帆软报表之 控件示例 -2
控件示例
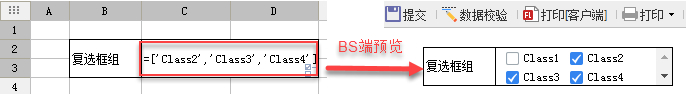
2)默认选中多个值
操作步骤同默认选中一个值一样,只需要在单元格中写默认值的时候,写成=['Class2','Class3','Class4']即可,在BS段就可看到Class2,Class3,Class4都被选中了,如下图:

3.2 参数界面
形同于填报界面,参数界面的复选框组的返回值类型也有两种,字符串和数组。
设置过程与填报界面基本相同,在参数面板上选择复选框组控件,在属性名>高级>控件值处设置默认值。
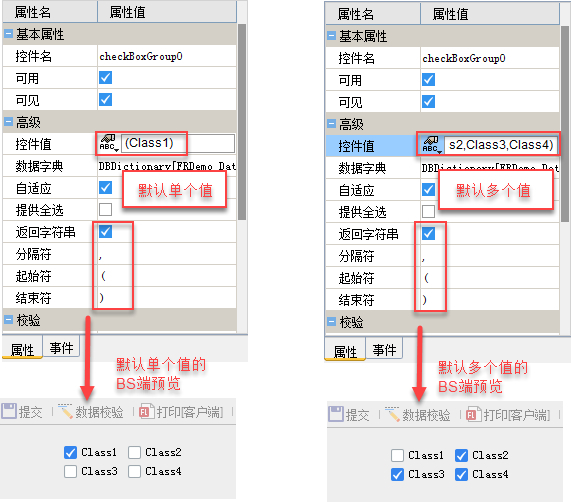
3.2.1 返回字符串类型
设置好数据字典之后,在属性名>高级>返回字符串处打勾,复选框组默认的返回值是数组,打勾之后,则返回值为字符串,设置分隔符为','、开始符为(、结束符为)。如果默认值选中一个,可在控件值处输入(Class1),如果默认值是选中多个,则在控件值处输入(Class2,Class3,Class4)。如下图:

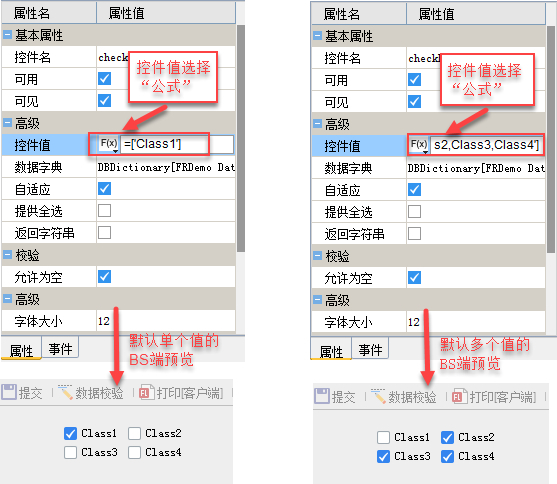
3.2.2 返回数组类型
同返回字符串类型一样,但是返回值默认的是数组类型,如果返回数组,则不需要修改返回值的属性,只需在控件值处选择公式,并输入默认值,输入['Class1']返回单个默认值,输入['Class2','Class3','Class4'],如下图:

注:默认值必须是实际值。
注:若返回值类型为数组,默认值需要用公式。
下拉框不选项可选择全部值
1. 描述
分页预览,点击下拉框时底层会有个不选项,一般情况下,您可能会希望选择不选,可以把数据库里面的值查询所有。例如下图这样要怎样实现呢?

2. 思路
给单元格设置过滤条件,因为不选项,传到模板里面的值是空的,所以通过if公式进行判断如果值为空选择全部值,否则选择传过来的值;或者通过数据集进行判断。具体的操作可参数文档参数为空选全部值。
下拉复选框选中个数
1. 描述
下拉复选框可选择一个、多个或全选,根据不同个数,返回值不同,如选择一个的时候显示数据如a,全选的时候,显示一个值如b,多选但不是全选显示另一个值如c。
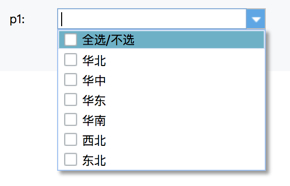
如下图:下拉复选框,控件名p1,有6个选项:

2. 解决方案
获取到下拉复选框个数,然后通过if公式判断相对应的值。
3. 下拉复选框返回字符串型
3.1 获取下拉复选框选中个数
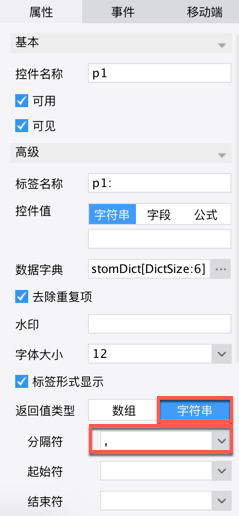
对下拉复选框返回值为字符串型,选择返回值类型为字符串,且分隔符为逗号,如下图:

汇总选中的个数,需要把字符串先转换成数组,在单元格右击使用公式:split($p1, ",");
然后再汇总个数使用公式:count(split($p1, ","))进行汇总。
3.2 if公式判断对应值

