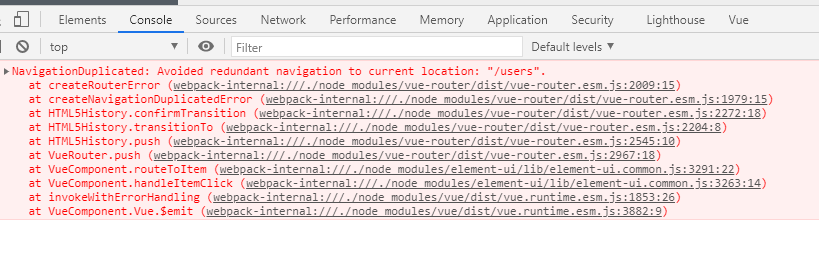
Avoided redundant navigation to current location: "/users"

问题产生的原因:在Vue导航菜单中,重复点击一个菜单,即重复触发一个相同的路由,会报错,但不影响功能
解决:在router的配置文件中加入如下代码:
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}


