html tags
HTML组件
系统中的重用的表单控件我们都有一些简单的组合,配置了一些CSS的class,以及一些属性,我们系统中称之为:html组件/component
常用的组件代码示例
<!-- TAGS 标签 -->
<!-- DynamicContainer -->
<div class="component DynamicContainer" ref="DynamicContainer">
<h3 class="handle">Caption</h3>
</div>
<!-- StaticContainer -->
<div class="component StaticContainer" ref="StaticContainer" style="height:200px;">
<h3 class="handle" style="visibility: visible;">Caption</h3>
</div>
<!-- EditorText -->
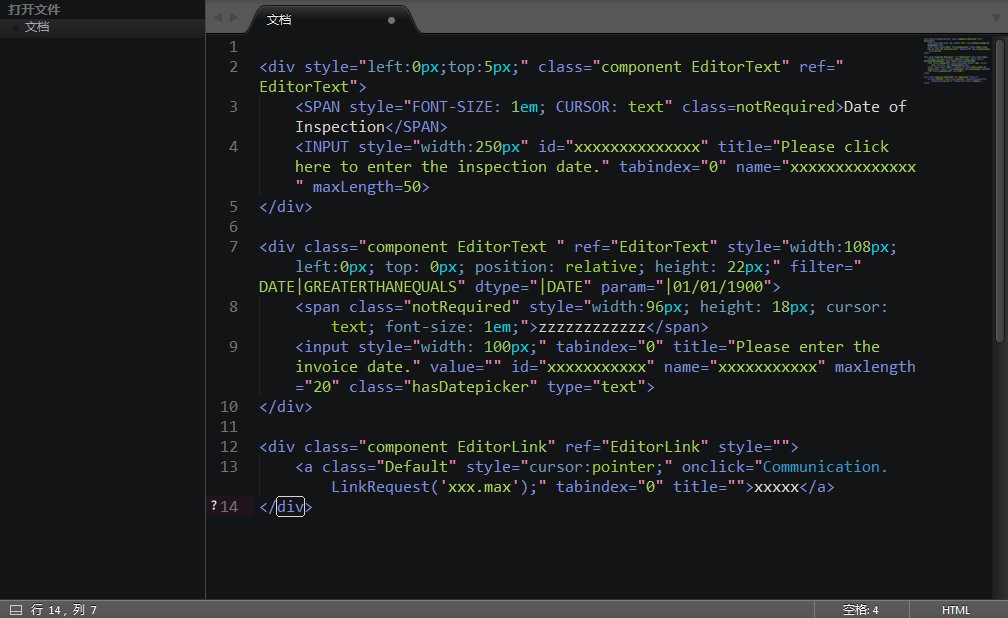
<div style="left:0px;top:5px;" class="component EditorText" ref="EditorText">
<SPAN style="FONT-SIZE: 1em; CURSOR: text" class=notRequired>Date of Inspection</SPAN>
<INPUT style="width:250px" id="xxxxxxxxxxxxxx" title="Please click here to enter the inspection date." tabindex="0" name="xxxxxxxxxxxxxx" maxLength=50>
</div>
<!-- Date EditorText -->
<div class="component EditorText " ref="EditorText" style="width:108px;left:0px; top: 0px; position: relative; height: 22px;" filter="DATE|GREATERTHANEQUALS" dtype="|DATE" param="|01/01/1900">
<span class="notRequired" style="width:96px; height: 18px; cursor: text; font-size: 1em;">zzzzzzzzzzzz</span>
<input style="width: 100px;" tabindex="0" title="Please enter the invoice date." value="" id="xxxxxxxxxxx" name="xxxxxxxxxxx" maxlength="20" class="hasDatepicker" type="text">
</div>
<!-- EditorDropDown -->
<div style="" class="component EditorDropDown" ref="EditorDropDown">
<SPAN style="CURSOR: text" class=notRequired></SPAN>
<BR>
<SELECT style="" id="xxxxx" title="" tabindex="0" size=1 name="xxxxx">
<option value="-1">Please select...</option>
</SELECT>
</div>
<!-- EditorCheckBox -->
<div style="" class="component EditorCheckBox" ref="EditorCheckBox">
<SPAN style="CURSOR: default" class="notRequired">ZZZZZZ</SPAN>
<INPUT id="xxxxxx" title="" tabindex="0" name="xxxxxx" value="1" type="checkbox">
</div>
<!-- EditorRadio -->
<div style="" class="component EditorRadio" ref="EditorRadio">
<span style="" class="notRequired">ZZZZZZ</span>
<input id="xxxxxxx" title="" tabindex="0" name="xxxxxxx" value="0" type="radio">
</div>
<!-- EditorLabel -->
<div style="" class="component EditorLabel" ref="EditorLabel">
<LABEL class="Default" title="" tabIndex="-1">xxxxxxx</LABEL>
</div>
<!-- EditorMemoSpan -->
<div ref="EditorMemo" style="" class="component EditorMemo" edithtml="false" spellcheck="false">
<span class="EditorMemoSpan notRequired" style="">zzzzzzz</span>
<textarea id="xxxxxxxxxx" name="xxxxxxxxxx" class="" tabindex="0" title="" style="">
</textarea>
<div class="ckEditorDiv"></div>
</div>
<!-- EditorSubmitButton -->
<div style="left:730px; top: 50px; position: absolute;" class="component EditorSubmitButton " ref="EditorSubmitButton">
<input style="height: 22px; width: 100px;" type="button" value="Save" id="xxxxx" name="xxxxx" title="Please click here to save." class="" tabindex="0" defaultbutton="false" causevalidation="false">
</div>
<!-- EditorLink -->
<div class="component EditorLink" ref="EditorLink" style="">
<a class="Default" style="cursor:pointer;" onclick="Communication.LinkRequest('xxx.max');" tabindex="0" title="">xxxxx</a>
</div>
<!-- Hidden -->
<div style="display:none;" class="component EditorText" ref="EditorText">
<SPAN style="" class=notRequired></SPAN>
<INPUT id="xxxxxxxxxxxxxx" name="xxxxxxxxxxxxxx" value="" />
</div>
<!-- EditorDiv tablewalker -->
<div class="component EditorDiv" ref="EditorDiv" cli-cond="" style="">
<div tabindex="0" title="" class="" style=" ">#SYourDataList#</div>
</div>
配置成代码片段
利用Sublime Text的代码片段的功能,配置出如下的效果,让砖头在你手里飞起来

配置到如下的地方:

文件下载
https://files.cnblogs.com/files/wancy86/Max_Tags.zip
页面布局与设计
了解了所有的html组件之后我们就可以开始设计页面了,stingray 页面布局与设计
posted @ 2017-02-28 10:27 by Mark