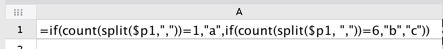
对选择不同个数,返回值不同,如此例中下拉复选框共6个选项,则使用if公式:if(count(split($p1,","))=1,"a",if(count(split($p1, ","))=6,"b","c"))。
当下拉复选框选择一个时,返回值为a;
全部选中时,返回值为b;
否则返回值为c。
4. 下拉复选框返回数组型
4.1 获取下拉复选框选中个数
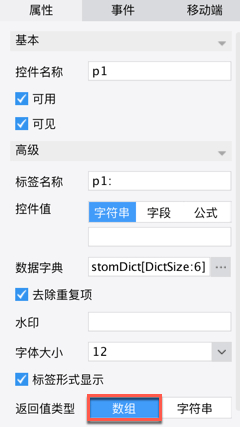
下拉复选框默认返回数组,如下图:

进行汇总求个数直接使用公式:count($p1)。
4.2 if公式判断对应值
对选择不同个数,返回值不同,使用if公式:if(count($p1)=1,"a",if(count($p1)=6,"b","c")),就可以获取到对应的值。
下拉框(下拉复选框)的快速查询
1. 描述
在使用下拉框进行填报或查询数据时,若下拉框中的数据很多,找起来会很麻烦,因此FineReport提供能下拉框的快速查询功能实现的是模糊查询。
快速查询即用户输入字符串中的某个字符时,对应的数据就会被查询出来。英文字符串是不分大小写的,而对于中文字符串您只需要输入拼音的首字母即可查询出对应的数据。
2. 下拉框
2.1 英文字符串
若下拉框中存在JOHN和ANNA两条数据,输入j则过滤出包含j的所有数据即JOHN,若输入n则过滤出包含n的所有数据即JOHN和ANNA,如下图:

2.2 中文字符串
若下拉框中存在江苏和浙江两条数据,输入j则过滤出拼音的首字母中包含j的所有数据即江苏和浙江,若输入js则过滤出首字符的拼音是js的所有数据即江苏,如下图:

3. 下拉复选框
类似于下拉框的模糊查询,下拉复选框也有该此功能,由于复选框可以选择多个值,故不同于下拉框,下拉复选框可以模糊查询多个值,如下图,在模板中添加一个下拉复选框控件,数据字典设置如下图:

预览模板,使用模糊查询选择张珊和王伟两个值。
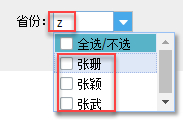
在下拉复选框的文本框中输z,如下图,则过滤出拼音的首字母中包含z的所有数据,勾选张珊前面的复选框:

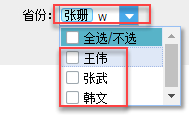
勾选张珊之后,张珊的值则会返回至文本框中,在后面接着输入w,下拉复选框则会过滤出拼音的首字母中包含w的所有数据,如下图:

选中王伟即可。
注:标签间不能插入光标,可以选中标签后,可以通过鼠标或者键盘左右移动标签位置。
下拉框显示多列
1. 描述
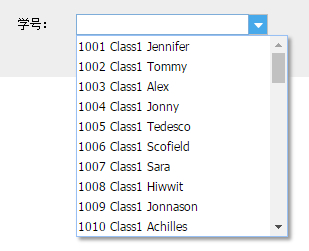
点击下拉框控件时,会弹出来一个列表,我们需要做的操作是选择其中的一条记录,当用户实际操作时候,往往是具有目的性的选择,所以下拉框中弹出来的记录越完整,越便于用户使用下拉框控件来选择数据,如下图,对应的学号下拉框中同时显示出对应学号的班级和学生姓名信息。

2. 思路
通过value公式定义选取要展示的列,然后将要展示的列合并起来,放在下拉框的显示值中。
3. 操作步骤
3.1 数据集设置
新建工作簿,添加数据集ds1,SQL语句:SELECT * FROM STSCORE。
3.2 增加参数
打开模板>模板参数,定义一个参数名为std的参数。
3.3 下拉框显示值设置
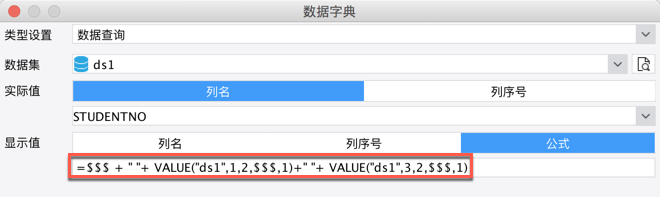
切换到参数界面窗口,使用默认的参数界面,设置std参数的控件类型为下拉框,数据字典为数据查询,数据集名称选择ds1,实际值为序号,显示值使用公式表示:$$$ + " "+ VALUE("ds1",1,2,$$$,1)+" "+ VALUE("ds1",3,2,$$$,1),如下图所示:

