Vue系统学习:6、vue-router路由学习
一、安装路由:
方法1、npm install vue-router --save。
方法2、在创建项目的同时下载vue-router:创建项目命令:vue create 项目名称。
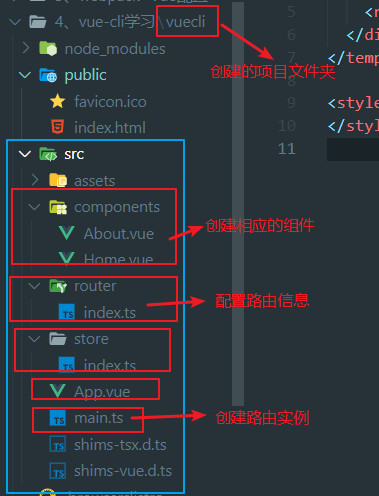
创建项目下载路由后会有下面文件:

二、使用和配置:
1、搭建路由框架:
①、安装vue-router。
②、使用vue.use()来安装路由功能:
a、导入路由对象,并调用vue.use(VueRouter),并导出router对象; router/index.ts文件里面
b、创建路由实例,并且传入路由映射配置; main.ts:接收传出的router对象
c、在Vue实例中挂载创建的路由实例。
2、配置路由映射关系
a、创建路由组件:components文件里面创建:如:Home.vue/About.vue。
b、配置路由映射:组件和路径映射关系:index.ts里面。
// 配置路由相关信息
import VueRouter from 'vue-router';
import Vue from 'vue';
import Home from '../components/Home.vue' // 引入创建的路由组件
import About from '../components/About.vue'
// 1、通过Vue.use(插件),安装插件
Vue.use(VueRouter);
// 2、创建vuerouter对象,创建路由映射配置
const routes = [
{
path: '/home',
component: Home,
},
{
path: '/about',
component: About
}
];
const router = new VueRouter({
// 配置路由和组件的应用映射关系
routes
});
// 3、将router对象传入到vue实例
export default router;
c、使用路由:通过<router-link>和<router-view>:在App.vue里面写
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
三、修改路由默认路径和history:
1、让用户一进入网址默认显示首页:
const routes = [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
component: Home,
},
{
path: '/about',
component: About
}
];
2、让url地址以history模式显示,而不是哈希值:
const router = new VueRouter({
// 配置路由和组件的应用映射关系
routes,
mode: 'history'
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号