CSS Float(浮动)布局
1. CSS 浮动技术
CSS浮动是一种CSS布局技术,用于将元素从文档的正常流中移动,并使其可以相对于其容器或其他元素对齐。当一个元素设置了浮动属性,它将脱离正常的文档流,并根据指定的方向(左、右)浮动到容器的一侧浮动的元素会根据其容器或其他浮动元素的位置进行对齐。其他元素会环绕在浮动元素的周围。常见用途包括创建多栏布局(如响应式网页设计)、实现图像与文字的并排布局等。
要使用浮动,只需在CSS中将元素的float属性设置为left、right或both。left表示元素左浮动,right表示元素右浮动,both表示元素两侧都浮动。
浮动元素的相关属性还包括clear属性,用于指定浮动元素两侧不允许出现其他浮动元素。可选值有left、right、both、none。
例子:
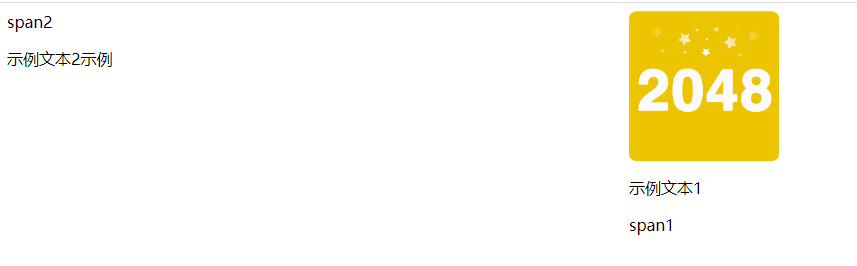
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> .float-example { float: right; width: 200px; margin-right: 20px; } .float-example>img{ display:block; } </style> </head> <body> <div class="float-example"> <img src="./image.jpg" style="width:150px;" alt="示例图片"> <p>示例文本1</p> <span>span1</span> </div> <span>span2</span> <p>示例文本2</p> </body>
</html>

只有块元素才有float浮动属性。div属于块元素,float-example类选择器中设置了右浮动:float:right;由于div中包括img、p、sapn,所以一起随着div整体向最右边浮动。红色部分,span为行元素放在了第一行,P为块元素,不能与其他元素共行显示放在第二行。再看下面的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动3</title> <style> .float-example { float: left; width: 200px; height:300px; margin-right: 20px; background-color:rgb(0,255,0,0.2); }
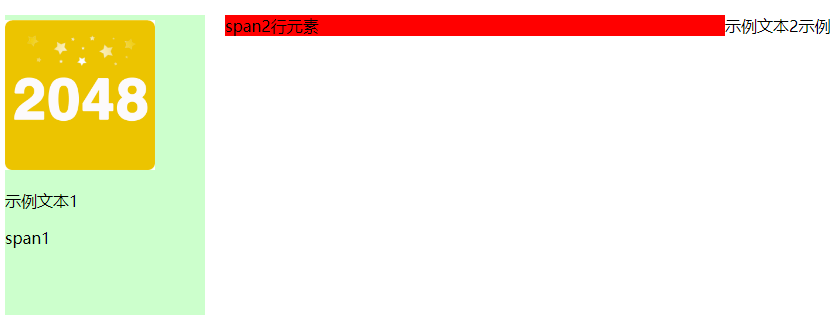
</style> </head> <body> <div class="float-example"> <img src="./image.jpg" style="margin-top:5px;width:150px;" alt="示例图片"> <p>示例文本1</p> <span>span1</span> </div> <span style="background-color:red;display:block;width: 500px;">span2行元素</span> <p>示例文本2示例</p> </body> </html>

这个例子中我们将span中的属性添加了style="float:left;display:block;width: 500px;height:600px;",所以在前面div浮动后,span2浮动上移到了div的最下面,这里设置透明度与margin,方便观察红色部分。display:block;设置span标签(默认为行元素)为块元素后,才能够浮动。也就是说CSS中的行元素(inline-element)没有浮动性。浮动性属性仅应用于块元素(block-element)。行元素会根据文档的正常流动排列,而不会被浮动影响。如果加display:block;后再加上float:lefrt。也就是<span style="display:block;float:left;width: 500px;">span2行元素</span>
则如下图:

上图红色部分左浮动了,所以挨着绿色的div。再看下面的情况:
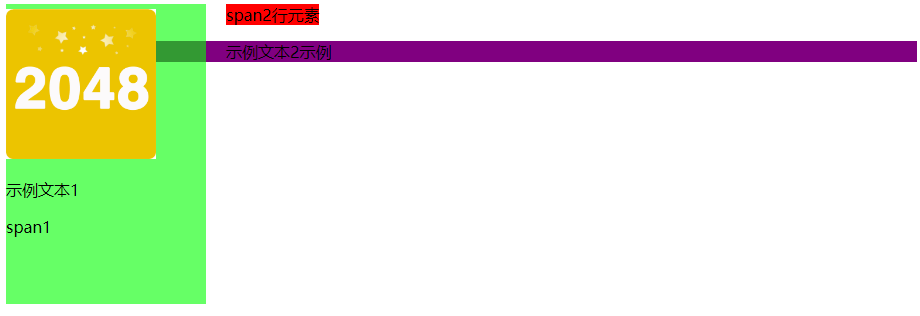
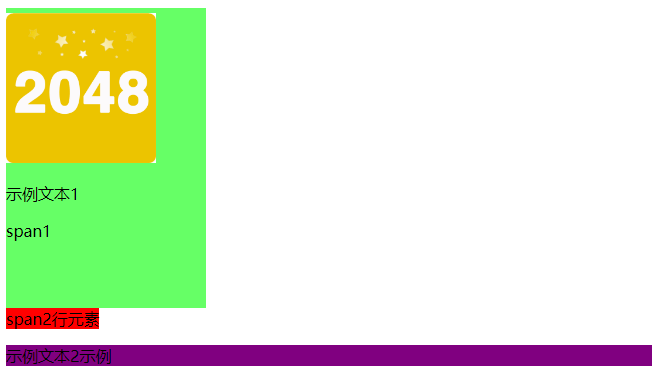
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动4</title> <style> .float-example { float: left; width: 200px; height:300px; margin-right: 20px; background-color:rgb(0,255,0,0.6); } </style> </head> <body> <div class="float-example"> <img src="./image.jpg" style="margin-top:5px;width:150px;" alt="示例图片"> <p>示例文本1</p> <span>span1</span> </div> <span style="background-color:red;width: 500px;">span2行元素</span> <p style="background-color:purple;">示例文本2示例</p> </body> </html>

div左浮动后,其他行元素要跟着调整位置。浮动元素会脱离常规文本流并定位在其容器中。而其他非浮动元素则会尽可能地填充浮动元素旁边的空间,并继续在文本流中排列。这意味着它们将会环绕浮动元素。先是红色sapn移动到该位置,因为设置了margin-right所以有边距。然后是P标签元素显示如上图紫色部分所示。由于紫色部分的P元素没有设置浮动,且是块元素,所以会叠在div的下面。图中紫色在最下面。为什么紫色部分占据一整行呢?块元素默认的行高取决于其内容和字体大小。块元素的高度默认是根据内容的高度来自动调整的。如果没有设置具体的高度值,块元素的高度将被内容撑开,直到内容撑满整个元素或者遇到父容器的限制,例如父容器设置了固定的高度。块元素的宽度默认是100%,也就是它会自动占据父容器的宽度。再看下面的例子,将上面例子的margin-right调整为-20px;
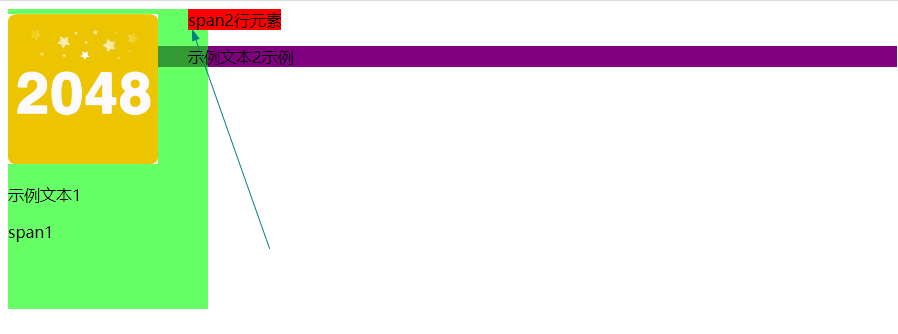
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动4</title> <style> .float-example { float: left; width: 200px; height:300px; margin-right: -20px; background-color:rgb(0,255,0,0.6); } </style> </head> <body> <div class="float-example"> <img src="./image.jpg" style="margin-top:5px;width:150px;" alt="示例图片"> <p>示例文本1</p> <span>span1</span> </div> <span style="background-color:red;width: 500px;">span2行元素</span> <p style="background-color:purple;">示例文本2示例</p> </body> </html>