注:VALUE("ds1",1,2,$$$,1)返回VALUE("ds1",3,2,$$$,1)数组的第1个值,找出对应学号的班级和学生姓名信息。
相关函数说明:
$$$ :当前单元格的实际值;
VALUE("ds1",1,2,$$$,1):返回ds1中第1列中的元素,这些元素对应的第2列的值为$$$。
VALUE("ds1",3,2,$$$,1):返回ds1中第3列中的元素,这些元素对应的第2列的值为$$$。
最后一个参数说明:值小于0时,会取数组的第一个值,值大于数组长度时,会取数组的最后一个值,最后将这些结果拼接成字符串。
3.4 分页预览
保存模板,点击分页预览,就能看到下拉框拉出来多列数据的效果。
下拉框数据量大时的解决方案
1. 描述
在使用下拉框,若遇到下拉框中的数据量很大时,比如有上万条选项,这时浏览器加载就会很慢甚至出现死机。需说明的是:其在正常情况下,最多是8000条左右。倘若超过此上限时,怎么解决使之在数据量大时能够快速定位呢?
注:在6.5.5之前版本才会出现如上问题,6.5.5下拉列表中的数据是异步加载,因此不会出现加载很慢的现象。
2. 思路
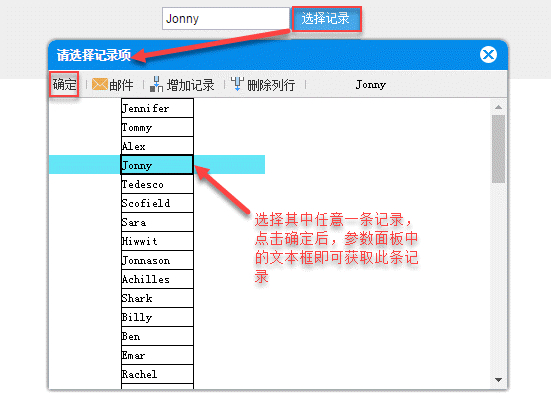
用文本框,点击一个按钮时,引用一个js,使其弹出一个对话框,对话框中嵌入下拉项的模板(因模板中的数据量是不受限制的),在此模板列出的所有下拉项中,选择某条记录,点击确定后,就把选择的对应值赋给文本框,且与此同时也会把对话框关闭。
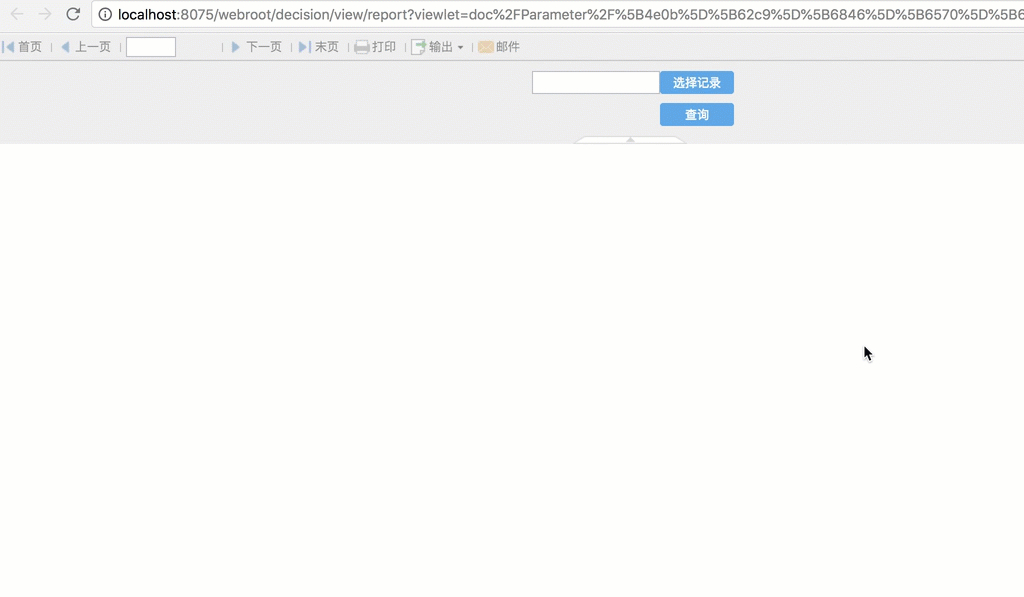
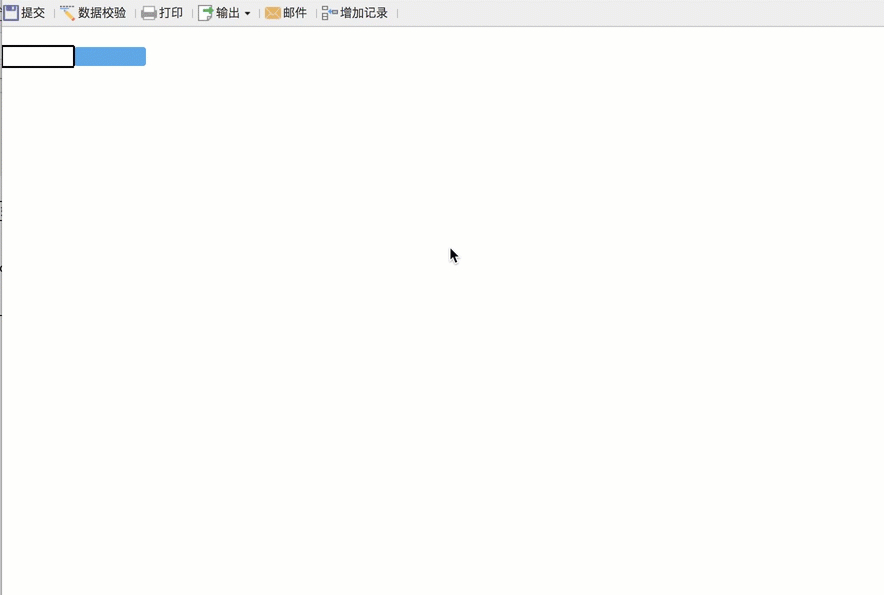
效果如下:


下面介绍如上问题的解决方案,如上两个模板的制作:下拉选项的模板与参数界面选择的模板
3. 实现步骤—参数界面
3.1 子模板设计
3.1.1 方法一
新建工作簿,添加数据集ds1,SQL语句:SELECT * FROM STSCORE
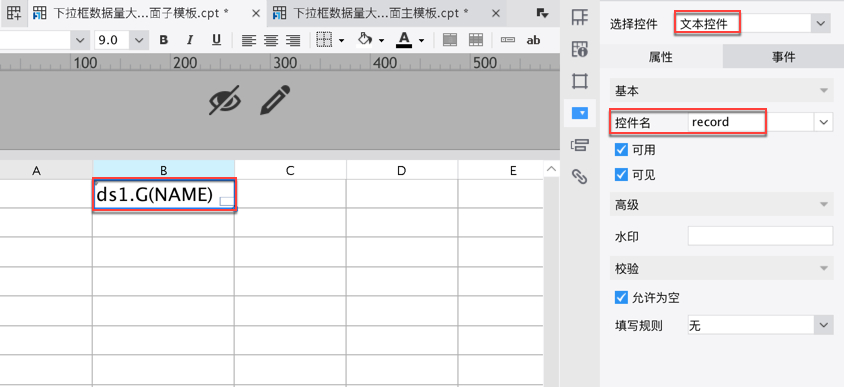
将数据列name拖拽到B1单元格中并设置其控件类型为文本型,控件名称为record,如下图:

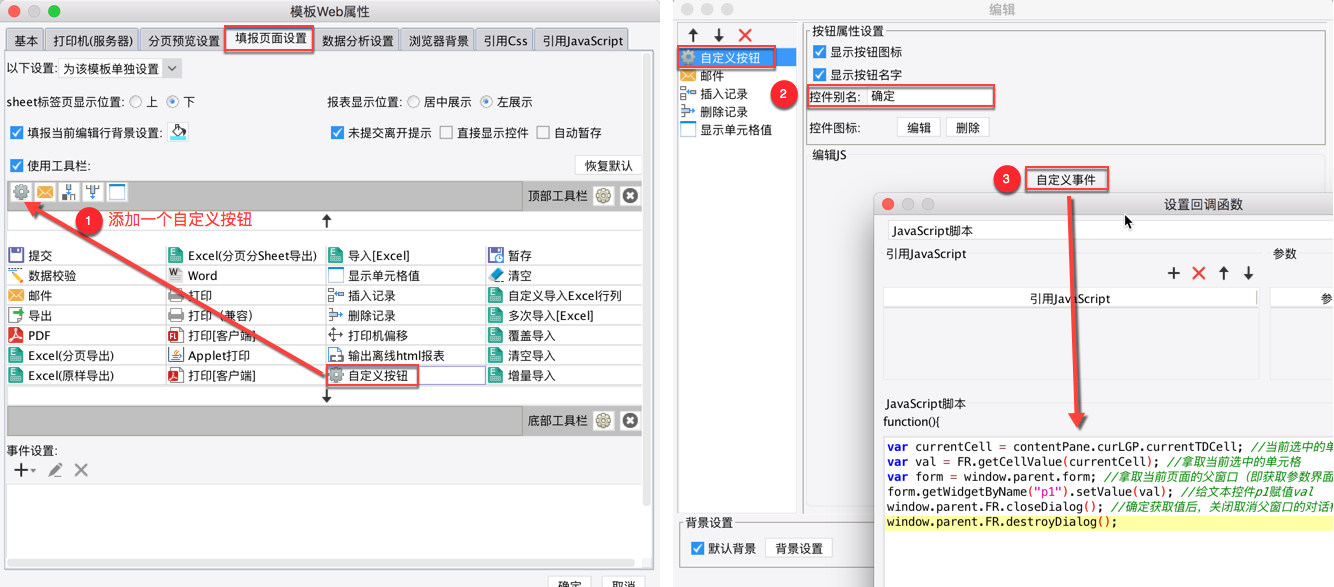
点击模板>模板web属性>填报页面设置,添加一个自定义按钮,将按钮名称设置为确定,并添加其它按钮,给自定义按钮增加如下js代码:
- var currentCell = contentPane.curLGP.currentTDCell; //当前选中的单元格
- var val = FR.getCellValue(currentCell); //拿取当前选中的单元格
- var form = window.parent.form; //拿取当前页面的父窗口(即获取参数界面的form)
- form.getWidgetByName("p1").setValue(val); //给文本控件p1赋值val
- window.parent.FR.closeDialog(); //确定获取值后,关闭取消父窗口的对话框
- window.parent.FR.destroyDialog();

