16.2、css三角带有边框的做法、等腰直角三角形
一、原理:
①、先做一个实心的三角:

<div class="box">
<em></em>
<span></span>
</div>
.box em {
position: absolute;
top: 30px;
left: 20px;
width: 0;
height: 0;
border: 8px solid transparent;
border-left: 8px solid red;
}
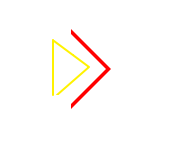
②、再做一个全白的三角,然后使用定位将两个三角叠在一起只留下一个边框。这样就形成了带边框的三角:
.box span {
position: absolute;
top: 30px;
left: 19px;
width: 0;
height: 0;
border: 8px solid transparent;
border-left: 8px solid #fff;
}

纯白三角将红色背景三角遮住,将成了这种效果
二、css等腰直角三角形的做法:


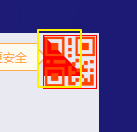
三、字体图标二维码:1/2个二维码

.model .contain .top .code span::before {
font-family: "iconfont";
content: '\e63c';
width: 57px;
height: 57px;
display: inline-block;
font-size: 60px;
}
.model .contain .top .code span::after {
content: '';
position: absolute;
left: 16px;
top: 19px;
width: 0;
height: 0;
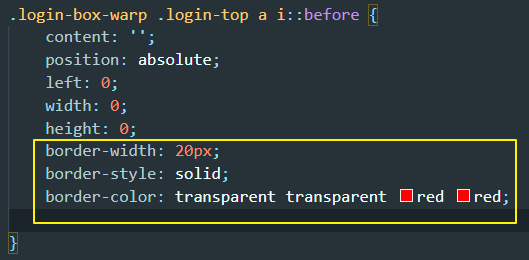
border-width: 24px;
border-style: solid;
border-color: transparent #fff #fff transparent;
}


