<div class="col-md-2">
<input onChange="angular.element(this).scope().uploadPhoto(this)" type="file" style="display: none;width: 0px;height: 0px;" ng-model="$parent.photos[$index]" name="newImg_{{$index}}" id="newImg_{{$index}}"/>
<button class="button button-energized" style="margin-bottom: 2px;" ng-click="selectPhoto($index)"><i class="ion-android-upload"></i> <span>上传图片</span></button>
<button ng-if="$index>0" class="button button-energized" ng-click="delImg($index)"><i class="ion-android-close"></i> <span>删除图片</span></button>
</div>
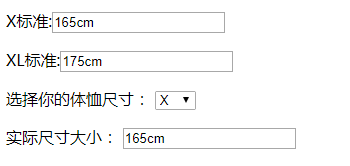
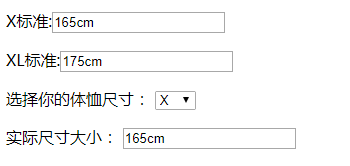
1. 动态表单, 注意用到的ng-init 和 this[size]
<div ng-app ng-init='size="X";X="165cm";XL="175cm"'>
<p>X标准:<input ng-model="X"></p>
<p>XL标准:<input ng-model="XL"></p>
<p>选择你的体恤尺寸:
<select ng-model="size">
<option>X</option>
<option>XL</option>
</select></p>
<p>实际尺寸大小:
<input name="123" ng-model="this[size]"></p>
</div>

<!DOCTYPE html>
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<meta charset="utf-8">
<!--
Created using JS Bin
http://jsbin.com
Copyright (c) 2017 by morlay (http://jsbin.com/dadono/2/edit)
Released under the MIT license: http://jsbin.mit-license.org
-->
<meta name="robots" content="noindex">
<title>JS Bin</title>
</head>
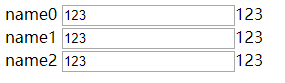
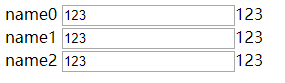
<body ng-controller="RepeatController as vm">
<form name="form">
<div ng-repeat="field in vm.fields">
<span ng-bind="field.name"></span>
<input ng-model="value" dynamic-name="field.name">
<span ng-bind="value"></span>
</div>
</form>
</html>
<script>
angular
.module('rf', [])
.directive('dynamicName', dynamicNameDirective)
.controller('RepeatController', repeatController);
angular.bootstrap(document, ['rf']);
// @ngInject
function repeatController($scope) {
console.log($scope);
this.fields = [{
name: 'name0'
},
{
name: 'name1'
},
{
name: 'name2'
}
];
return this;
}
function dynamicNameDirective() {
return {
restrict: 'A',
priority: 10000,
controller: dynamicNameController
};
}
// @ngInject
function dynamicNameController($scope, $element, $attrs, $parse) {
var name = $parse($attrs.dynamicName)($scope);
delete($attrs.dynamicName);
$element.removeAttr('data-dynamic-name');
$element.removeAttr('dynamic-name');
$attrs.$set("name", name);
}
</script>
<script src="http://static.jsbin.com/js/render/edit.js?4.1.0"></script>
<script>
jsbinShowEdit && jsbinShowEdit({ "static": "http://static.jsbin.com", "root": "http://jsbin.com" });
</script>
<script>
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-1656750-34', 'auto');
ga('require', 'linkid', 'linkid.js');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>