32-单行、多行文本省略号显示
一、单行文本省略号显示:
.J_flashSaleList ul li .content h2 {
font-size: 14px;
font-weight: 400;
color: #212121;
line-height: 16px;
white-space: nowrap; // 强制一行显示
overflow: hidden; // 超出部分隐藏
text-overflow: ellipsis; // 超出部分省略号显示
}
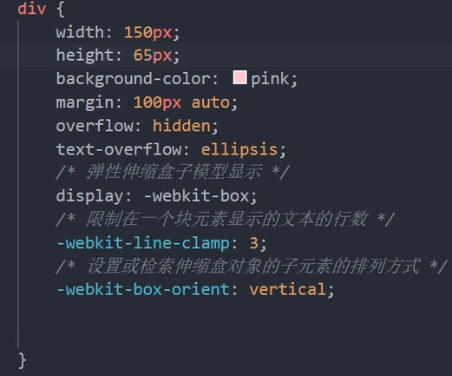
二、多行文本:有较大兼容性问题,适用于webkit内核及移动端




 浙公网安备 33010602011771号
浙公网安备 33010602011771号