帆软报表之 控件示例 -3
控件示例
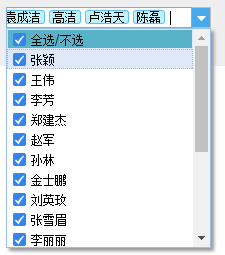
下拉复选框默认选中全部值
1. 描述
在使用下拉复选框或者复选框组控件作为参数控件时,希望默认的是全部选中的,此时要如何设置呢?

2. 思路
将下拉复选框选项的全部值来设置控件值。如果下拉复选框是通过数据库表或数据库查询设置的,那么下拉框的全部内容就可以通过sql函数取出
注:数据只有从数据库中取出的才能使用sql函数,如果是通过自定义的设置的,那么可以直接在控件值里输入自定义的内容,用逗号隔开
3. 示例
下面我们以下拉复选框为例,为大家介绍下如何设置。
假设已经存在下拉复选框控件,并且其数据是来自FRDemo中的雇员表,实际值与显示值分别为雇员ID和姓名,下面我们来看下如何实现选中全部值。
3.1 默认选中全部值设置
在属性表>高级>控件值中选择公式,并在公式中输入:sql("FRDemo","select * from 雇员",2),目的是通过sql从数据库中取出雇员姓名即下拉框的显示值。
3.2 效果查看
点击分页预览,将下拉框打开,可以看到默认的是全部选中所有数据的,如上效果图。
点击任意位置展现下拉框列表
1. 描述
下拉框以及下拉复选框默认状态,必须点击最右侧的三角才可以实现下拉,不够人性化。用户大多更倾向于点击任意位置,都可以展开下拉框选项,具体效果如下:
优化前:

优化后:

2. 解决方案
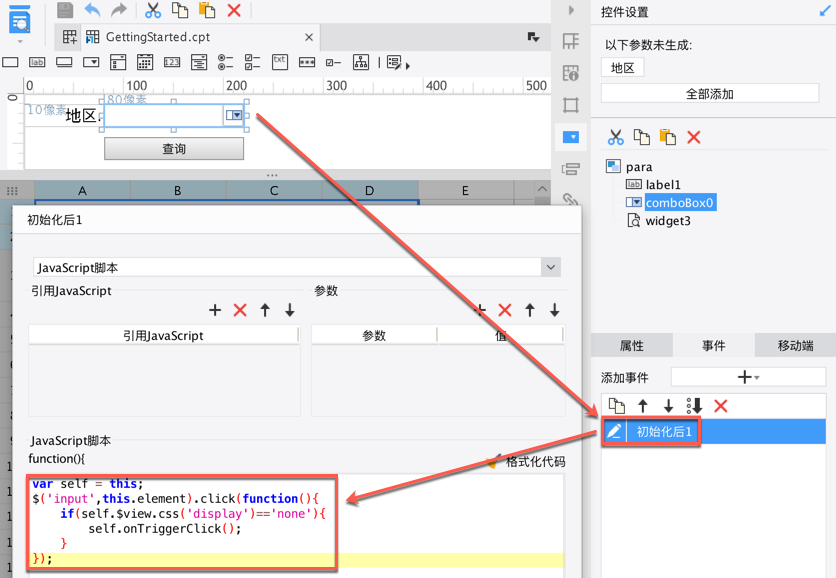
打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt
切换至参数面板,选中下拉框控件,添加初始化后事件:

- var self = this;
- $('input',this.element).click(function(){
- if(self.$view.css('display')=='none'){
- self.onTriggerClick();
- }
- });
注:理论上来说,只需要在初始化后事件中添加就可以,但测试的时候,有失效的可能,此时可以在编辑前事件中添加一条一模一样的代码。
适用环境:
如下环境使用此方式会较大提高交互容易度。比如,app展现时三角形太靠右侧了。高分辨率下,三角形太小不容易点击。
下拉树示例
1. 如何定义下拉树控件?
下拉树的定义有两种方式:自动构建及分层构建。关键在于你的数据结构是怎样的?根据你的数据来选择定义方式。
2. 自动构建怎么做及何时选择自动构建?
下拉树主要在于自动构建方式,通过将数据集直接转为树数据集,下拉树直接选择树数据集来自动构建层级。
自动构建的好处就不需要你书写SQL查询语句,全部由FR自动完成。
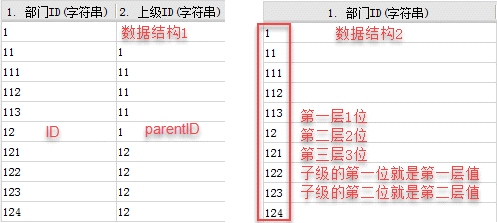
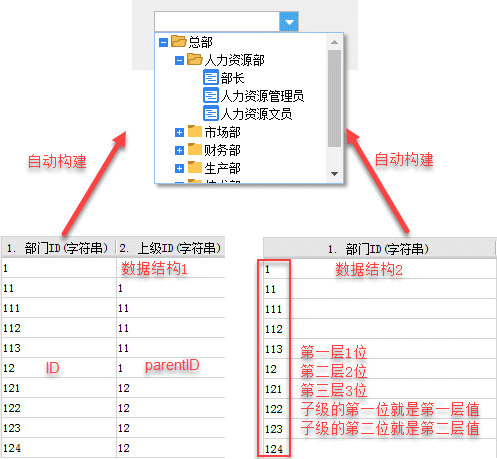
当然前提是你的基础数据必须满足下面的条件,即需要有明显的父子关系,如下图,只有类似这样的数据才能够生成树数据集。

具体定义过程可以参考下拉树控件自动构建示例。
3. 分层构建怎么做及何时选择分层构建?
每一层都要写SQL来实现,且每一层的SQL语句必须单独定义为一个报表数据集,在下拉树数据定义界面选择对应的数据集。
在FR中引用上层的值进行过滤如需要引用第一层,则使用layer1。
那什么时候选择分层构建呢?可以说任何数据结构都可以使用分层构建,当然如果你数据满足自动构建的话,可以直接使用自动构建啦,其他情况下就选择分层构建吧。
具体定义过程可以参考下拉树控件分层构建示例。
下拉树控件默认全选
1. 描述
在构建下拉树的时候,希望可以默认选中全部的选项,这要如何才能做到呢?

