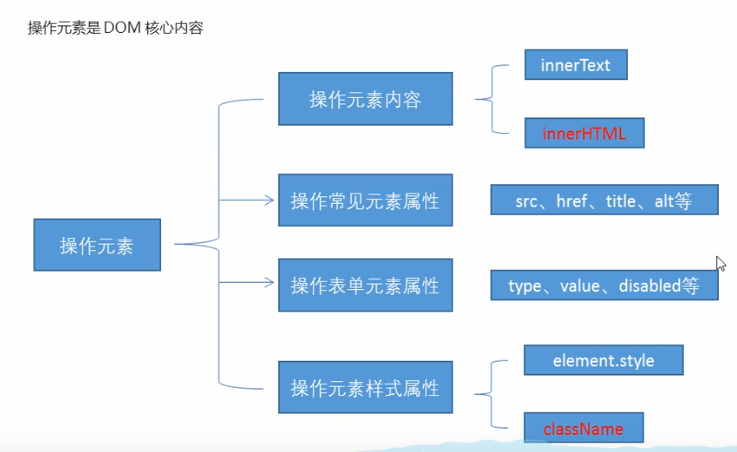
3、JS-DOM:操作元素(元素内容、元素属性、表单元素、元素样式、循环精灵图、用户注册密码长度验证)

1、改变元素内容:
①、element.innerText:不能识别HTML标签,同时也会去除空格和换行:非标准
var box = document.querSelector('div');
box.innerHTML = ‘<strong> 今天是:</strong>’
②、element.innerHTML:识别HTML标签,保留空格和换行:标准 :(这个只能用于普通元素内容,表单内容不可使用)
③、这两个属性都是可读写的,不仅可以改变元素内容,也可以获取元素里面内容:
<p>
123
<span>23</span>
</p>
var p = document.querSelector('p');
log(p.innerHTML);
123
<span>23</span>
2、修改元素属性:src、href、id、alt、title等
操作元素之分时案例
<img src="images/s.jpg" alt="">
<div>亲,下午好。</div>
<script>
var img = document.querySelector('img');
var div = document.querySelector('div');
// 得到当前系统时间
var date = new Date();
var h = date.getHours();
// 判断时间并根据时间显示不同图片和文字信息
if (h < 12) {
img.src = 'images/s.jpg';
div.innerHTML = '亲,上午好';
} else if (h < 18) {
img.src = 'images/x.jpg';
div.innerHTML = '亲,下午好';
} else {
img.src = 'images/w.jpg';
div.innerHTML = '亲,晚上好';
}
</script>
3、操作表单元素属性:type、value、checked、selected、disabled等
<button>按钮</button>
<input type="text" name="" id="" value="输入内容">
<script>
var btn = document.querySelector('button');
var input = document.querySelector('button';)
btn.onclick = function() {
// 不能使用 innerHTML来改变内容。它只适用于普通元素
input.value = '被点击了';
// disabled 表示这个表单被禁用,不能再被点击了。
// btn.disabled = true;
// this指向的是事件函数的调用者 btn
this.disabled = true;
}
</script>
4、操作元素案例:显示隐藏密码(改变文本框类型)
var pas = document.getElementById('pas');
var btn = document.getElementById('btn');
// 利用flag变量。通过判断变量值,来切换文本框类型
var flag = 0;
btn.onclick = function () {
if (flag == 0) {
pas.type = 'text';
btn.innerHTML = '隐藏';
flag = 1;
} else {
pas.type = 'password';
btn.innerHTML = '显示';
flag = 0;
}
}
</script>
5、操作元素样式:元素大小、颜色、位置、显示隐藏等样式
注意点:
a、js里面的样式采取驼峰命名法。
b、js修改的样式是行内样式,权重比较高。
①、element.style 行内样式操作:适用于样式比较少的时候。
<script>
var div = document.querySelector('div');
div.onclick = function() {
// style 就是样式属性
this.style.backgroundColor = 'purple';
// 注意带单位
this.style.width = '250px';
// this.style.display = 'none'; 显示隐藏
}
</script>
②、element.className 类名样式操作:适用于一次修改多个样式:
a、原理:现在css里面写好一个类,然后通过这个方法添加这个类到元素中去。
b、代码:
<style>
.change {
width: 100px;
height: 200px;
color:red;
fong-size:14px;
}
</style>
<body>
<div class='first'> </div>
<script>
var test = document.querySelector('div');
text.onclick = function() {
// 将 写好的 change 这个类 加到 元素中去
this.className = 'change';
// 上面写法会覆盖原有的类,如何保留原有的类
this.className = 'first change';
}
</script>
</body>
6、循环精灵图:我们使用css精灵图时,每个li都要设置位置,非常麻烦,使用js可以大大简化代码:
①、要求:精灵图必须是有规律的,无规律的不能使用。
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个 li 的背景 y 坐标,index就是我们的y坐标
var index = i * 44;
// 注意 0 后面的负号
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
7、获得焦点、失去焦点案例:onfocus、onblur
<script>
window.onload = function () {
var user = document.getElementById('user');
var pas = document.getElementById('password');
// onfocus 获得焦点事件:
user.onfocus = function () {
if (this.placeholder === '会员名/邮箱/手机号') {
this.placeholder = '';
}
}
// obblur 失去焦点事件
user.onblur = function () {
if (this.placeholder === '') {
this.placeholder = '会员名/邮箱/手机号';
}
}
pas.onfocus = function () {
if (this.placeholder === '请输入登录密码') {
this.placeholder = '';
}
}
pas.onblur = function () {
if (this.placeholder === '') {
this.placeholder = '请输入登录密码';
}
}
}
</script>
8、用户注册密码输入验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 510px;
height: 120px;
border: 1px solid pink;
margin: 100px auto;
}
.num {
float: left;
}
.check {
float: left;
display: none;
}
.tips {
font-size: 12px;
margin: 2px;
float: left;
}
.right {
width: 15px;
height: 15px;
float: left;
background-color: pink;
margin-left: 5px;
margin-top: 4px;
background: url('images/reg_ico_ie6.png') no-repeat 0 0;
}
.err {
width: 15px;
height: 15px;
float: left;
background-color: pink;
margin-left: 5px;
margin-top: 4px;
background: url('images/reg_ico_ie6.png') no-repeat -60px 0;
color: red;
}
.pass {
width: 15px;
height: 15px;
float: left;
background-color: pink;
margin-left: 5px;
margin-top: 4px;
background: url('images/reg_ico_ie6.png') no-repeat -30px 0;
}
</style>
</head>
<body>
<div class="box">
<div class="tel">
<div class="num">
手机号码:<input type="text" name="" id="telnum">
</div>
<div class="check">
<span class="right" id="icon"></span>
<p class="tips">请使用11位数字,海外用户请使用邮箱注册</p>
</div>
</div>
</div>
<script>
var telnum = document.getElementById('telnum');
var check = document.querySelector('.check');
var icon = document.getElementById('icon');
var tips = document.querySelector('.tips');
telnum.onfocus = function () {
check.style.display = 'block';
// 表单再次获得焦点的时候,重新显示原始图标;不写这个的话,再次获得焦点,还是那个错误提示
icon.className = 'right';
tips.innerHTML = '请使用11位数字,海外用户请使用邮箱注册'
}
telnum.onblur = function () {
// input里面的值是 value,不是用innerHTML
if (this.value === '' || this.value.length != 6) {
icon.className = 'err';
tips.innerHTML = '请输入手机号码';
} else {
icon.className = 'pass';
tips.innerHTML = '';
}
}
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号