26-css过渡效果(小米logo案例)
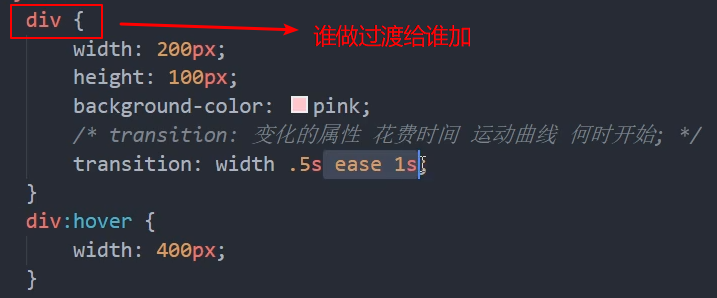
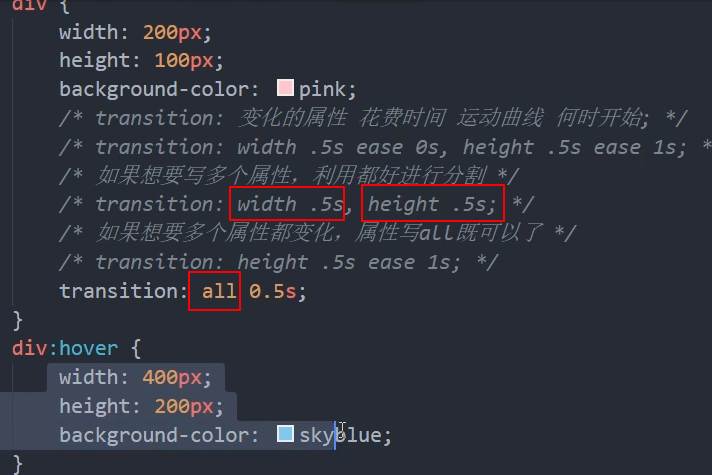
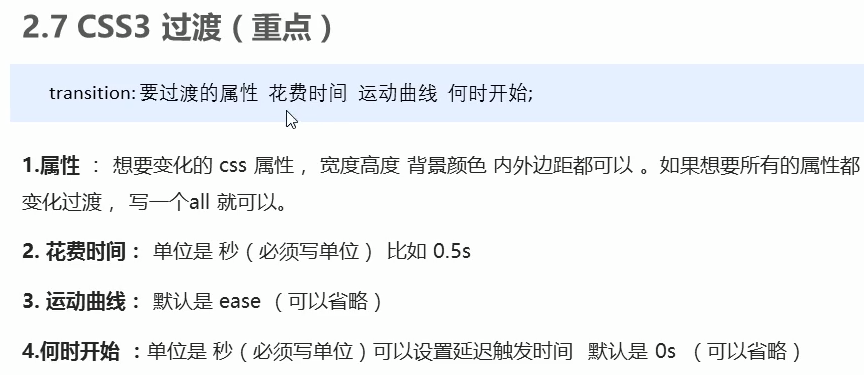
一、

二、小米logo案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* .header-logo {
position: relative;
width: 55px;
height: 55px;
border: 1px solid red;
background-color: #ff6700;
margin: 200px auto;
} */
/* a::before {
float: left;
content: '';
background: url(mi-logo.png) no-repeat 50% 50%;
position: absolute;
left: 0;
top: 0;
z-index: 1;
width: 55px;
height: 55px;
}
a::after {
content: '';
background: url(mi-home.png) no-repeat 50% 50%;
position: absolute;
left: 55px;
top: 0;
z-index: 1;
width: 55px;
height: 55px;
}
a::before:hover {
left: -55px;
} */
.header-logo {
position: relative;
width: 55px;
height: 55px;
background-color: #ff6700;
margin: 200px auto;
overflow: hidden;
}
a::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 55px;
height: 55px;
background: url(mi-logo.png) no-repeat center;
}
a::after {
content: '';
position: absolute;
left: 55px;
top: 0;
width: 55px;
height: 55px;
background: url(mi-home.png) no-repeat center;
}
a {
position: absolute;
top: 0;
left: 0;
width: 110px;
height: 55px;
transition: left .3s;
}
a:hover {
left: -55px;
}
</style>
</head>
<body>
<div class="header-logo">
<a href="#" title="小米官网"></a>
</div>
</body>
</html>