2. 实现步骤
2.1 自动构建下拉树
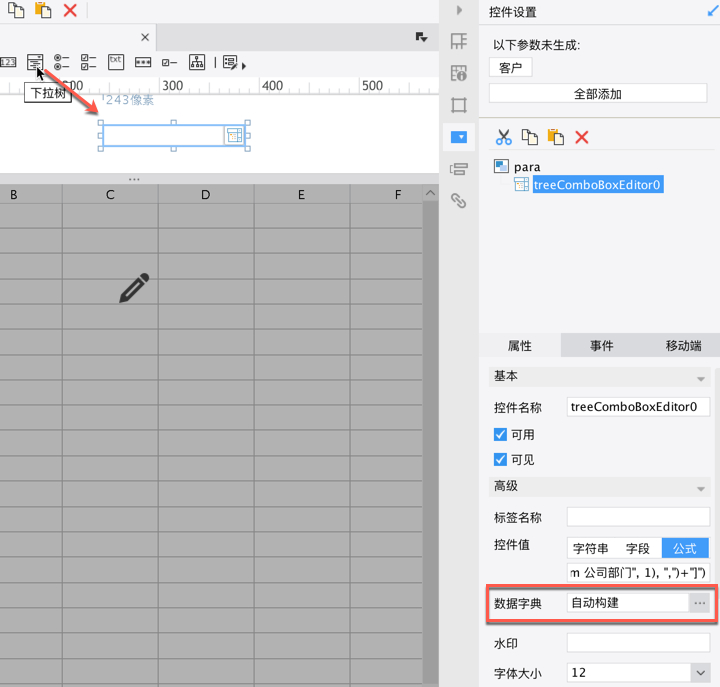
在参数面板中,拖入下拉树控件,选中下拉树控件,出现控件属性栏,点击数据字典,构建下拉树,构建完成后勾选高级>多选。
构建下拉树可参考下拉树控件自动构建示例。

2.2 添加控件值
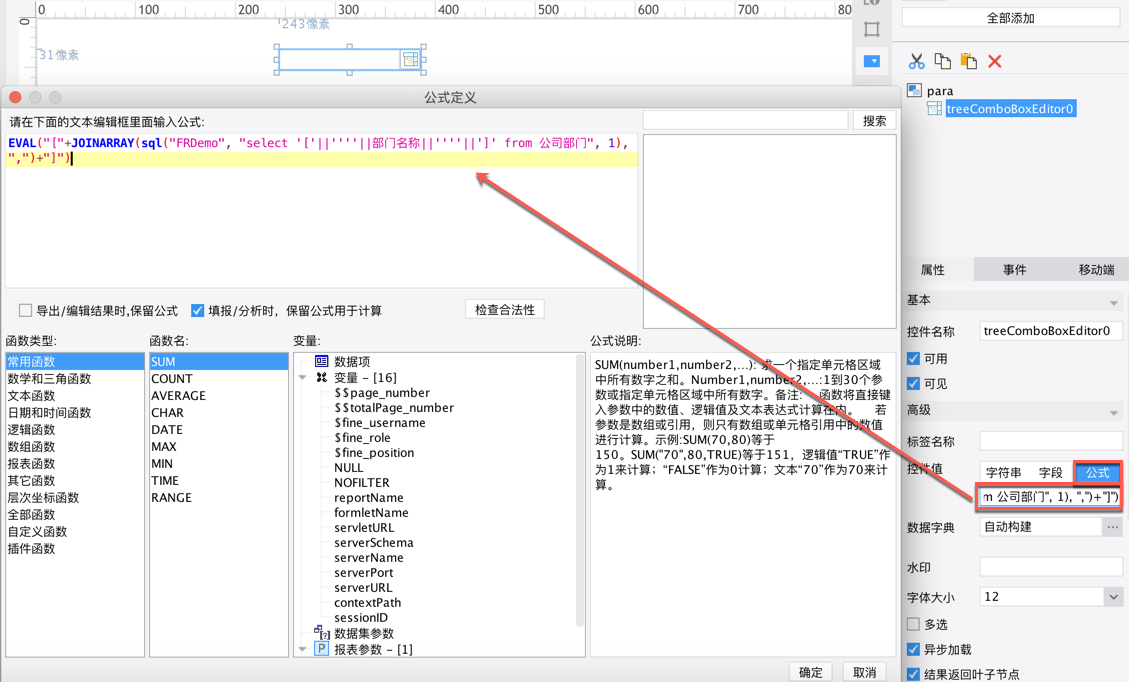
在属性表中,点击高级>控件值,选择公式,弹出公式定义对话框,输入公式:EVAL("["+JOINARRAY(sql("FRDemo", "select '['||''''||部门名称||''''||']' from 公司部门", 1), ",")+"]")
注:EVAL()返回表达式计算后的结果。用joinarray函数将数组转换为字符串。sql()中查询公司部门中的部门名称。

2.3 预览效果
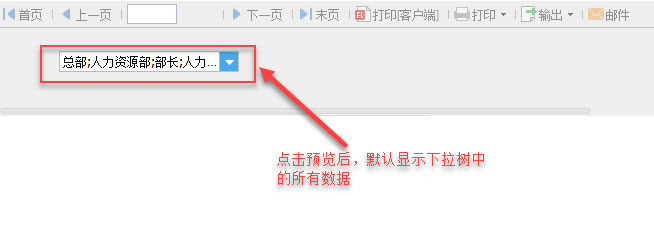
保存后,点击分页预览,如描述中所示,下拉树控件默认全选。
下拉树控件极速分层构建示例
1. 描述
极速分层构建其实就是简化版的普通分层构建下拉树,只需要定义一个数据集,通过依赖的层次和依赖的字段,实现普通分层下拉树动态查询的效果。
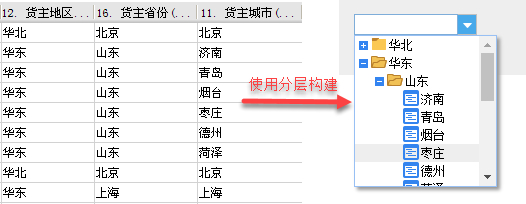
极速分层构建后的预览效果:

2. 示例
下面我们用省份、地区、城市三列数据,通过极速分层构建的方式来实现下拉树。
2.1 定义数据集
只需要定义一个数据集,里面包含所有需要的字段。
添加内置数据集,输入省份、地区、城市三列数据,如下图所示:

2.2 定义下拉树
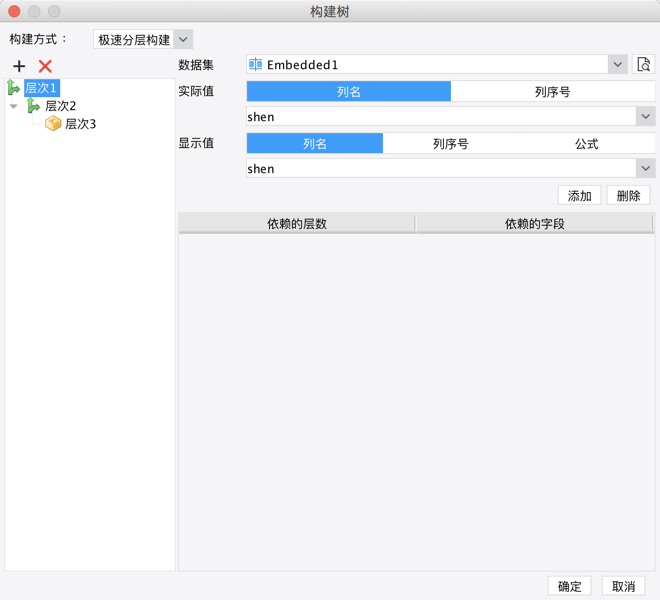
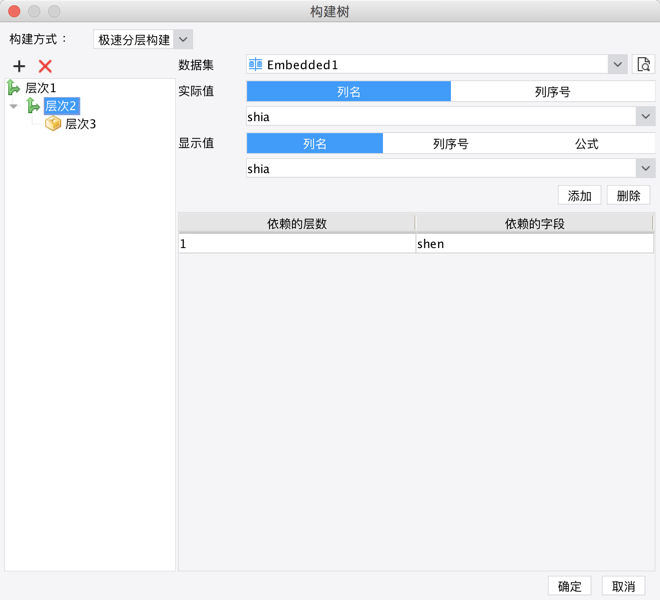
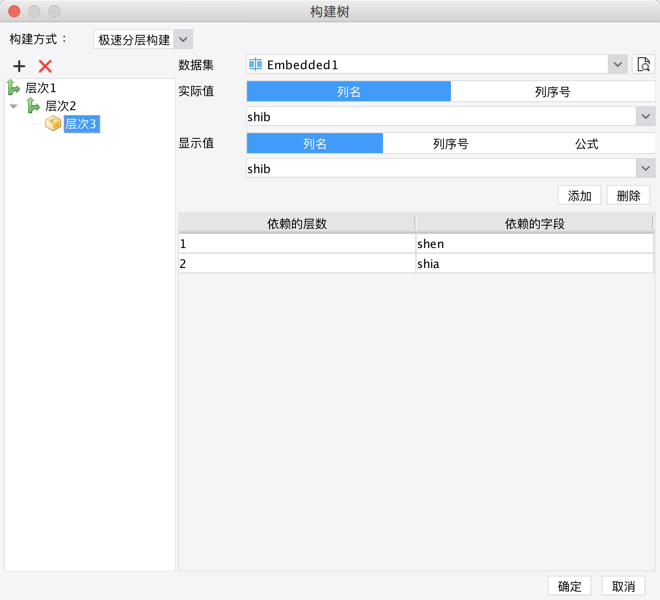
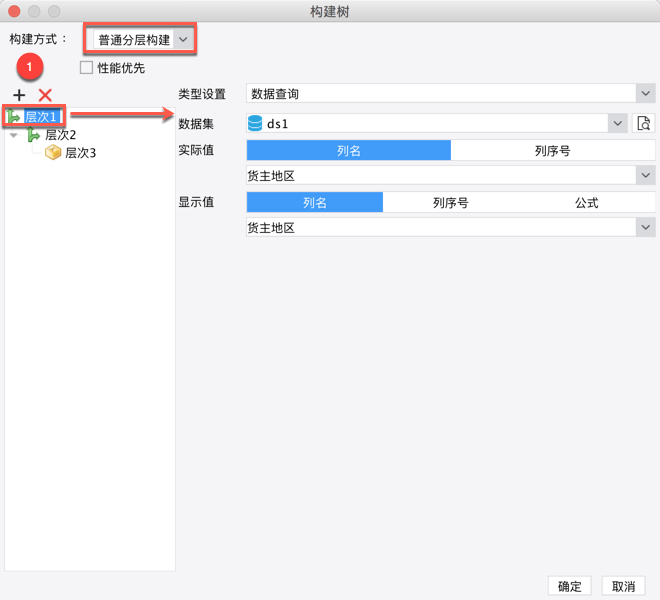
在参数界面中,选择下拉树控件,拖曳至参数界面中,选择属性表>高级>数据字典,构建方式选择极速分层构建,选择每层对应的值,并且设置相应的依赖层次和依赖字段,下拉树便完成了。操作方式如下:
1)层次1

