CSS+html导航菜单栏
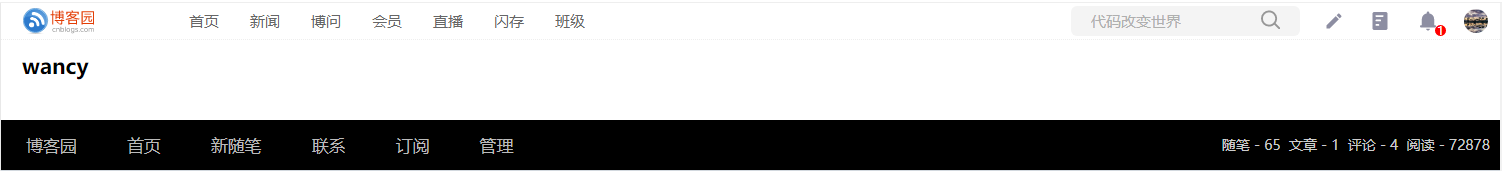
以下图为例,使用CSS+html实现下面这个博客园的导航菜单栏。
原图:

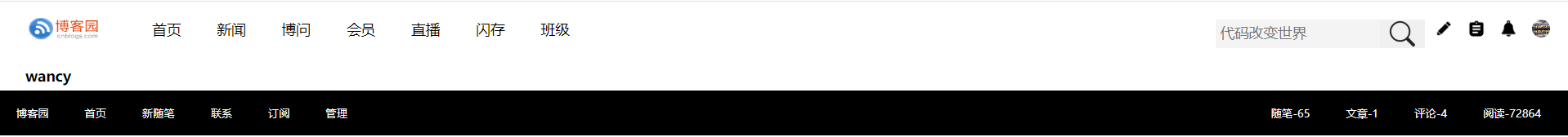
自己写的CSS+html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>wancy博客园</title> <style> *{ margin:0; padding:0; } .top1{ width:100%; height:60px; /*background-color:red;*/ } .top1 img{ width:150px; height:60px; line-height:60px; margin-left:1px; float:left; } .top1>ul>li>img{ width:20px; height:20px; line-height:20px; margin-right:5px; border-radius: 50%; /*float:left;*/ } ul{ float:left; list-style: none; } .top1>ul>li{ float:left; padding:20px; } ul>li:hover{ /*background-color:orange;*/ color:orange; } #right>li{ padding:20px 5px 20px 5px; } input{ border:none; background-color:#f4f4f4; /*background-color:red;*/ margin:0 auto; font-size:16px; padding:5px; height:22px; line-height:22px; border-radius:2px; } button{ background-image: url("./images/search.png"); background-position: center; background-size:contain; background-repeat: no-repeat; /*不重复*/ width: 50px; /*设置按钮宽度*/ height:32px; /*设置按钮高度*/ border: none; /*去除边框*/ } .top2{ font-size:10px; color:white; background-color:black; } .top2>ul{ float:left; list-style: none; } .top2>ul>li{ float:left; height:50px; padding:0px 20px 0px 20px; line-height:50px; } </style> </head> <body> <div class="top1"> <a href="https://www.cnblogs.com/wancy/"><img src="./images/bky.jpeg"></a> <ul> <li>首页</li> <li>新闻</li> <li>博问</li> <li>会员</li> <li>直播</li> <li>闪存</li> <li>班级</li> </ul> <ul id="right" style="float:right;margin-right:10px; list-style:none;"> <li> <input type="text" placeholder="代码改变世界"> <button type="button" style="vertical-align: middle;margin-left:-30px;margin-top:-2px;"></button> </li> <li><img src="./images/qb.png"></li> <li><img src="./images/jsb.png"></li> <li><img src="./images/ld.png"></li> <li><img src="./images/user.jpg"></li> </ul> </div> <span style="font-weight:bold;clear:both;display:block;margin-left:30px;margin-bottom:5px;">wancy</span> <div class="top2" style="height:50px;"> <ul> <li>博客园</li> <li>首页</li> <li>新随笔</li> <li>联系</li> <li>订阅</li> <li>管理</li> </ul> <ul id="right2" style="float:right;margin-right:10px; list-style:none;"> <li>随笔-65</li> <li>文章-1</li> <li>评论-4</li> <li>阅读-72864</li> </ul> </div> </body> </html>

如果要求不是太高的话,基本可以了。
小结:鼠标滚动页面会导致布局重新排列,这个问题后期再弄,有知道的,可以评论。铃铛的右下角有个红色的圈,可以用border-radius去弄。这里我不弄了。代码还存在不足,比如最上面搜索框与右边放大镜部分上下相差2px,不知道为什么原因造成的,最后采用margin-top:-2px解决的,而且右上角和原图比起来还有差距。代码有点冗余,可以改善的。
这里介绍个下载免费logo图片的网址:https://www.iconfont.cn/

存在不足或错误之处,欢迎指正与评论!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号