ionic 视图滚动到顶部
问题描述
- 进入页面, 滚动到底部
- 点击一个连接, 当前视图内容更新了
- 内容滚动到了上次的位置导致底部的内容没显示
需要控制自动回滚到顶部
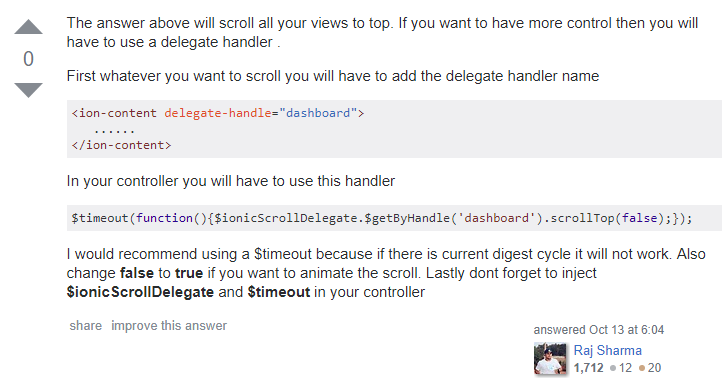
<ion-content delegate-handle="dashboard">
......
</ion-content>
$timeout(function(){
$ionicScrollDelegate.$getByHandle('dashboard').scrollTop(false);
});
true和false是用来控制动画的
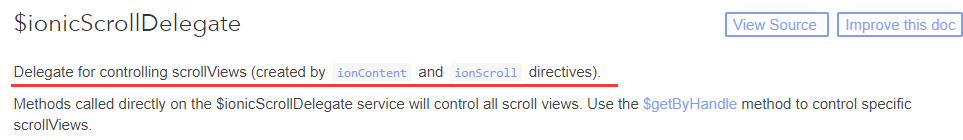
$ionicScrollDelegate

官网的文档说的很清楚, 用来控制ionic-content和ionic-scroll指令生成的滚动视图, 使用delegate-handle来指定句柄以便区分和更好的控制.
分类:
AngularJS
, Cordova / Ionic





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决