angualrjs 配置超时时间
timeout 1
本想通过$httpProvider的defaults属性配置timeout时间, defaults中没有这个属性. https://docs.angularjs.org/api/ng/provider/$httpProvider#defaults
timeout 2
在拦截器中为request的config配置timeout, 在response中根据xhrStatus=timeout来处理超时. 奈何response中没找到这个xhrStatus 
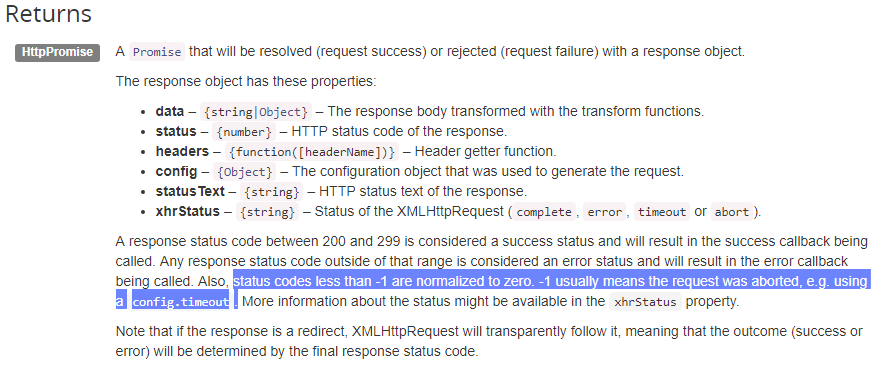
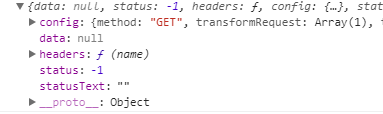
官网里说status=-1表示请求被取消, timeout时就会取消请求, 那就用这个来判断吧
https://docs.angularjs.org/api/ng/service/$http#$http-returns


代码
``` (function() {
angular.module("mobile")
.factory('HttpInterceptor', ['$q',
function($q) {
return {
request: function(config) {
// 设置超时时间, 毫秒
config.timeout = 1;
if (config.url.search("service/") < 0)
return config;
if (localStorage.getItem('token')) {
config.params = config.params || {};
config.params['token'] = localStorage.getItem('token');
config.params['t'] = new Date().getTime();
}
return config;
},
requestError: function(err) {
return $q.reject(err);
},
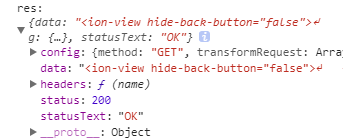
response: function(res) {
console.log('res: ',res);
if(res.statusText=='timeout')
{
console.log('timeout: ',111);
}
if (res.data && res.data.code) {
switch (res.data.code) {
case '000':
return res
case '100':
// alert(res.data.msg)
// 账号未注册
localStorage.removeItem('token');
localStorage.removeItem('groupid');
return res
case '200':
// session 无效
console.log(res.data.msg)
localStorage.removeItem('token');
localStorage.removeItem('groupid');
window.location.href = '';
break
}
}
return res
},
responseError: function(err) {
if (-1 === err.status) {
// 请求超时
alert('请求超时');
} else if (500 === err.status) {
// 处理各类自定义错误
} else if (501 === err.status) {
// ...
}
return $q.reject(err);
}
};
}
])
.config(['$httpProvider',
function($httpProvider) {
$httpProvider.interceptors.push('HttpInterceptor');
}
])
})();




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决