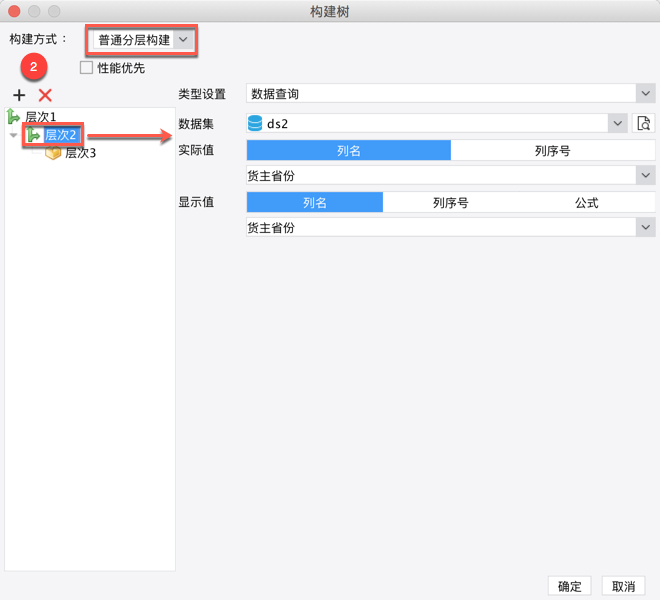
2)层次2

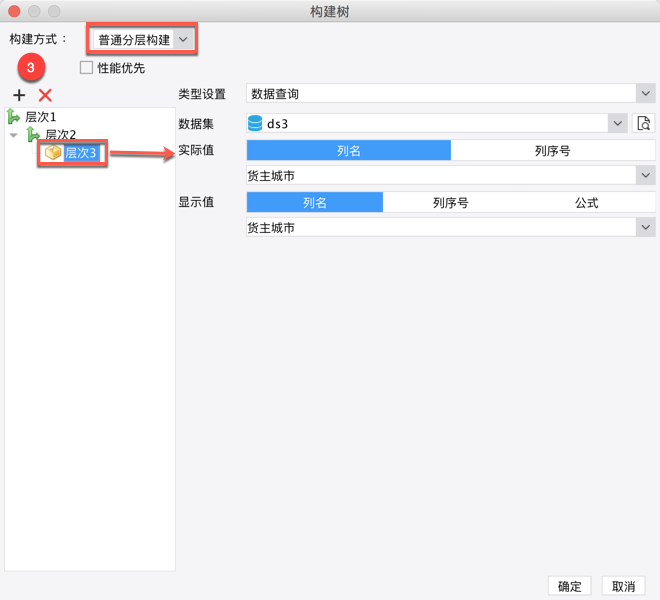
3)层次3

2.3 效果查看
点击分页预览,则可在参数界面上看到下拉树控件,效果如上图所示。
下拉树控件自动构建示例
1. 描述
FineReport 能够将满足以下条件的数据自动生成树数据集,完全不用用户手动书写SQL查询语句,使用树数据集自动构建下拉树:

2. 示例
2.1 定义数据集
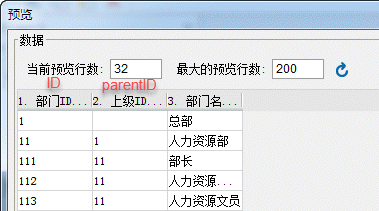
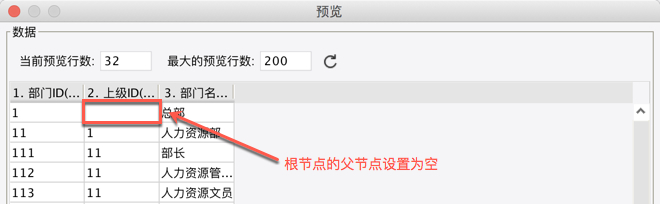
增加数据集ds1,SQL语句为:SELECT * FROM 公司部门,数据结构如下图:

需要特别强调的是,此种数据结构的情况,需要有唯一根节点(就是下图parentID为空的节点)。
如果没有,那么构建树时会无法正常建立索引,最后在前台使用下拉树控件时容易出现一些功能问题,比如控件不能给默认值、比如不能模糊搜索等。
2.2 转为树数据集
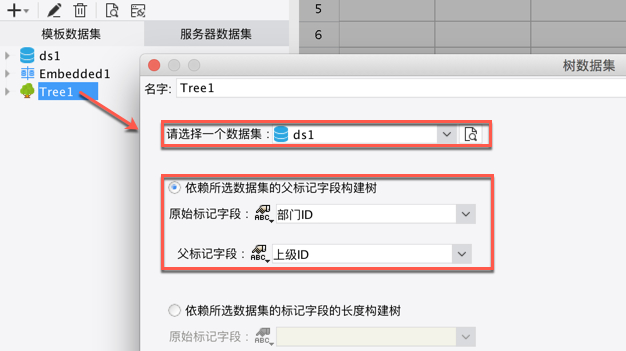
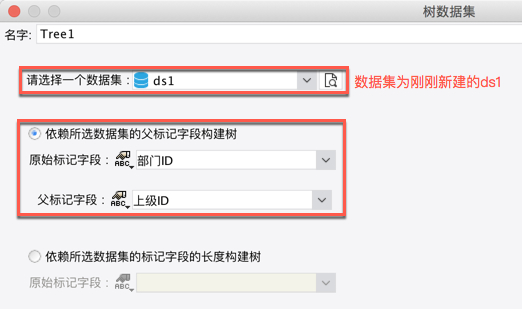
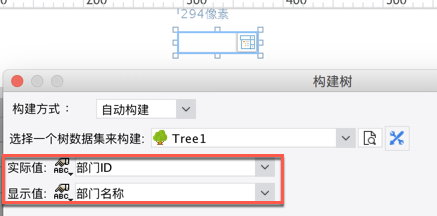
新建树数据集Tree1,使用ds1来构建树,如下图:

2.3 定义下拉树
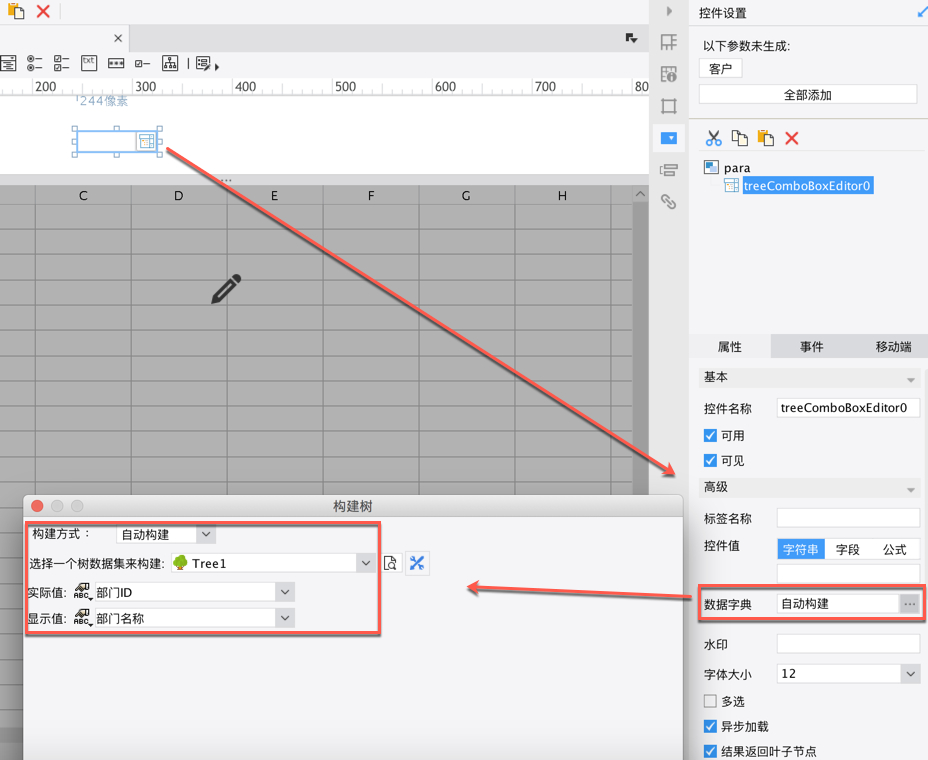
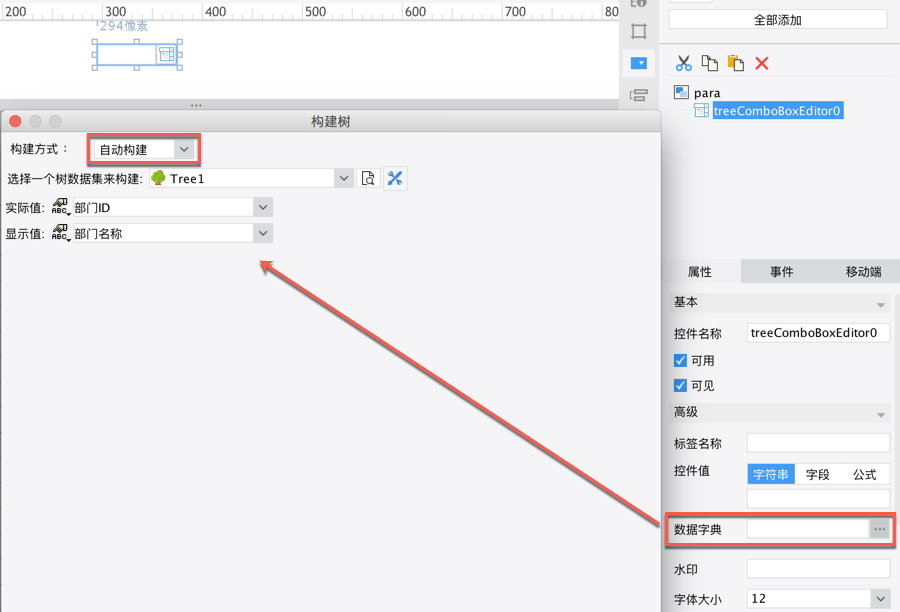
选中下拉树,点击属性表>高级>数据字典,将构建方式选择自动构建,选择树数据集Tree1,实际值与显示值分别为部门ID和部门名称,这样下拉树便定义好了,预览就可以看到效果。

下拉树控件分层构建示例
1. 描述
分层构建下拉树其实就是FR中的动态SQL,在这里需要将每个SQL定义为一个报表数据集,在下拉树数据定义界面选择对应的数据集。
2. 示例
以下我们用下图地区、省份、城市三列数据,通过分层构建的方式来实现下拉树:

2.1 定义下拉树要使用的数据集
需要定义动态SQL,在这里需要将每层的动态SQL定义为一个数据集,然后在下拉树中使用。
如该例下拉树共3层,对应3个数据集:
数据集ds1,查询出所有地区,SQL语句为:SELECT 货主地区 FROM 订单 where 货主地区!=""
数据集ds2,根据第一层layer1的值查询出省份,SQL语句为:SELECT 货主省份 FROM 订单 where 货主省份!="" and 货主地区='${layer1}'
数据集ds3,根据前两层layer1、layer2的值查询出城市,SQL语句为:SELECT 货主城市 FROM 订单 where 货主城市!="" and 货主地区 = '${layer1}'and 货主省份='${layer2}'
注:这里是通过layer1、layer2来引用,以此类推。其中layer1,layer2等均是预定义好的,不可更改。
2.2 定义下拉树
在参数界面中,选择下拉树控件,拖曳至参数界面中,选择属性表>高级>数据字典,构建方式选择分层构建,选择每层对应的数据集,下拉树便完成了。操作方式如下图:
1)第一层

