图像尺寸变换scalepadding方法
在深度学习中,当需要将图像调整到特定尺寸时,直接resize可能会导致图像失真,特别是当目标尺寸与原始图像的宽高比不一致时。为了解决这个问题,一种最常见的方法是首先按照原始图像的宽高比将图像调整到与目标尺寸最接近的尺寸,然后在剩余的空间中使用padding进行填充,以得到目标尺寸的图像。或者先使用填充,再使用resize,其最终结果是一样的,但是往往使用前者。
1.先填充为正方形图后缩放
-
确定长边和短边:
- 首先,确定图像的长边和短边。长边是图像的宽度和高度中较长的那个,短边是较短的那个。
-
将图像变为正方形:
- 以长边的长度作为正方形的边长,这意味着如果原始图像是长方形,那么它的一边将被扩展以形成一个正方形。
- 较短的一边将围绕其周围填充像素,通常是白色或黑色像素,以确保图像变为正方形。
-
填充像素:
- 填充操作会在短边的两侧添加像素,直到图像的宽度和高度相等。填充的像素数量取决于原始图像的尺寸和目标正方形的尺寸。
-
缩放(如双线性插值,最近邻插值等):
- 一旦图像被转换为正方形,下一步是使用插值法将图像缩放到所需的目标尺寸。
- 双线性插值是一种平滑的缩放技术,它通过考虑周围四个像素的值来计算新像素的值,这样可以减少缩放过程中的失真。
示意图如下:
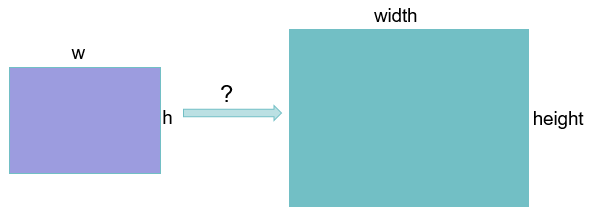
原始图为宽为w,高为h,现在想要通过scalepadding这种方法变换为宽width,高为height的图。(这里假设w>h,h>w的情况与此类似)

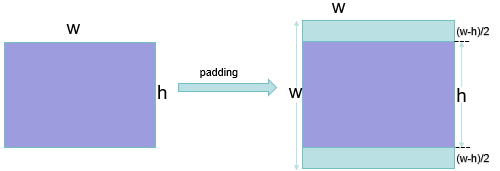
第一步:确定长边与短边,然后将原始图变为正方形,边长长度为长边长度,在短边的外侧填充,使得图变为宽为w,高为w的图。

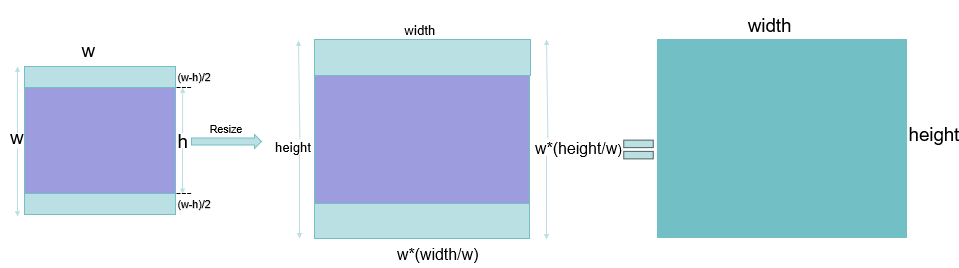
第二步:缩放变换,将上一步中得到的宽为w,高为w的图经过缩放变换后就变为了宽为width,高为height的目标大小的图了。

