Vue系统学习:5、webpack的使用
一、ES模块化的导出和导入:
export导出:
在使用导入与导出时,需要在引用js文件时添加type属性,type值为module
<script src="test1.js" type="module"></script>
<script src="test2.js" type="module"></script>
1、导出对象:使用export {} 来导出对象,大括号中填写要导出的变量名称
var flag = true;
function sum(num1, num2) {
return num1 + num2;
}
export {flag, sum}
2、导出变量:使用export加上变量,直接导出变量
export var message = '导出变量';
export var num = 10;
3、导出函数类
export function mul(num1, num2) {
return num1 * num2;
}
export class Person {
show() {
console.log('类Person被导入');
}
}
4、export default:导出一个未命名的值:只能导出一个,可以是对象、函数、类、变量等,但是只能导出一个
export default function () {
console.log('export default导入成功');
}
import导入
1、导入对象:与导出对象对应,将导出的对象导入到文件中来
import {flag, sum} from "./test1.js";
if (flag) {
console.log("从test1.js导入成功");
console.log(sum(25, 30));
}
2、导入变量
import {message, num} from "./test1.js";
console.log(message, num);
3、导入函数/类
import {mul, Person} from "./test1.js";
console.log(mul(10, 30));
const per = new Person();
per.show();
4、导入export default:在进行export defalut时,只能接受一个导出变量,并且在导入时允许自定义变量名称
import * as arg from './test1.js';
console.log(arg.mul(30, 40));
console.log(arg.flag);
5、统一全部导入:使用*将所有的变量导入,通过as来起别名,使用别名.变量名来调用导入的变量
import * as arg from './test1.js';
console.log(arg.mul(30, 40));
console.log(arg.flag);
webpack显示cli必须安装:要全局安装cli,不要局部安装npm install -g webpack-cli
①、全局安装:npm install webpack -g
②、局部安装:npm install webpack --save-dev
二、webpack.config.js配置和package.json配置
1、config.js配置:
①、文件夹根目录下新建webpack.config.js文件。
②、将下列代码写入。
③、命令行直接使用:webpack,即可打包。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
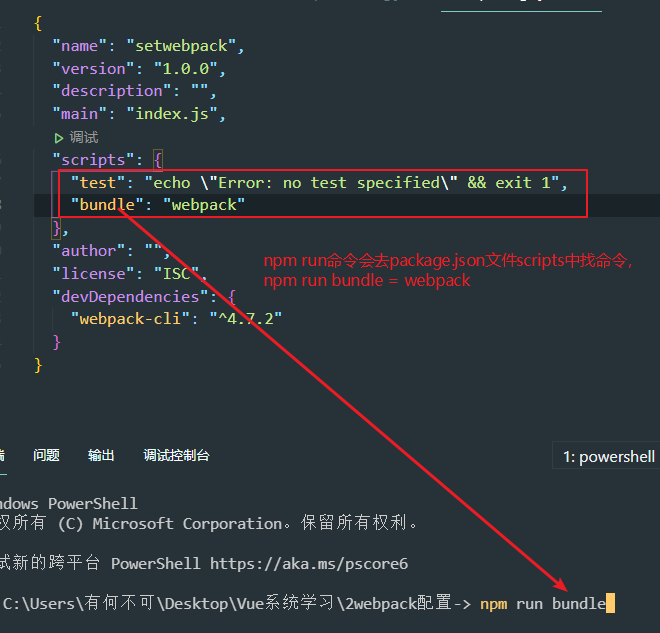
2、package.json配置:是在文件夹下使用npm init初始化后得到的文件。

三、webpack配置css文件:
1、需要引入对应的loader:
①、style-loader:https://webpack.docschina.org/loaders/style-loader/
②、css-loader:https://webpack.docschina.org/loaders/css-loader
2、webpack.config.js里面配置:
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
}
3、运行:npm run bundle
四、webpack处理图片文件:
注意:①、webpack以及弃用了url-loader模块,改为asset modules模块。
②、该模块不用下载包。
使用:
1、webpack.config.js配置
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
assetModuleFilename: 'images/[name].[hash:8].[ext]', // 自定义输入文件名字
}, // 图片输出到dist/images文件夹里面,name:图片原本名字+8位哈希值+文件扩展名
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.(png|jpg|gif|jpeg)$/,
type: 'asset/resource'
},
{
test: /\.html/,
type: 'asset/resource',
generator: {
filename: 'static/[hash][ext][query]' // 单独指定 名字
}
},
{
test: /\.svg/,
type: 'asset/inline' // inline 的时候不需要指定文件名
},
{
test: /\.txt/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 4 * 1024 // 4kb 指定大小
}
}
}
],
},
}
2、直接运行命令即可。
五、webpack+Vue的使用及配置:
1、首先下载Vue:npm install vue --save:不用加 -dev
2、在main.js中导入引用:
import Vue from 'vue';
const app = new Vue({
el: '#app',
data: {
msg: 'hell word'
},
methods: {
btnclick() {
alert('hello word')
}
}
})
3、配置:让其使用正确的Vue版本:
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
4、index.html文件中使用就行:
<div id="app">
</div>
<script src="./dist/bundle.js"></script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号