帆软报表之 超级链接-3
超级链接解决Internet脚本运行慢示例
1. 描述
当页面上填报控件非常多的时候,可能会比较慢,出现“Internet脚本运行慢示例”。
此章节我们以一个示例介绍如何使用超级链接解决页面控件太多导致卡的问题,我们要做到效果是,点击某个值将对应的值传递到填报模板中进行填报,如下图:

2. 示例
由于超级链接到的是填报模板,因此我们需要将子报表中定义成填报表,然后设置主报表的超级链接是以填报的方式打开子报表的。
2.1 子模板设置
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\数据显示格式.cpt。
1)控件设置
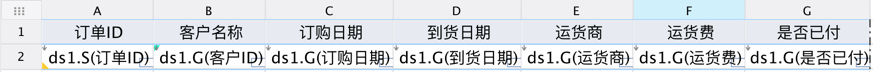
批量选中A2-H2,设置控件类型为文本型,设置完效果如下图:

2)增加参数
点击菜单模板>模板参数,增加一个参数名为orderID的参数,并设置默认值为整形的10001。
给A2增加订单ID等于参数$orderID的过滤条件。
最后给报表设置报表填报属性,在此就不多做介绍。
3)保存模板
保存模板。已完成模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超级链接解决Internet脚本运行慢示例子报表.cpt。
2.2 主模板设置
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\数据钻取主报表.cpt。
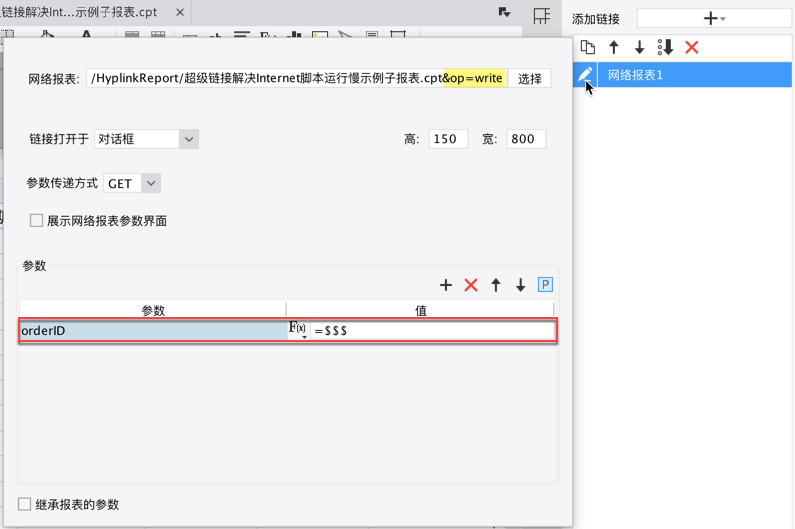
将超级链接的模板修改成刚刚建立的超级链接解决Internet脚本运行慢示例子报表.cpt,并设置是以填报方式访问,将参数的名称修改为子模板定义的报表参数即orderID,具体的设置如下图:

保存模板
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超级链接解决Internet脚本运行慢示例主报表.cpt。
2.3 效果查看
分页预览主模板,如果想修改某个值,只需点击超级链接到子模板进行修改,这样减少了大量控件,大大提高了报表的效率。
在线查看示例效果请点击超级链接解决Internet脚本运行慢示例主报表.cpt
报表和图表联动
1. 描述
点击超链接的值,直接传给图表,只刷新图表部分,而不是全部页面都刷新。

2. 原理
通过超级链接图表超链-联动悬浮元素方法将报表中的数据传递给图表,或通过超级链接-动态参数方法将报表的数据传递给图表的数据集,从而实现报表和图表之间的联动。
3. 示例
3.1 打开报表
以报表%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\Chart\悬浮元素图表.cpt为例,在此基础上设计报表和图表联动。
3.2 图表数据集
1)定义图表数据集ds2
获取超级链接选中地区的值,查询地区内销售员销量情况,sql语句:SELECT * FROM 销量 where 1=1 ${if(len(地区) == 0,"","and 地区 = '" + 地区 + "'")}。
2)修改图表数据集
选中图表,在图表属性表中选择图表属性表-数据,选择数据集ds2,分类轴:销售员,系列名称使用选择字段名作为图例项(系列)名称,字段名选择销量。
3.3 超级链接设置
点击地区A2单元格,右击选择超级链接,点击

