vue.js安装
简介:轻量级的mvvm框架
对比angular、react:1.更轻量,压缩只有20k 2.更易上手3.借鉴了angular的指令和react的组件化,还有计算属性
核心思想:1.数据驱动 2.组件化(扩展html元素,封装可重用的代码)
vue-cli vue的脚手架工具,可以搞定目录结构、本地调试、代码部署、热加载、单元测试等工作。
推荐网址:https://www.cnblogs.com/loveyaxin/p/7094089.html
1.安装
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;(node -v 查看node版本)
使用淘宝镜像安装速度变快
淘宝镜像网址:http://npm.taobao.org/
打开淘宝镜像网址,在命令行直接输入
npm install -g cnpm --registry=https://registry.npm.taobao.org 这就安装好了
可以使用cnpm -v 来验证是否安装了淘宝镜像接下来安装使用淘宝镜像安装vue
使用 cnpm install -g vue-cli 来安装vue,可是使用直接输入vue 来验证vue是否安装好
2.创建一个基于“webpack”模板的新项目
vue init webpack my-project
3.安装依赖
cd my-project
npm install
4.运行程序
npm run dev
下面概述一下vue+element ui +sass
先说安装sass:
在上面第三步安装依赖之后,安装sass依赖包
3.1 安装sass依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass
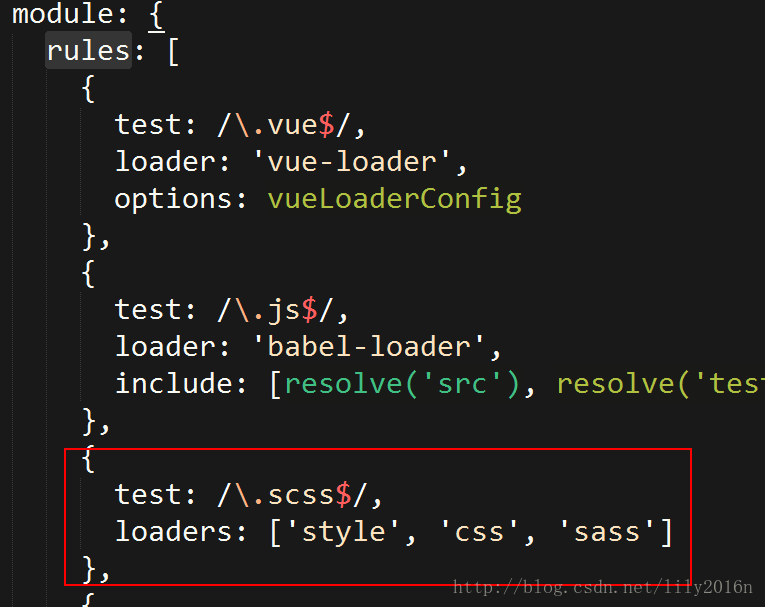
3.2在build文件夹下的webpack.base.conf.js的rules里面添加配置
{ test: /\.sass$/, loaders: ['style', 'css', 'sass'] }
如下图所示:

3.3在APP.vue中修改style标签
<style lang="scss">
3.4 运行项目查看
npm run dev
接下来概述一下element ui的安装以及使用,同样在安装完依赖后,安装element ui
3.1 npm install element-ui -S
3.2 需要按需引入的话 官网有具体说明
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:这一步不可省略
npm install babel-plugin-component -D
3.3在main.js中写
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue';
Vue.use(ElementUI)