将模板保存为:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\下拉框数据量大-参数界面子报表.cpt
3.1.2 方法二
新建工作簿,添加数据集ds1,SQL语句:SELECT * FROM STSCORE
将数据列name拖拽到B1单元格中并设置其控件类型为文本型,控件名称为record。
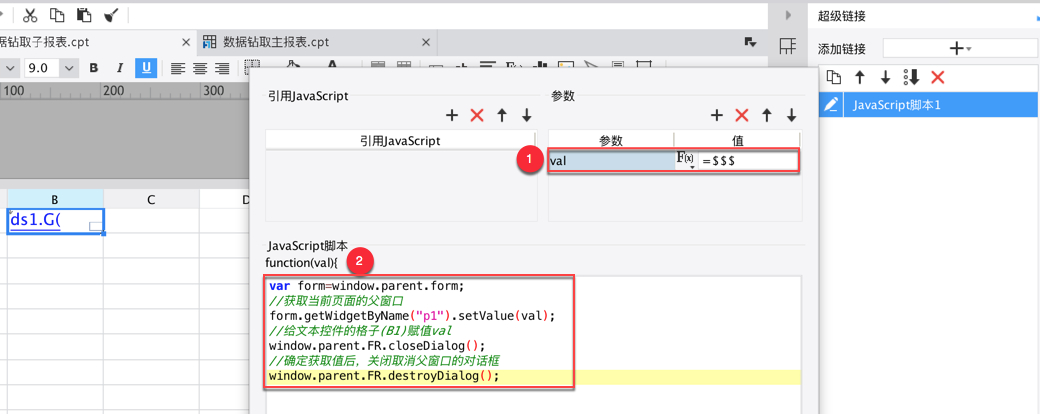
右击B1所在单元格,点击超级链接,弹出超级链接对话框,添加JavaScript事件,给参数val赋当前单元格的值,js代码如下:

- var form=window.parent.form;
- //获取当前页面的父窗口
- form.getWidgetByName("p1").setValue(val);
- //给文本控件的格子(B1)赋值val
- window.parent.FR.closeDialog();
- //确定获取值后,关闭取消父窗口的对话框
- window.parent.FR.destroyDialog();
实际上相当于一个窗口控件,可以在窗口中设置条件查询,然后选择需要的参数。
而且,当主模板的文本控件名规范的情况下,子模板可以用于多个主模板。
3.2 主模板设计
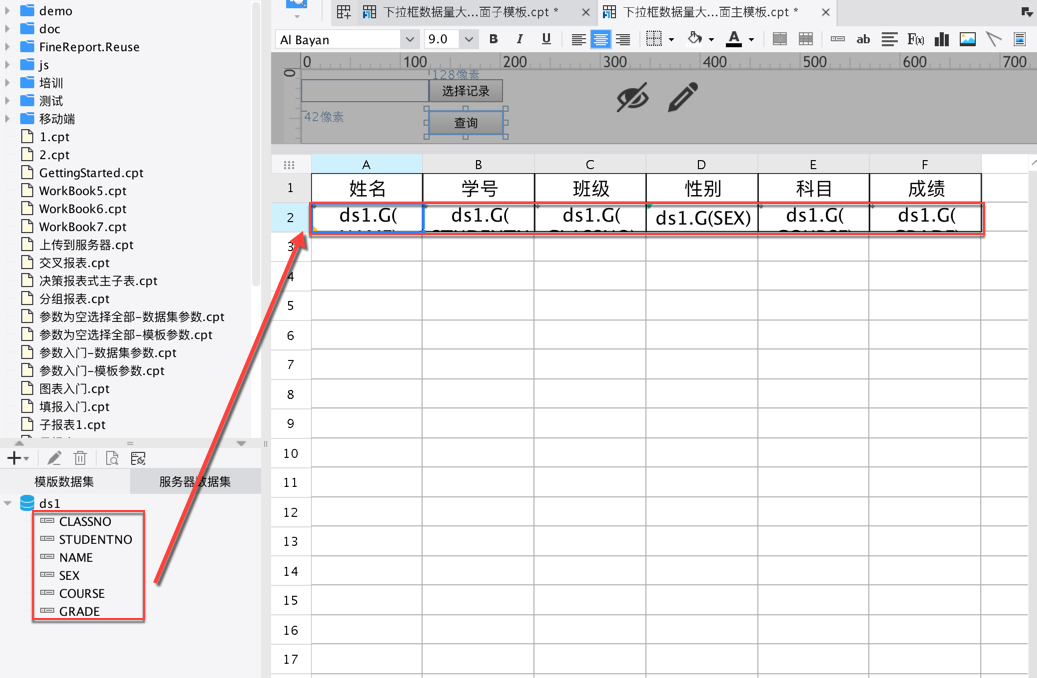
新建数据集ds1:SELECT * FROM STSCORE 。
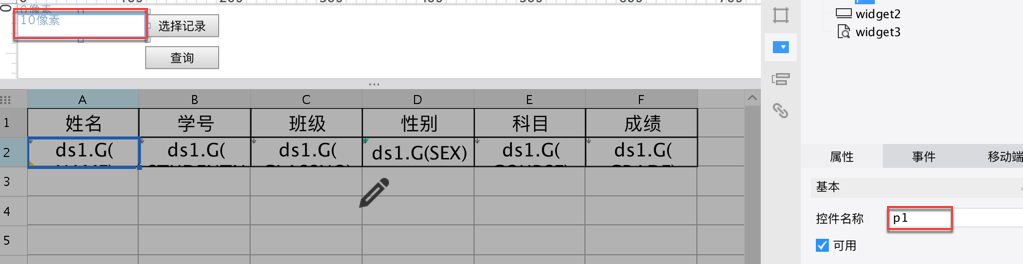
将所有字段拖拽到A2-F2,按照如下样式设计模板:

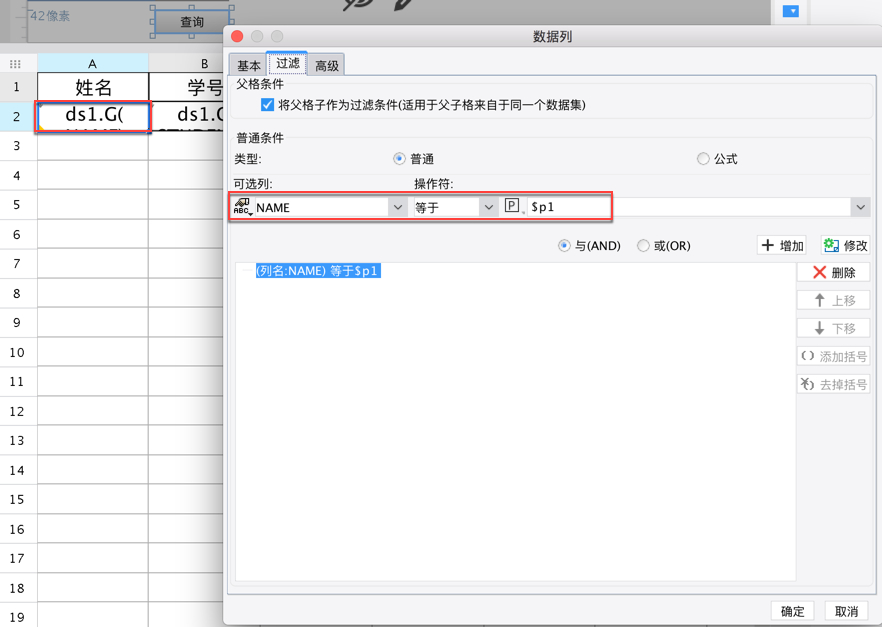
双击A2单元格,添加过滤条件,姓名字段用$p1过滤,子模板里将对话框里获取到的姓名赋值给了$p1,如下图:

切换到参数设计界面,添加一个文本类型控件,并将控件命名为p1,如下图:

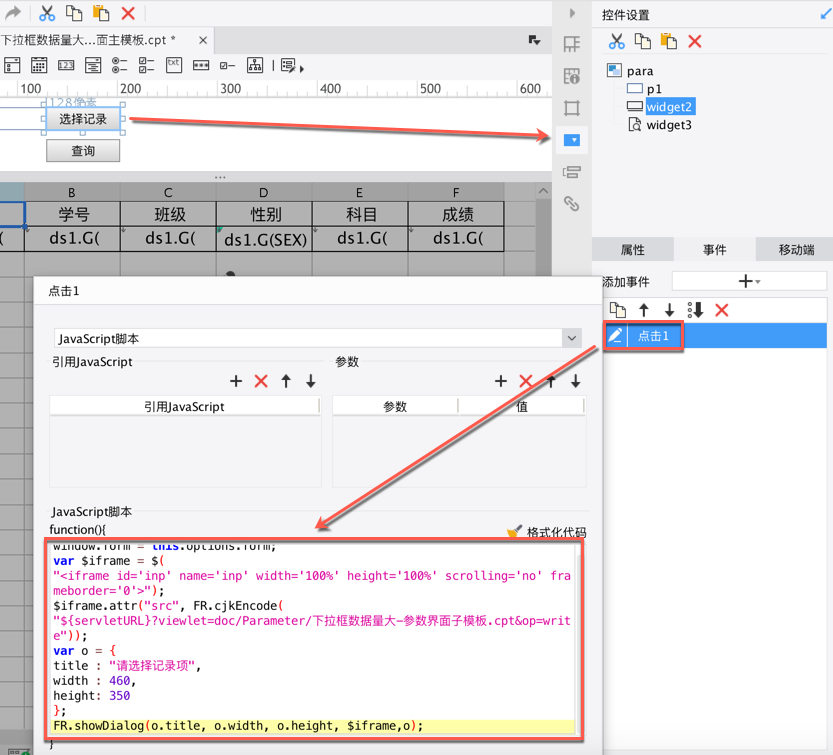
再添加一个按钮类型控件,并将按钮命名为“选择记录”, 添加点击事件,写入如下JS语句:

- window.form = this.options.form;
- var $iframe = $("
- $iframe.attr("src", FR.cjkEncode("${servletURL}?viewlet=doc/Parameter/下拉框数据量大-参数界面子模板.cpt&op=write"));
- var o = {
- title : "请选择记录项",
- width : 460,
- height: 350
- };
- FR.showDialog(o.title, o.width, o.height, $iframe,o);
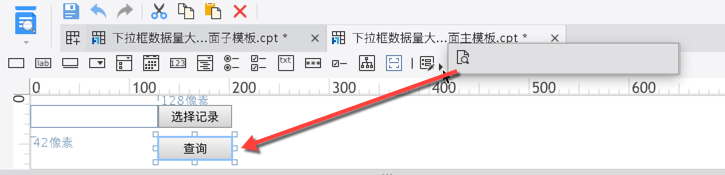
添加一个查询按钮,如下图:

将模板保存为:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\下拉框数据量大-参数界面主报表.cpt
3.3 分页预览
选择下拉框数据量大-参数界面主报表,点击分页预览,点击选择记录按钮,效果如上。
在线查看模板效果请点击数据钻取主报表.cpt
4. 实现步骤—填报界面
上述实例是在参数界面下,如果在填报页面下,上述js有所改动,如下。
4.1 模板修改
1)子模板
打开%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\下拉框数据量大-参数界面子报表.cpt,把子模板中的工具栏自定义按钮的js事件代码修改如下:
- var currentCell = contentPane.curLGP.currentTDCell; //当前选中的单元格
- var val = FR.getCellValue(currentCell); //拿取当前选中的单元格
- var form = window.parent.contentPane; //拿取当前页面的父窗口(即获取填报界面)
- form.setCellValue(0,1,val); //给文本控件的单元格(A2)赋值val,0代表第一列,1代表第2行
- window.parent.FR.closeDialog(); //确定获取值后,关闭取消父窗口的对话框
- window.parent.FR.destroyDialog();
2)主模板
新建一张cpt模板,在A2单元格添加一个文本控件,B2单元格添加一个按钮控件,按钮控件添加点击事件,js如下:
- window.form = this.options.form;
- var $iframe = $("
- $iframe.attr("src", FR.cjkEncode("${servletURL}?viewlet=doc/Parameter/下拉框数据量大-参数界面子模板.cpt&op=write"));
- var o = {
- title : "请选择记录项",
- width : 460,
- height: 350
- };
- FR.showDialog(o.title, o.width, o.height, $iframe,o);
4.2 填报预览
主报表,点击填报预览,点击按钮,效果如下图:

下拉框动态数据来源
1. 描述
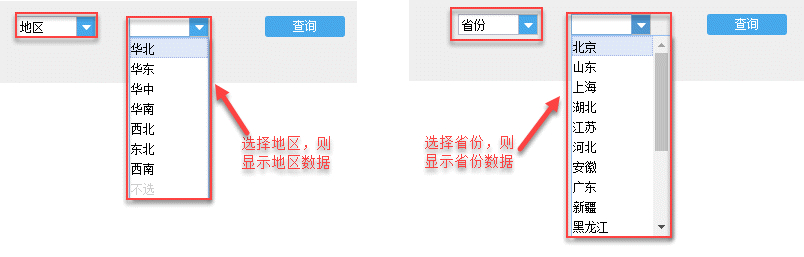
在制作参数界面时,希望下拉控件的数据是动态的,如下图所示,前面控件选择地区后,后面的下拉框控件就显示地区的数据;若前面控件选择省份,则后面的下拉框就显示省份的数据,此时要如何实现呢?

2. 思路
通过设置两个参数,通过设置参数的值为公式,在公式中通过if条件判断第一个参数的值,最后通过sql函数取出对应的数据列即可。
3. 示例
假设已经存在两个报表参数p1,p2,并且p1参数的控件为下拉框,其数据是地区,省份。
下面我们就来看下如何根据p1的选择来设置p2的参数值。
3.1 动态数据来源设置
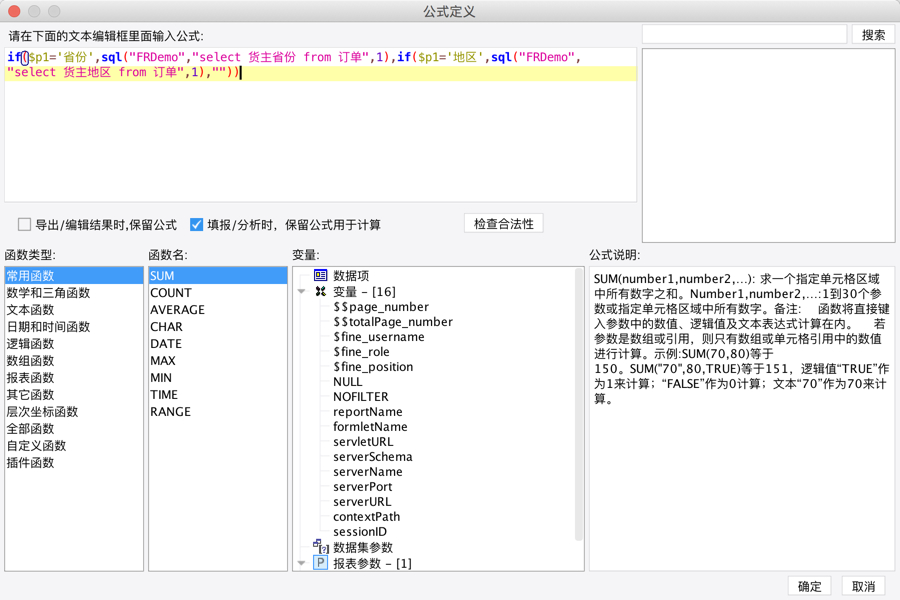
设置参数p2控件类型为下拉框,数据字典选择公式,在实际值中输入:if($p1='省份',sql("FRDemo","select 货主省份 from 订单",1),if($p1='地区',sql("FRDemo","select 货主地区 from 订单",1),"")),如下图所示:

注:其公式的意义在于,若p1参数值为省份,则p2的数据为订单表中的货主省份列;若p1参数值为地区,则p2的数据为订单表中的货主地区列;否则显示为空。
3.2 效果查看
点击分页预览,首先选择地区,可以看到显示的是地区的数据,再选择省份,显示的就是省份的数据,其效果如上效果图。
下拉框填报完成之后显示为实际值
1. 描述
在进行填报时,使用下拉框控件根据显示值进行填报,控件失去焦点后,下拉框中显示的不再是显示值而是实际值。
2. 示例
以内置数据库FRDemo中的产品和订单明细两张表为例,为大家介绍该问题。
2.1 模板制作
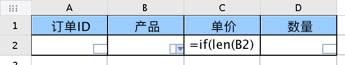
表头设计如下图,其中单价是根据产品ID进行自动匹配的。公式为:if(len(B2) = 0, "", sql("FRDemo", "select 单价 from 产品 where 产品ID=" + B2, 1, 1))