,选择图表超链-联动悬浮元素,设置如下:
方法一:通过超级链接图表超链-联动悬浮元素方法实现联动
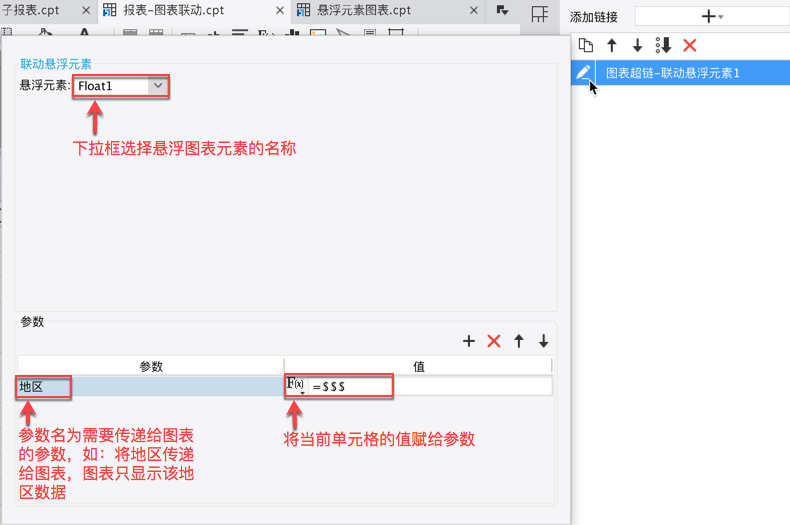
添加图表超链-联动悬浮元素1,选择悬浮元素,添加参数地区,值选择公式输入:$$$,如下图:

如果图表的数据集是单元格数据集,则添加图表超链-联动单元格。
注:下拉框选择悬浮元素时,如果模板中悬浮元素过多,则需要知道悬浮元素的名称,可以通过右击悬浮图表,选择设置悬浮元素名称,则可自定义悬浮元素名称。
方法二:通过超级链接-动态参数实现联动
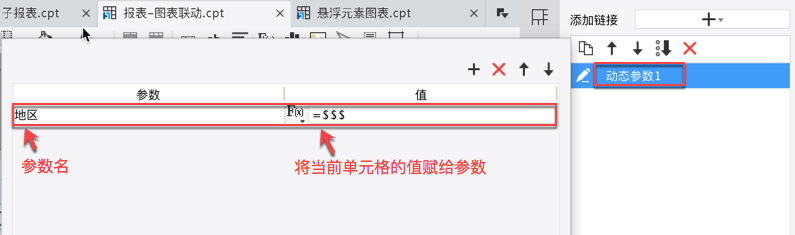
添加动态参数,添加参数地区,值选择公式输入:$$$,如下图:

注:动态参数是将参数值直接传递给数据集,改变图表数据集的结果,以实现报表和图表的联动。同样要实现图表联动报表也可使用动态参数来实现。
3.4 预览与保存
保存模板,点击分页预览,即可看到效果。
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\报表-图表联动.cpt。
在线查看示例效果请点击报表-图表联动.cpt。
动态显示图表系列或分类轴
1. 描述
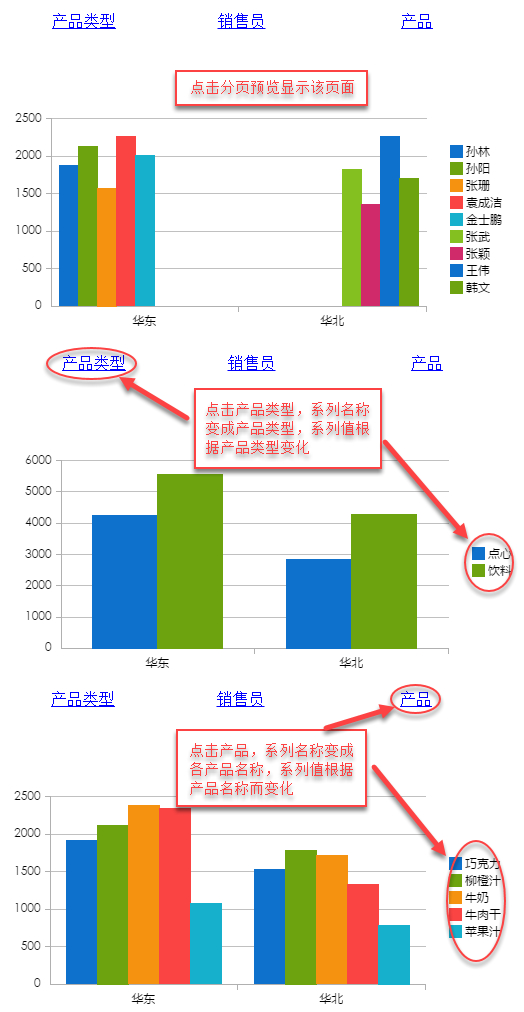
上一节中介绍了报表跟图表的联动,即点击报表中的数据让图表的分类轴数据或系列值跟着变化,那么如果点击报表数据列的名称,使图表的系列名称或者分类轴动态变化又该如何实现呢 ,效果如下:

2. 思路
动态显示图表的系列名称和分类轴,那么该图表只能使用单元格数据集,只需要让单元格动态显示数据列就行,在ds1.select()和ds1.group()函数的使用章节中有介绍到ds1.group()这个方法来获取数据集中的数据列,我们这里将数据列名称以动态参数的形式传递到该函数中,使数据列的数据动态显示在单元格中,然后图表数据源就来自于该动态变化的单元格。
3. 示例
3.1 新建数据集
新建一张空白模板,添加数据集ds1:SELECT * FROM 销量。
3.2 模板设计
1)动态数据列的实现
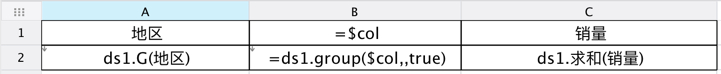
新增一个col的模板参数,默认值为:“销售员”,标题单元格B1直接使用公式=$col,动态数据列值所在单元格B2输入使用公式=ds1.group($col,,true),报表主体设计如下图:

注:B2单元格为图表的系列名称(动态变化),父格为A2,A2单元格是显示图表的分类轴数据,C2单元格为图表的系列值,对销量进行求和,根据B2单元格的变化而变化(动态变化)。
另:ds1.group($col,,true)公式的意思是,获取ds1数据集中col参数值数据列的所有值,并合并所有相同项,注意中间有一个空白的条件,需要两个逗号。
2)图表设计
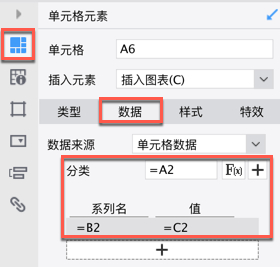
合并动态列下方的一片单元格,插入图表,图表类型为柱形图,图表数据源为单元格数据源,分类轴为A2,系列名为B2,系列值为C2,如下图:

3)动态参数
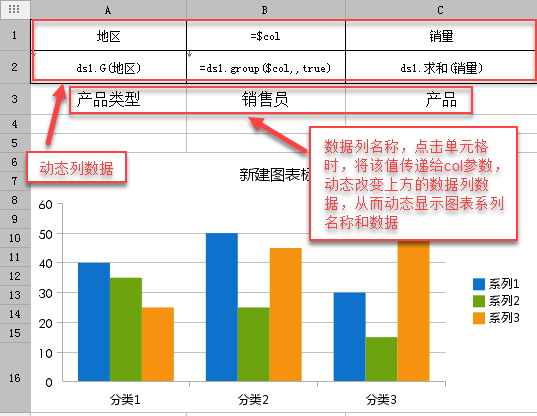
在图表上方,动态列下方插入一行,输入各数据列的名称(即需要动态展现的数据列的名称),整个报表设计如下图:

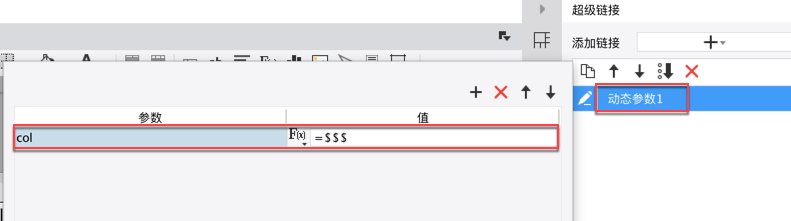
选中所有数据列名称的单元格,即A3到C3单元格,右键,选择超级链接,点击

按钮,增加一个名为col的动态参数,如下图:

注:该动态参数的意义为:点击该超级链接时,就将当前被点击的单元格的值传递给参数col,参数col是动态列中使用的到的参数,因此动态列所在单元格就会显示被点击数据列的值,图表也就随着变化。
隐藏动态列所在的第一行和第二行,模板便完成了。
3.3 效果查看
保存该模板,点击分页预览,即可查看上面所展示的效果。
注:如果要动态展示分类轴,只需要将图表的分类轴数据源设置为动态列中动态变化的一列即可,同上。
已完成模板可参照:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\动态显示图表系列.cpt
在线查看示例效果请点击动态显示图表系列.cpt
鼠标悬浮/点击/离开超级链接时改变颜色
1. 描述
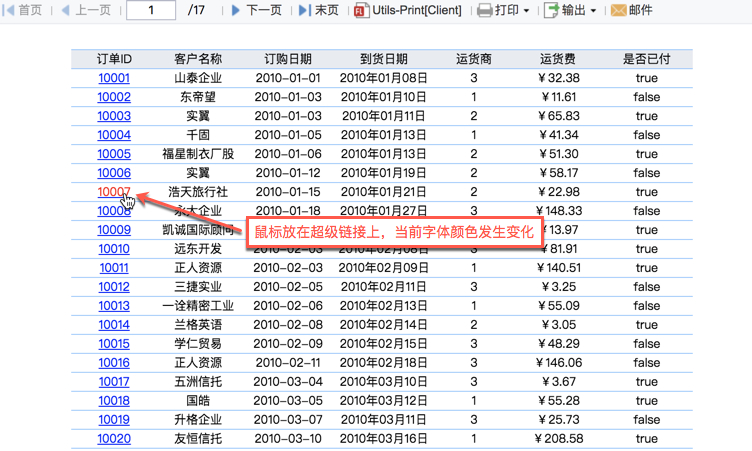
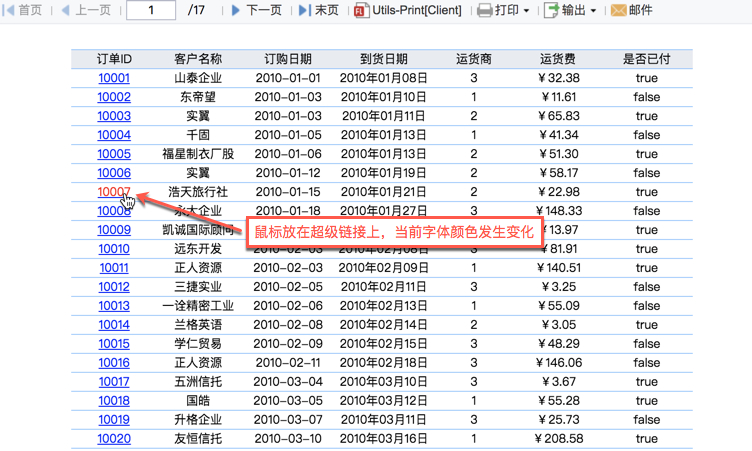
在使用超级链接的时候,希望实现鼠标移至超级链接,该超级链接就改变字体颜色,以便区分当前选中的是哪个超级链接,提升用户体验,如下图所示:

2. 思路
当模板加载完成之后,我们给它添加一个加载结束事件,用jQuery在事件中获取到超级链接单元格对象,然后添加鼠标滑过事件,鼠标放到该对象上的时候就改变字体颜色,离开时就恢复原来的颜色。
3. 操作步骤
我们以模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超级链接解决Internet脚本运行慢示例主报表.cpt为例,实现当鼠标移至超级链接的时候改变颜色。
3.1 添加加载结束后事件
方法一:
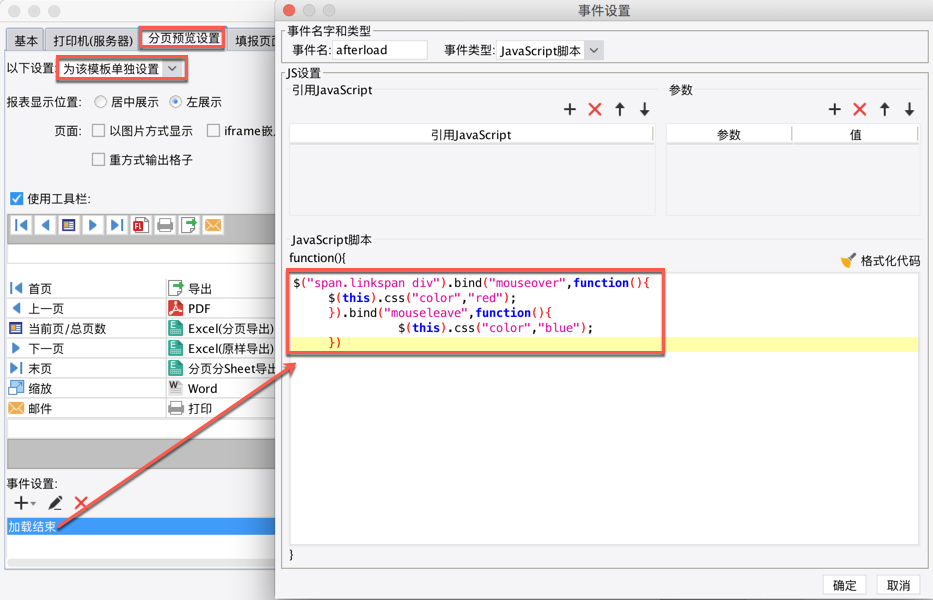
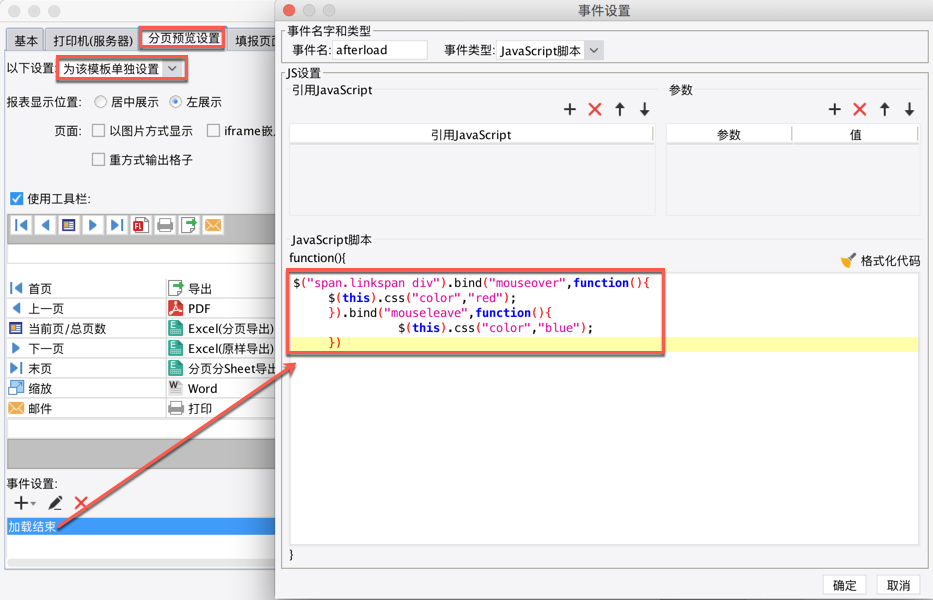
打开模板,点击模板>模板web属性>分页预览设置,设置为为该模板单独设置,在下方添加一个加载结束后事件,如下图:

添加加载结束事件之后,在js输入框中输入如下所示语句:
- $("span.linkspan div").bind("mouseover",function(){
- $(this).css("color","red");
- }).bind("mouseleave",function(){
- $(this).css("color","blue");
- })
方法二:
添加加载结束事件之后,在js输入框中输入如下所示语句:
- $('.linkspan').mouseover(function(){$(this).css('color','red');}); //鼠标移上
- $('.linkspan').mouseleave(function(){$(this).css('color','blue');}); //鼠标离开
- $('.linkspan').mousedown(function(){$(this).css('color','gray');}); //鼠标点击
3.2 效果查看
点击分页预览,将鼠标移至超级链接上的时候就能实现如上图所示的效果。
模板保存在%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超级链接颜色变化.cpt
在线查看模板效果请点击超级链接颜色变化.cpt
关键字:鼠标悬浮/点击/离开超链时改变颜色
根据超级链接的内容跳转不同页面
1. 描述
有时候同一个超链接节点下,经常会需要根据不同的需求自动判断并分别进行页面链接跳转。
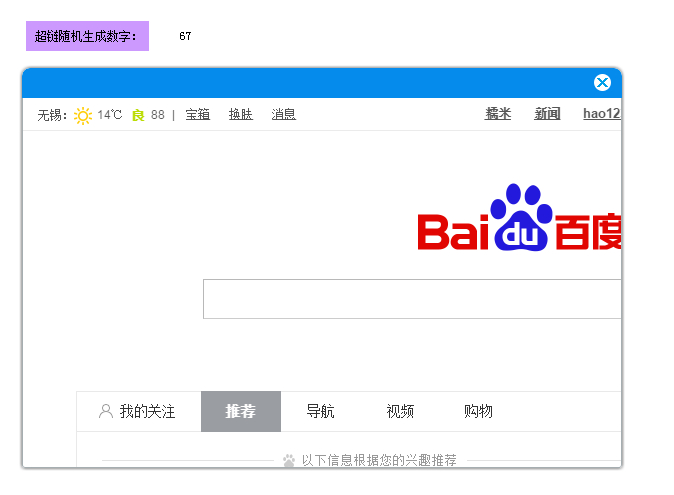
例如:点击超链接A,当A的值>50时,跳转为http://www.baidu.com
2. 示例
2.1 模板设计
在B2单元格输入公式:=RAND()*(100-1)+1,目的是为了在0-100中随机取数。
报表主体设计如下图:

2.2 条件属性设置
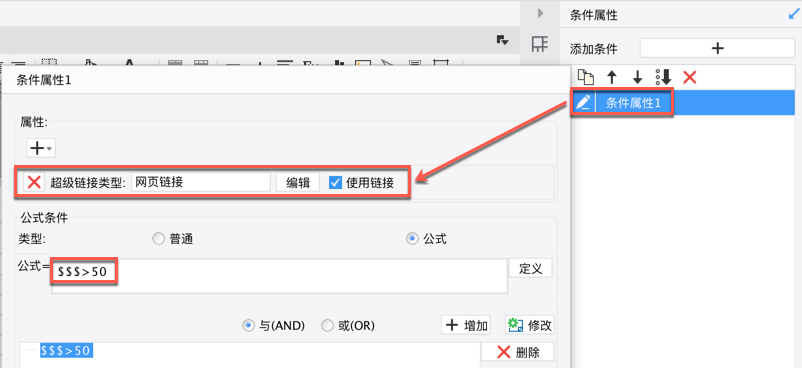
选中B2单元格,点击右键>条件属性,点击左上角 “+”,添加一个条件属性,并点击右侧属性处“+”,选取“超级链接”,进入超级链接属性设置页面,在公式处输入判断条件$$$>50 ($$$,代表当前值),如下图所示:

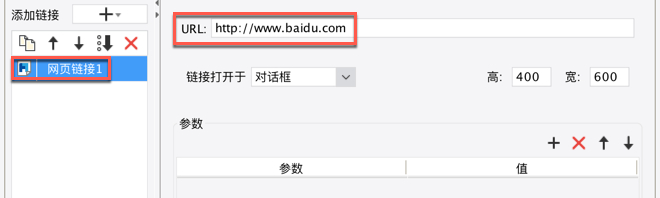
设置完成后,勾选超级链接右侧“使用链接”选框,点击编辑,进入详细超级链接设置界面,如下图所示:
注:此处的URL必须包含http协议,否则会报404错误。

注:需要在超链接中进行参数传递时,在参数栏,加入需要传递的参数,即可实现动态条件判断超级链接并携带参数传递。
2.3 效果查看
预览报表,点击随机生成的数字,即可查看到如下效果:

根据(不同)内容超链接到不同网址
1. 描述
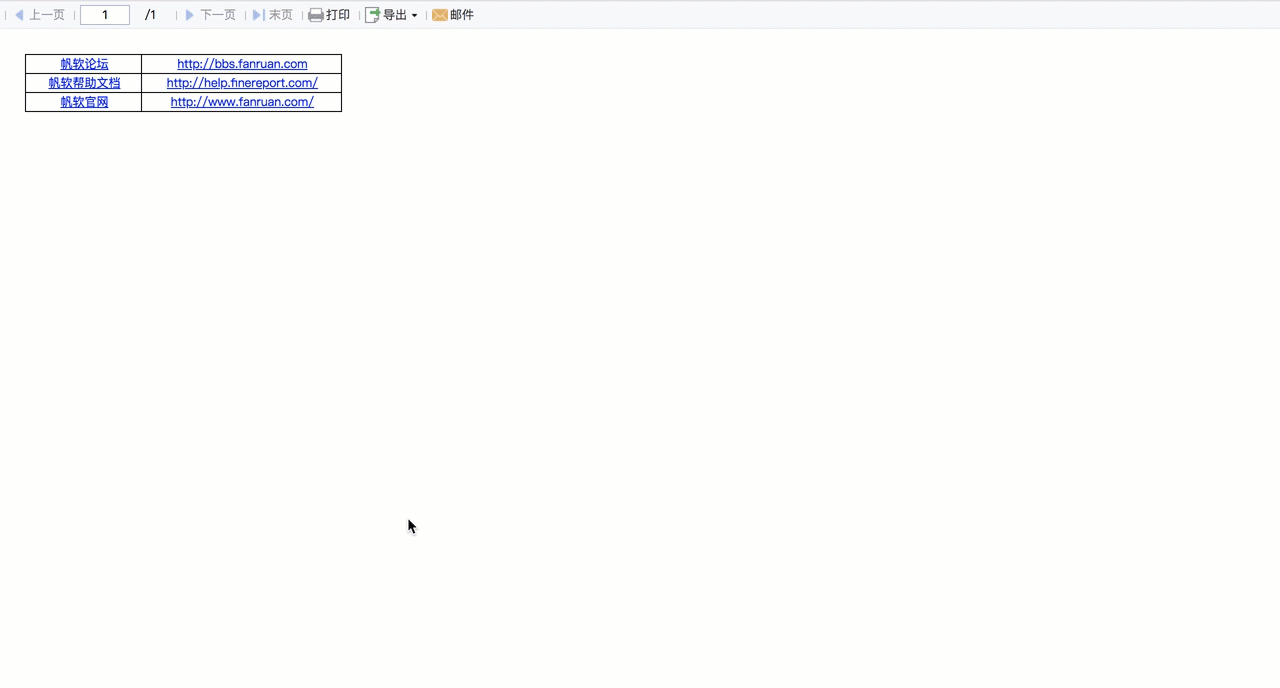
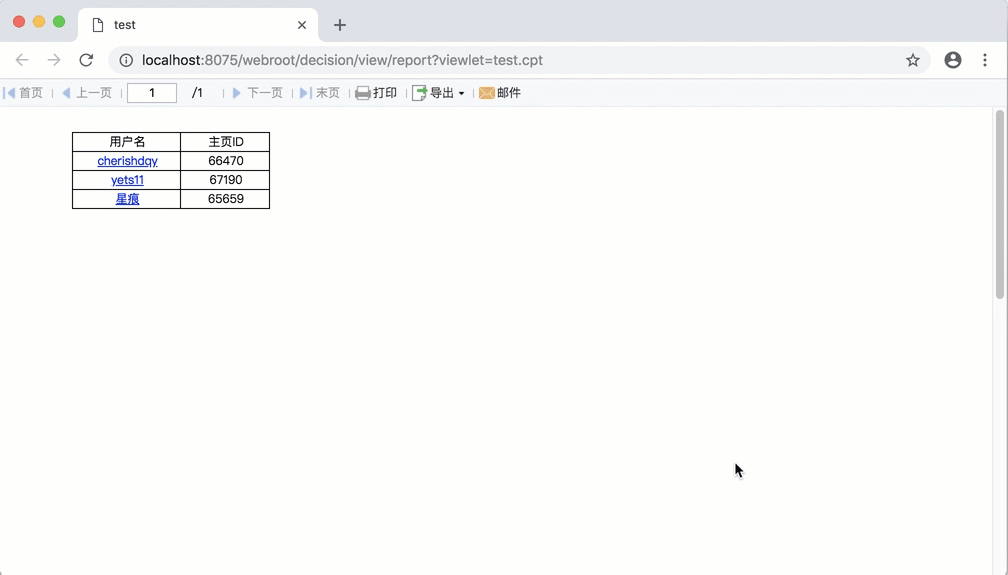
当表中某字段保存的是网页地址,如何实现点击单元格弹出一个对话框显示该网页,如图一:

超级链接的URL格式固定,但其中的某(多个)值不同。如何通过点击单元格替换对应的URL值打开对应的页面呢…?如图二:

2. 示例(一)
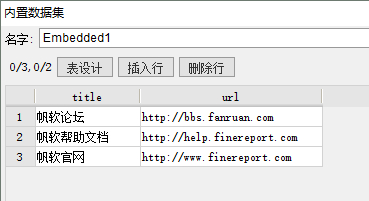
准备数据集Embedded1,如下:

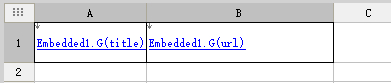
将数据集字段拖入单元格中:

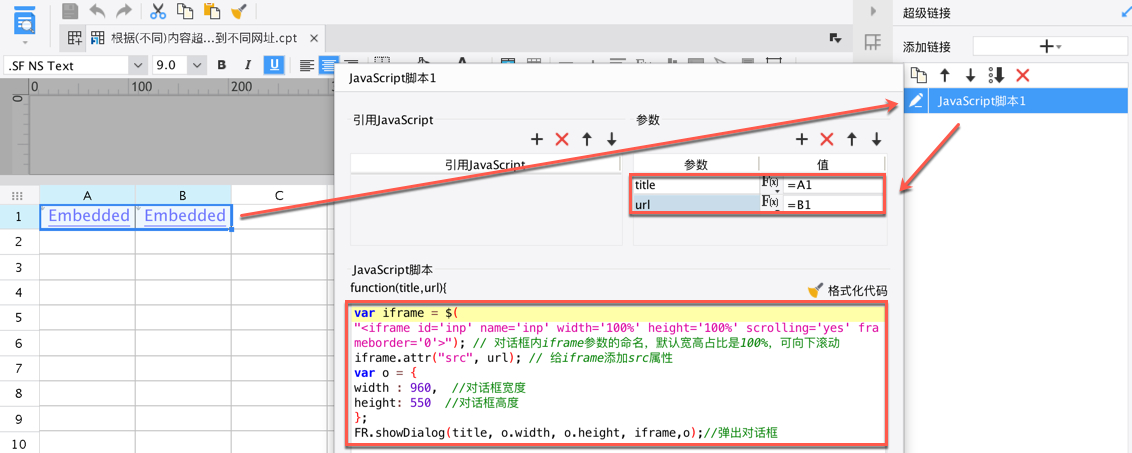
选中A1、B1单元格,右键选择超级链接,添加JavaScript,在参数栏添加两个参数title、url,参数值分别为公式A1、B1,并添加下面的JavaScript代码:

- var iframe = $("); // 对话框内iframe参数的命名,默认宽高占比是100%,可向下滚动
- iframe.attr("src", url); // 给iframe添加src属性
- var o = {
- width : 960, //对话框宽度
- height: 550 //对话框高度
- };
- FR.showDialog(title, o.width, o.height, iframe,o);//弹出对话框
保存模板,点击分页预览即可看到上面的效果。
另提供一种更简洁的方法:
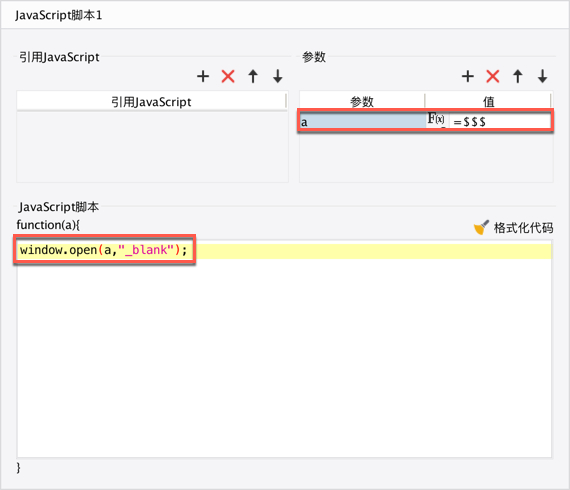
直接在B1单元格设置超级连接,添加参数a:

传递当前URL使用window.open以新页面方式打开URL。
3. 示例(二)
另一种情况:超链的URL格式统一,但某个值不同。通过在URL后面直接传参,不好实现。
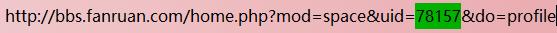
如图:[URL]格式一样,但[主页ID]值不同。

