15-阿里字体图标的使用
一、阿里网址
https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
二、选择适合的图标 ----》 收藏 ----》 添加到项目 -----》下载图标
三、代码引用三种方式:
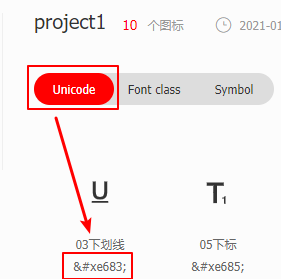
①、unicode引用
第一步:拷贝项目下面生成的font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>

②、symbol引用
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>

③、font-class引用
第一步:引入项目下面生成的fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-bottom"></i>
"iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。




