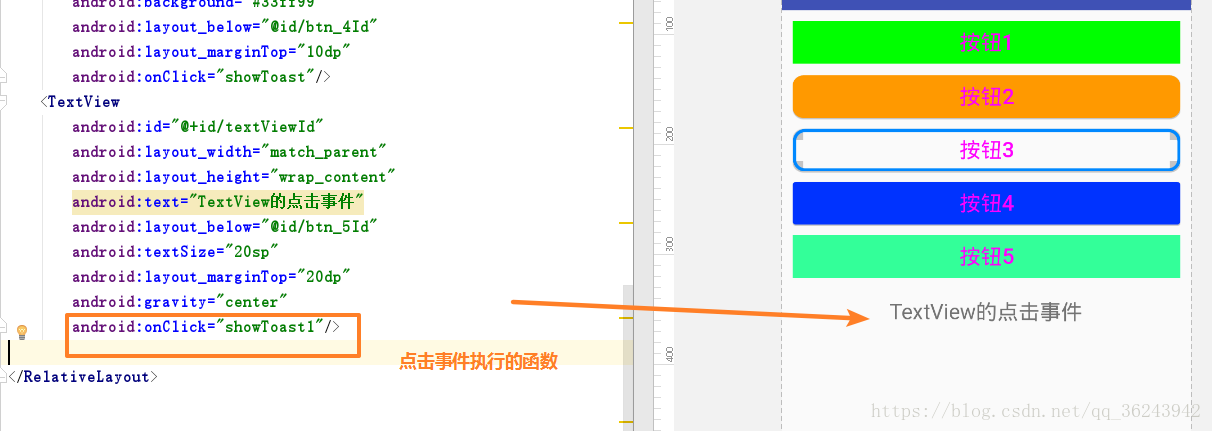
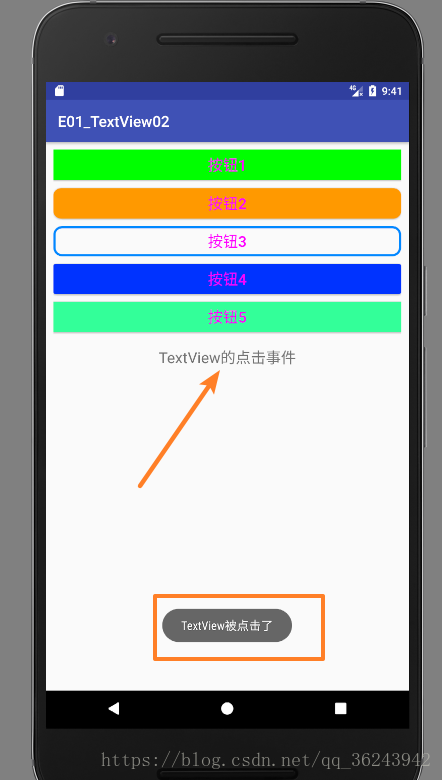
5.TextViiew控件点击事件

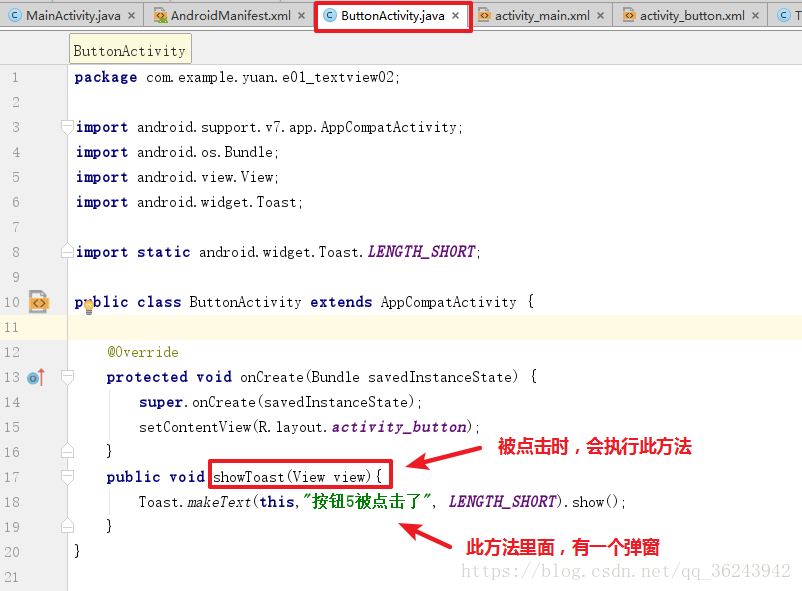
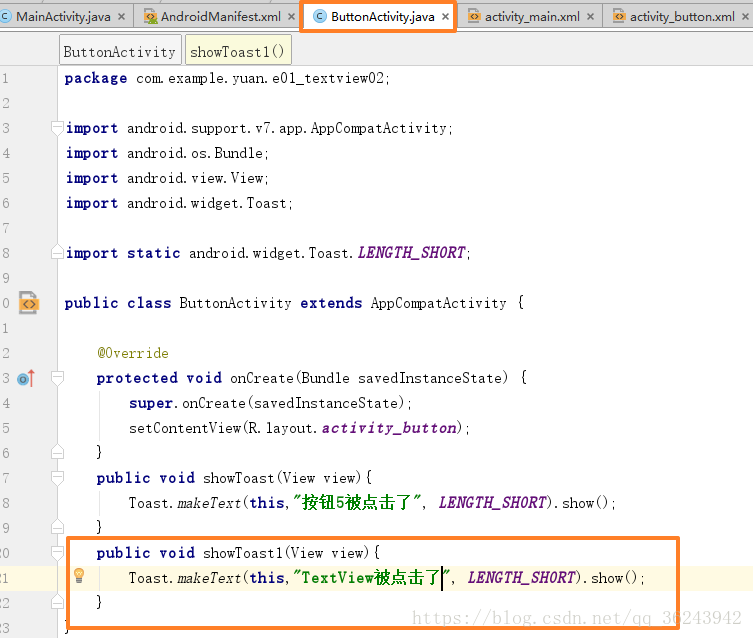
在Activity编写showToast的函数:

运行应用程序:

注意:几乎所有的控件都可以设置点击事件,而且都可以使用上面的两种方法。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端