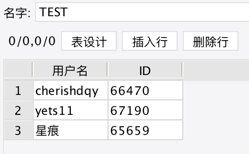
1)准备数据集:

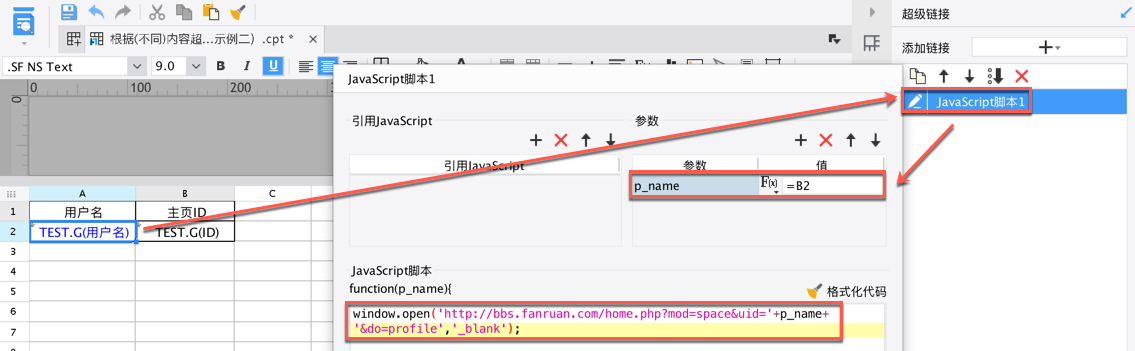
2)选中A2,右键选择[超级链接],添加[JavaScript],在参数栏添加参数[p_name],参数值为公式[B2],并添加下面的JavaScript代码:

- window.open('http://bbs.fanruan.com/home.php?mod=space&uid='+p_name+'&do=profile','_blank');
保存模板,点击分页预览即可看到上面的效果。
注:url格式-http://www.baidu.com;不要少了http://
鼠标悬浮/点击/离开超级链接时改变颜色
1. 描述
在使用超级链接的时候,希望实现鼠标移至超级链接,该超级链接就改变字体颜色,以便区分当前选中的是哪个超级链接,提升用户体验,如下图所示:

2. 思路
当模板加载完成之后,我们给它添加一个加载结束事件,用jQuery在事件中获取到超级链接单元格对象,然后添加鼠标滑过事件,鼠标放到该对象上的时候就改变字体颜色,离开时就恢复原来的颜色。
3. 操作步骤
我们以模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超级链接解决Internet脚本运行慢示例主报表.cpt为例,实现当鼠标移至超级链接的时候改变颜色。
3.1 添加加载结束后事件
方法一:
打开模板,点击模板>模板web属性>分页预览设置,设置为为该模板单独设置,在下方添加一个加载结束后事件,如下图:

添加加载结束事件之后,在js输入框中输入如下所示语句:
- $("span.linkspan div").bind("mouseover",function(){
- $(this).css("color","red");
- }).bind("mouseleave",function(){
- $(this).css("color","blue");
- })
方法二:
添加加载结束事件之后,在js输入框中输入如下所示语句:
- $('.linkspan').mouseover(function(){$(this).css('color','red');}); //鼠标移上
- $('.linkspan').mouseleave(function(){$(this).css('color','blue');}); //鼠标离开
- $('.linkspan').mousedown(function(){$(this).css('color','gray');}); //鼠标点击
3.2 效果查看
点击分页预览,将鼠标移至超级链接上的时候就能实现如上图所示的效果。
模板保存在%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超级链接颜色变化.cpt
在线查看模板效果请点击超级链接颜色变化.cpt
关键字:鼠标悬浮/点击/离开超链时改变颜色
点击单元格空白处可实现超级链接
1. 描述
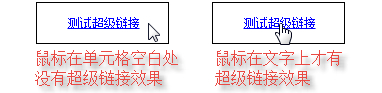
给单元格添加超级链接后,预览时必须将鼠标放在单元格的文字上超级链接才会生效(即点击可跳转或传递动态参数)。当单元格较大时,文字内容较小或较少时,鼠标无法快速的点击到单元格内容。

2. 解决方案
将设置了超级链接的单元格以图片的方式显示内容,即可实现点击单元格的空白处也能实现超级链接的效果。
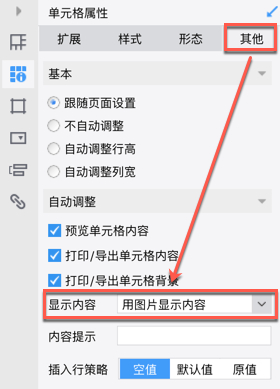
在单元格的其他属性中,将显示内容设置为用图片显示内容,设置如下:

保存模板后预览效果如下:

拥有自信,努力奋斗,保持乐观积极地情绪,逆着阳光,成功就在前方。自己选择的路,放弃者绝不会成功,成功者绝不放弃。