自此,变换就完成了,原始图宽w,高h,以及填充的其中一个部分(w-h)/2变换为目标图像后,很容易得到缩放关系如下:
w乘以(width/w)后,就变为了width,
h乘以(height/w)后,就变为了(h*height)/w了,图中未标注出来(第二步中间图的紫色区域的高度),
(w-h)/2乘以(height/w)后,就变为了((w-h)*height)/(2w)。
注意,如果目标的width与height不相等,也就是目标不为正方形就会造成w与h不是同等比例缩放,就会变形失真。所以这种方法只适用于width等于height的情况。
2.先缩放再填充(通用)
- 计算缩放比例:首先,根据目标尺寸和原始图像的宽高比,计算出图像在保持宽高比的情况下应该被缩放到的尺寸。这通常涉及到计算缩放比例,即目标尺寸与原始图像尺寸的比值,并选择较小的那个比例作为最终的缩放比例,以确保图像不会被拉伸或压缩。
- 进行resize操作:使用计算出的缩放比例对原始图像进行resize操作,得到一个新的图像。这个新图像的尺寸将小于或等于目标尺寸,但会保持原始图像的宽高比。
- 进行padding操作:最后,在新的图像的周围添加padding,以使其达到目标尺寸。padding可以使用任何颜色或图案,但通常选择中性色(如灰色或白色)以避免对图像内容造成干扰。padding的大小将根据目标尺寸和新图像尺寸之间的差异来确。

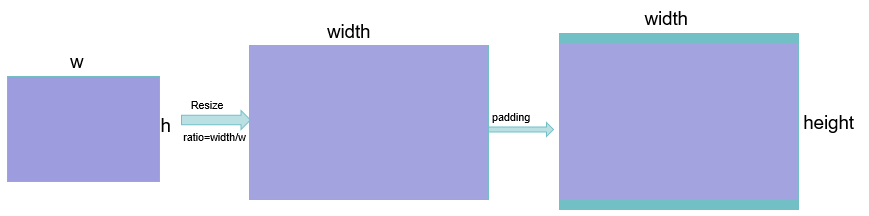
上图中实际上需要根据width/w与height/h两者的大小,决定ratio的值。为了防止在缩放过程中,某条边超过目标的长度,应该选择width/w与height/h的较小者作为ratio。看下面代码:
import cv2 import numpy as np def resize_and_pad(image, target_height, target_width, padding_value=(0, 0, 0)): # 获取原始图像的高度和宽度 height, width = image.shape[:2] # 计算缩放比例,使得图像的长宽比例保持不变 scale = min(target_width / width, target_height / height) # 计算缩放后的尺寸 new_width = int(width * scale) new_height = int(height * scale) # 先对图像进行缩放 resized_image = cv2.resize(image, (new_width, new_height)) # 创建一个目标大小的空白图像(填充背景为自定义颜色) padded_image = np.full((target_height, target_width, 3), padding_value, dtype=np.uint8) # 计算填充的上下左右边距 top_padding = (target_height - new_height) // 2 # bottom_padding = target_height - new_height - top_padding left_padding = (target_width - new_width) // 2 # right_padding = target_width - new_width - left_padding # 将缩放后的图像放置到填充后的图像中心 padded_image[top_padding:top_padding + new_height, left_padding:left_padding + new_width] = resized_image return padded_image, resized_image, left_padding, top_padding if __name__ == '__main__': # 示例使用 image = cv2.imread('./img/lena2.png',1) # 读取图像 (528, 532, 3) # image_resize=cv2.resize(image,None,fx=0.5,fy=0.5) # cv2.imwrite("img/lena_02.png", image_resize) print("image.shape",image.shape)#(400, 323, 3) target_height = 300 # 目标高度 target_width = 400 # 目标宽度 padding_value = (114, 114, 114) # 自定义填充值(RGB) padded_image, resized_image, left_padding, top_padding = resize_and_pad(image, target_height, target_width,padding_value) print("padded_image.shape", padded_image.shape) # 保存结果 cv2.imwrite('result.jpg', padded_image)

原图

目标图
如果将目标大小改为height=150,width=200,目标图比原图小,也是先缩放,再填充,如下:

小结:缩放填充是一种基本的操作,再图像预处理中,为了使得图片不因形变失真,往往采用这种方式,比如后面会介绍的YOLOV5的图片预处理的方法。
参考:
https://blog.csdn.net/weixin_51226647/article/details/139688302






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署