2)第二层

3)第三层

2.3 效果查看
点击分页预览,则可在参数界面上看到下拉树控件,效果如上图所示。
已完成模板,可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\下拉树控件分层构建.cpt
多选下拉树实现不同级别之间的查询
1. 描述
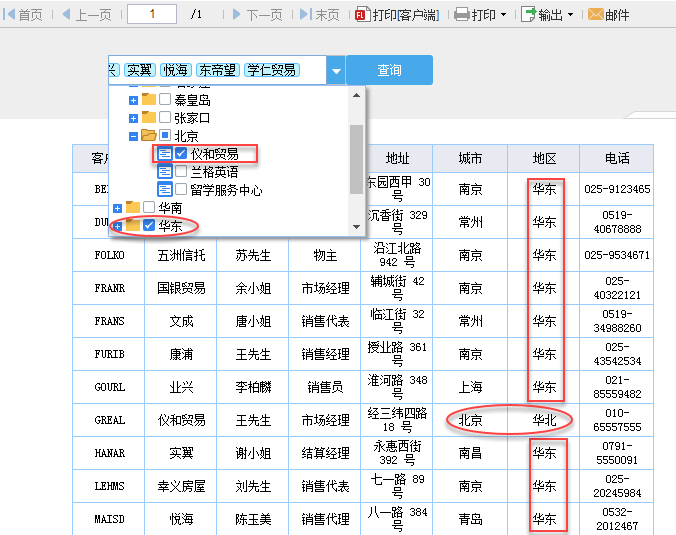
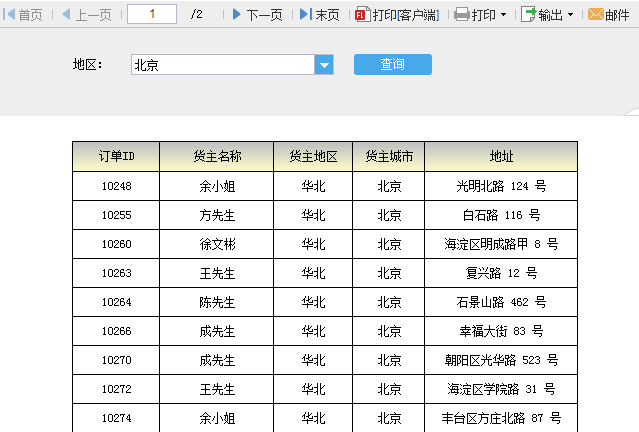
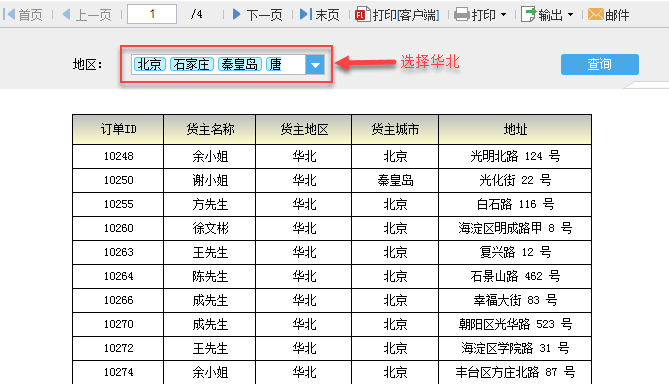
数据库中有3个级别的数据,分别是地区,城市,以及客户名称,如果想实现同时选择查询出华东地区下所有公司以及北京的某个公司的数据,这个该怎么实现呢?效果如下:

2. 数据准备
新建3个数据查询ds1,ds2,ds3
ds1:SELECT * FROM 客户
ds2:SELECT * FROM 客户 where 地区 = '${layer1}'
ds3:SELECT * FROM 客户 where 城市 = '${layer2}',实际值为客户ID。
3. 报表主体设计
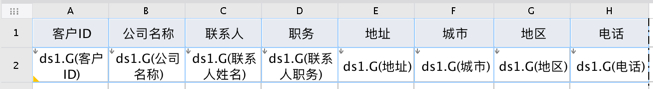
报表主体设计如下图:

4. 参数界面设计
4.1 新建模板参数
切换到参数界面,点击菜单栏中的模板>模板参数,点击添加按钮,新建模板参数tree。
4.2 构建树
点击右侧上方的

按钮,可以讲参数全部添加到参数界面,然后将tree控件的类型选择为下拉树。
数据
选中下拉树控件,在控件属性面板中点击数据,开始构建树。
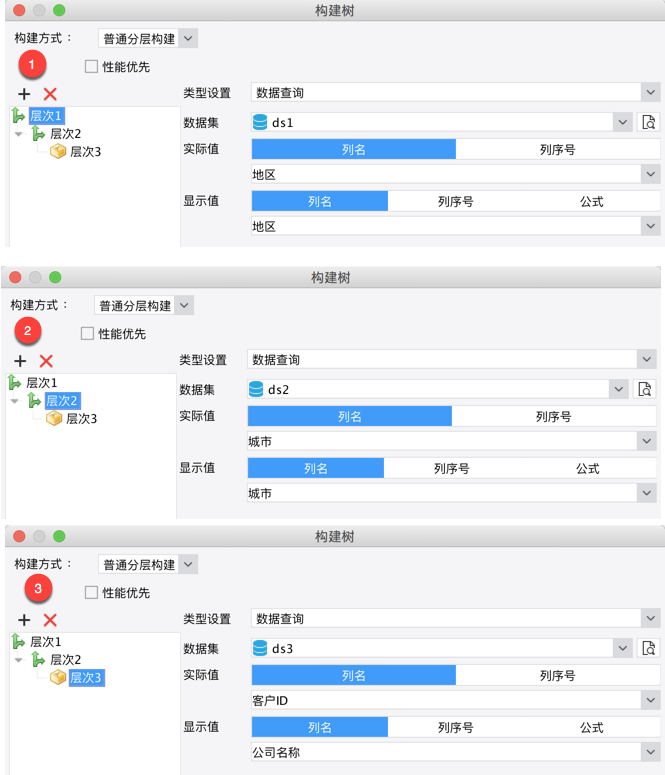
构建方式选择分层构建。
层次1:选择ds1,实际值和显示值都为地区。
层次2:选择ds2,实际值和显示值都为城市。
层次3:选择ds3,实际值为客户ID,显示值为客户名称。
注:此处使用的是列序号选取实际值和显示值,亦可使用列名选取实际值和显示值。

4.3 属性设置
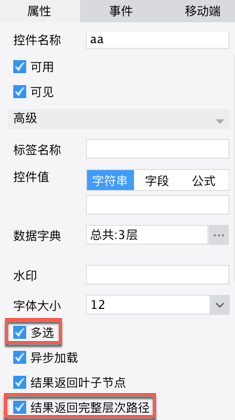
在高级里面勾选多选,即使用多选下拉树,如果不勾选,则为单选下拉树,其他属性默认,属性的具体介绍请查看下拉树控件。
结果返回完整层次路径
如果勾选该选项,那么,下拉树返回的值为完整的层次路径,在使用时需要通过treelayer函数进行获取最底层的值,如果不勾选,则可以直接使用,这里先勾选上。
5. 过滤设置
参数界面和报表主体都设计好了之后,由于我们使用的是模板参数,需要通过参数将参数界面和报表主体联系起来,
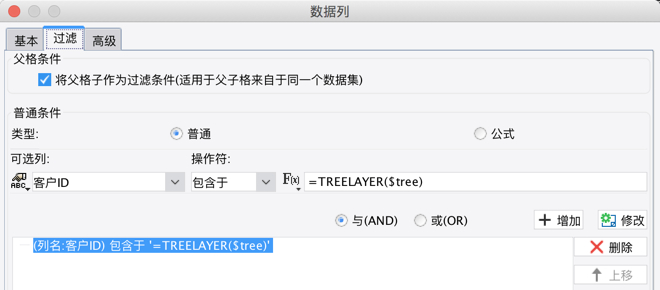
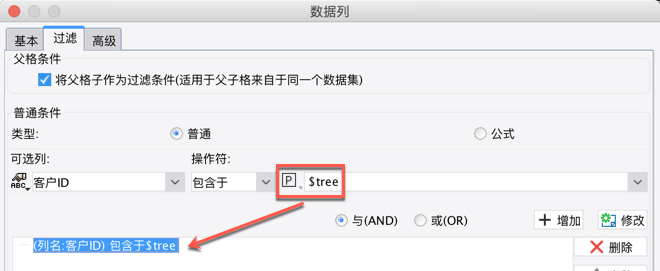
双击A2单元格,在过滤属性中设置,客户ID包含于treelayer($tree),如下图:

注:公式treelayer($tree)的意思是返回参数tree中的值的最后一层数据。具体介绍请查看treelayer函数。
如果在参数面板设置下拉树属性时没有勾选【结果返回完整层次路径】,那么其过滤设置如下图:

注:如果在参数面板设置下拉树属性时没有勾选【结果返回完整层次路径】,无需使用treelayer函数,可直接用下拉数参数,返回值即为tree的值。
6. 保存和预览
点击分页预览,则在BS端看到上图的效果。
模板效果在线查看请点击:tree.cpt
已完成的报表,可参见%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\widgetReport\多选下拉树实现不同级别之间的查询.cpt。
下拉树实现数据集过滤
1. 描述
我们在制作模板时,经常要使用到参数,参数分为两种,一种是数据集参数,一种的模板参数,因此,过滤也分为两种,一种是数据集参数过滤,一种是模板参数过滤,这两种在前面都有讲到过,也介绍过用法,由于下拉树的特殊性,其返回值是路径数组值,并不是一个字符串,那么如果使用下拉树的话,其过滤的方式也就有所不同,下面分别讲述数据集参数过滤和模板参数过滤的方法。
2. 数据集参数过滤
2.1 单选下拉树
1)数据准备
新建数据集ds1:SELECT * FROM S订单 where 1=1 ${if(len(aa)==0,""," and 货主城市 = '"+treelayer(aa)+"'")}
新建数据集layer1:SELECT 货主地区 FROM 订单 where 货主地区 is not null
新建数据集layer2:SELECT 货主省份 FROM 订单 where 货主省份 is not null and 货主地区='${layer1}'
新建数据集layer3:SELECT 货主城市 FROM 订单 where 货主城市 is not null and 货主省份='${layer2}'
注:数据集ds1中使用到了treelayer函数,即取得参数aa的最后一层值,详细用法请查看treelayer函数。
2)下拉树创建
在参数界面由参数aa生成控件,控件类型选择下拉树,下拉树的数据字典选择分层构建方式,数据来源是layer1,layer2和layer3,具体使用方法清查看下拉树分层构建示例。
下拉树控件默认为单选下拉树,勾选结果返回完整层次路径。
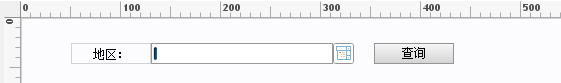
参数界面如下图:

注:如果下拉树属性中不勾选结果返回完整层次路径,那么下拉树返回值不是路径值,故无需使用treelayer函数对下拉树返回值进行再次修改,直接使用即可,此时,可以将ds1数据集的SQL语句修改为SELECT * FROM [S订单] where 1=1 ${if(len(aa)==0,""," and 货主城市 = '"+aa+"'")}
3)报表设计
如下图:

4)效果查看

模板效果在线查看请点击:singletree.cpt
具体模板请查看:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\widgetReport\单选下拉树实现数据集过滤.cpt
2.2 多选下拉树
1)数据准备
打开上面的单选下拉树模板,更改数据集ds1:SELECT * FROM S订单 where 1=1 ${if(len(aa)==0,""," and 货主城市 in ("+"'"+treelayer(aa,true,"\',\'")+"'"+")")}
注:treelayer(aa,true,"\',\'")返回的值是以“,”为分隔符的字符串,形如“北京,天津”这样的字符串,但是在sql语句中实现in过滤必须形如“'北京,天津'”,两者比较,后者比前者最前面和最后面多了两个单引号,则在treelayer(aa,true,"\',\'")前面和后面拼接两个单引号即可。
2)下拉树
选中下拉树控件,在控件属性表中,勾选多选复选框和结果返回完整层次路径。如下图:

注:下拉树属性中勾选结果返回完整层次路径选项,在ds1数据集实现过滤的时候都需要使用treelayer函数,勾选该选项treelayer有两个作用,一个是获取最底层值,另一个是将数组转换为字符串,而不勾选该选项,则只是将数组转换为字符串。
另:下拉树属性中不勾选结果返回完整层次路径,只返回叶子节点,这个时候过滤中不需要用到treelayer这个函数 ,可以把("+"'"+treelayer(aa,true,"\',\'")+"'"+"))修改为("+"'"+replace(aa,',',"','")+"'"+"))。
3)效果查看

模板效果在线查看请点击:mutitree.cpt
详细模板请查看:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\widgetReport\多选下拉树实现数据集过滤.cpt
填报页面下拉树控件返回所选层级值
1. 描述
前面几篇文档介绍了参数界面下拉树的使用方法,以及treelayer函数的使用,那么在填报页面使用下拉树控件时,如果不做任何处理,控件的返回值就会是层级路径,而不是所选层级的值,并且往数据库中填报的值也会是路径值,那么怎样设置才能使单元格显示为所选层级值,并且录入数据库也是所选层级值呢。
2. 示例
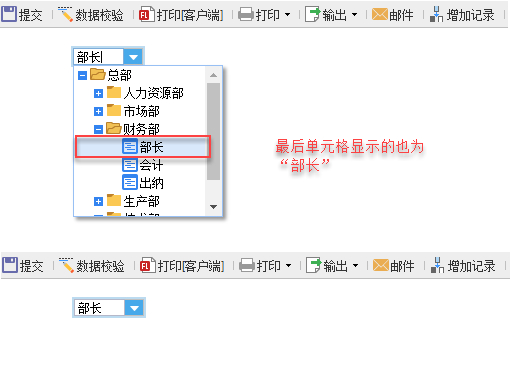
在填报页面使用下拉树展现部门结构,实际值为部门ID,显示值为部门名称,希望实现下拉树所在单元格返回值为所选层级值的显示值,入库时时所选层级值的实际值。如下图所示:

2.1 数据准备
新建一张模板,添加数据集ds1:SELECT * FROM 公司部门。
接着添加树数据集tree1,如下图:

2.2 添加下拉树
在报表主体添加一个下拉树控件,在属性设置页面去掉只返回叶子节点前面的勾选,新建一个单选下拉树,构建方式选择自动构建,实际值为部门ID,显示值为部门名称,设置如下图:

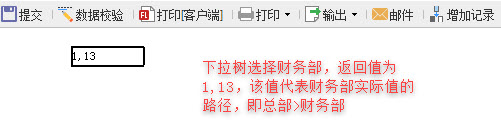
此时,下拉树就可以正常使用,但是控件的返回值是路径值,并且还是实际值,如下图:

那么,为了让其返回为所选层级的显示值,即返回“财务部”,就需要在形态中设置,将控件返回实际值的路径转化成所选层级的显示值,即获取到控件返回值部门ID“1,13”中的“13”,并通过sql语句,将部门ID转换为部门名称即可。
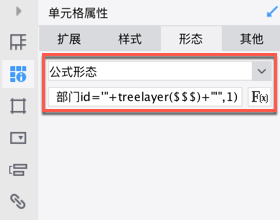
2.3 形态设置
如上所说,获取路径值的最后一个部门id的值,可用treelayer函数实现,即treelayer($$$),用sql语句转换部门ID和部门名称,则可用SQL函数,完整的公式如下:
sql("FRDemo","select 部门名称 from 公司部门 where 部门id='"+treelayer($$$)+"'",1)
如下图:

注:如果此处的下拉树是多选下拉树,那么sql函数应该为:sql("FRDemo","select 部门名称 from 公司部门 where 部门id in ('"+treelayer($$$)+"')",1)。
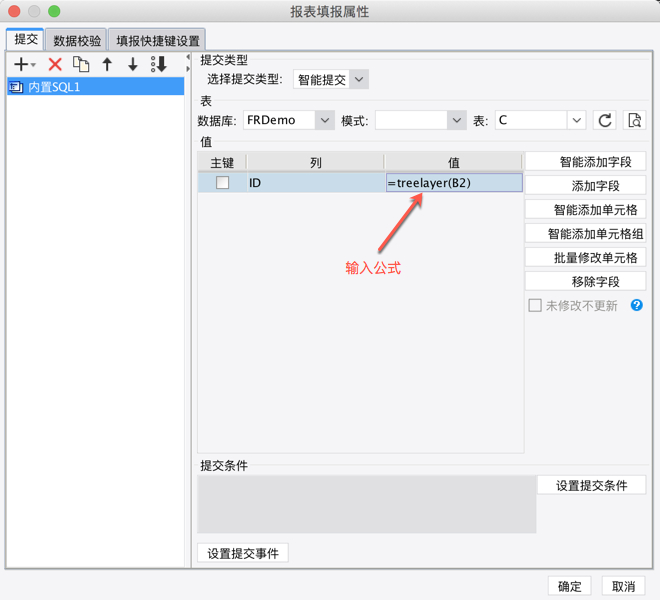
2.4 填报属性设置
到此为止,报表展示时的数据显示已经满足需求,但是上面所做的一切设置都只是改变了数据的形态,并没有改变数据的实际值,那么在入库的时候还是会用实际值入库,比如说,选择了“财务部部长”,填报进数据库的值却是“131”,很明显,填报进数据库的值应该是“财务部部长”对应的部门ID“131”,所以在填报属性处也需要使用公式treelayer(B2),B2单元格为下拉树所在单元格,如下图:

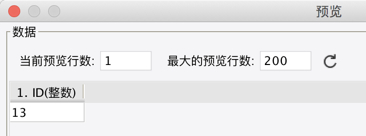
2.5 结果查看
点击填报预览,选择“财务部部长”,web端的结果如上所示,点击提交按钮之后,查看表里面的数据,会发现填报进去的是财务部的实际值“13”。如下图:

注:不论是单选下拉树还是多选下拉树均可这么设置。
下拉树控件FAQ
1. 下拉树控件无法使用模糊查询
问题:下拉树有正常的树结构,但是无法使用模糊查询。
原因:根节点的父节点不为空。
解决方案:根节点的父节点设为空,不存放数据。

2. 下拉树控件子节点无法展开
问题:下拉树结构显示异常,子节点无法展开。
原因:数据列中包含重复值,且实际值与显示值不同,目前不支持实际值重复的数据结构。

解决方案:将实际值和显示值设为相同。
iframe中嵌入报表
1. 描述
如何实现在iframe中嵌入报表?效果如下图:

按钮的快捷按键设置
1. 描述
有时我们希望能够通过快捷键来触发按钮,我们可以对按钮控件进行快捷键设置来实现。
2. 设置方法
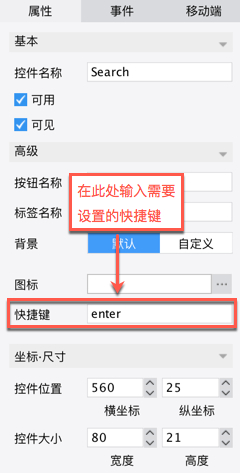
可以通过控件的控件设置来添加或修改触发快捷键。
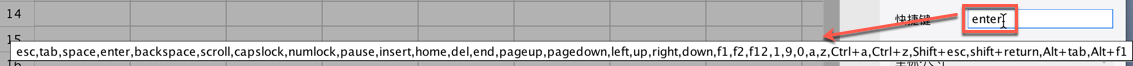
例如,查询按钮中设置快捷键为enter,则按enter就会触发查询按钮:

注:FineReport只支持部分的键设置为快捷键,即不是所有的键都可以设置快捷键。
当将鼠标移至属性表>高级>快捷键时,会出现可以设置的快捷键。支持的快捷键如下图所示,若设置了不属于上述快捷键的按键,快捷键将会无效:

拥有自信,努力奋斗,保持乐观积极地情绪,逆着阳光,成功就在前方。自己选择的路,放弃者绝不会成功,成功者绝不放弃。