结果如上图所示。红色部分覆盖了。这是因为在CSS中,元素的层叠顺序(stacking context)是由一些因素决定的,包括元素的定位方式(positioning)、z-index属性、元素的文档流顺序等。默认情况下,静态定位(static positioning)的元素按照它们在HTML中出现的顺序进行层叠,后出现的元素会覆盖先出现的元素。在您的代码中,span1和span2元素都是静态定位。因此,根据span2元素在HTML中的位置,它会以后出现的顺序覆盖span1元素,并显示在div元素之上。
如果在不改变span2的情况下,想让span2不受到浮动影响,可以在前面添加一个空的块元素,并设置clear属性,<div style="clear: both;"></div>。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> .float-example { float: left; width: 200px; height:300px; margin-right: -20px; background-color:rgb(0,255,0,0.6); } </style> </head> <body> <div class="float-example"> <img src="./image.jpg" style="margin-top:5px;width:150px;" alt="示例图片"> <p>示例文本1</p> <span>span1</span> </div> <div style="clear: both;"></div> <span style="background-color:red;width: 500px;">span2行元素</span> <p style="background-color:purple;">示例文本2示例</p> </body> </html>

或者<span style="clear:both;display:block;">span2行元素</span>也可以,不过为什么只给span设置clear:both不生效,加上display:block;变为块元素后才生效,有知道的请告诉我!
2.常见问题及解决办法
常见问题为高度塌陷问题,当子元素全部设置浮动,导致父元素高度为0,影响父元素背景色和背景图片展示,影响页面布局。
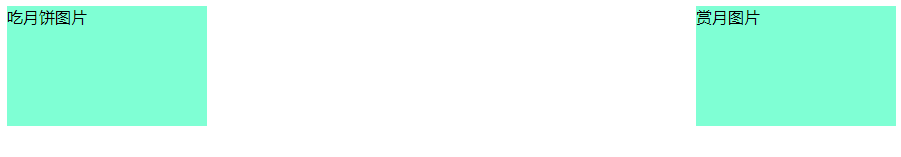
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高度塌陷</title> <style> /*宽:页面的宽度 高=内容*/ #head{ background-color:red; } /*中秋节*/ #left,#right{ width:200px; height:120px; background-color:aquamarine; } #left{ /*float:left;*/ } #right{ /*float:right;*/ } </style> </head> <body> <!--顶部模块--> <div id="head"> <div id="left">吃月饼图片</div> <div id="right">赏月图片</div> </div> </body> </html>

现在添加浮动后如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高度塌陷</title> <style> /*宽:页面的宽度 高=内容*/ #head{ background-color:red; } /*中秋节*/ #left,#right{ width:200px; height:120px; background-color:aquamarine; }
#left{ float:left; }
#right{ float:right; } </style> </head> <body> <!--顶部模块--> <div id="head"> <div id="left">吃月饼图片</div> <div id="right">赏月图片</div> </div> </body> </html>

红色部分消失了。父元素div没有设置高宽,原本由内容撑起来,绿色部分浮动后,红色的div宽度,高度自然为0了,看不到了。这个为高度塌陷问题。解决高度塌陷方法,加上overflow:hidden;就可以了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高度塌陷</title> <style> /*宽:页面的宽度 高=内容*/ #head{ background-color:red; overflow:hidden;/*防止高度塌陷*/ } /*中秋节*/ #left,#right{ width:200px; height:120px; background-color:aquamarine; } #left{ float:left; } #right{ float:right; } </style> </head> <body> <!--顶部模块--> <div id="head"> <div id="left">吃月饼图片</div> <div id="right">赏月图片</div> </div> </body> </html>
 正常了。
正常了。
小结:本文对浮动进行了说明,主要通过例子,本文组织结构比较有点不严谨,不一定能够让人看得明白。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署