2.2 填报预览
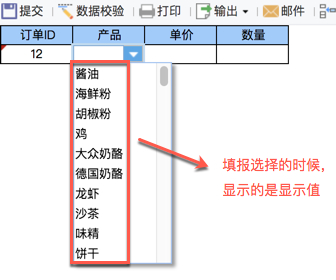
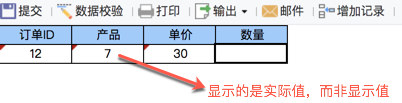
填报选择产品时显示的为显示值。

选择完成之后,控件失去焦点,控件文本显示的是实际值。

3. 解决方案
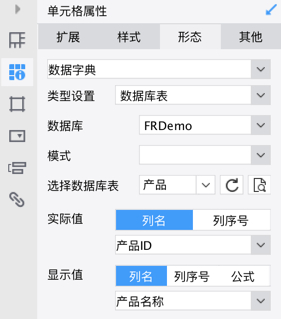
在设计表头的时候,设置产品所在单元格的形态,设置实际值为产品ID,显示值为产品名称。
3.1 设置过程
点击设计器的左侧单元格属性栏,选择单元格属性表—形态,在形态的数据字典中进行设置,实际值为产品ID,显示值为产品名称。

3.2 填报预览
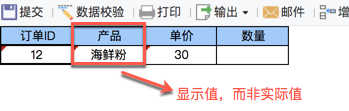
填报预览之后,下拉框失去焦点之后,下拉框中显示的还是显示值,而非实际值。

下拉复选框的控件示例
1. 描述
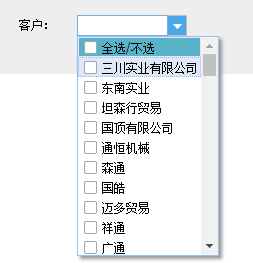
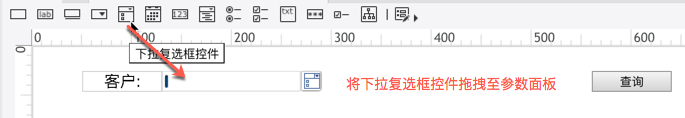
以参数界面为例,制作如下图效果的下拉复选框:

2. 下拉复选框类型设置
在参数界面中,点击控件下方的下拉复选框控件,将其拖拽至参数面板,如下图:

3. 下拉复选框下拉数据设置
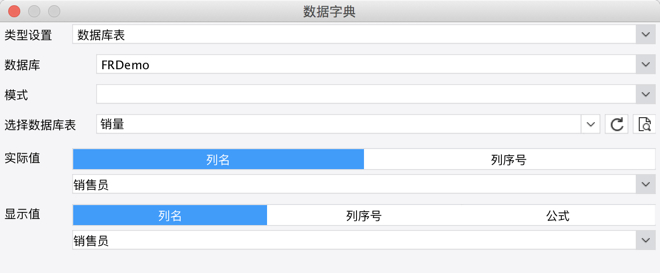
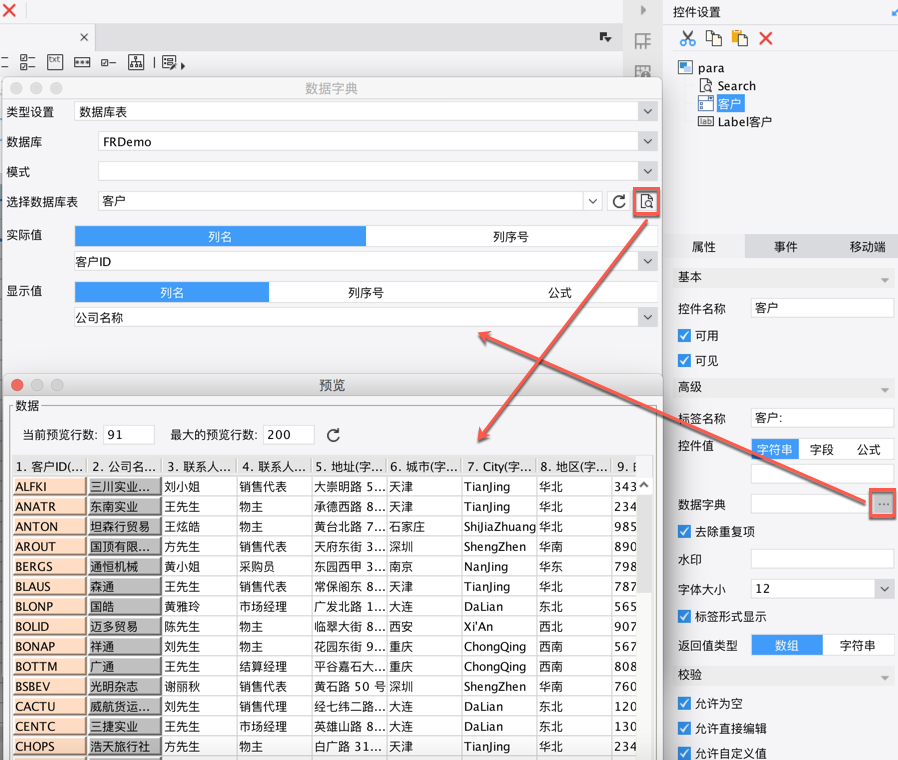
点击复选框,然后选择属性表>高级>数据字典,定义下拉复选框的数据为内置数据库FRDemo中的客户表,实际值为客户ID,显示成对应的客户名称:

4. 下拉复选框返回值的类型
下拉复选框是可以进行多选的,返回值的格式可以是数组或字符串。以下介绍这两种返回类型的设置方法及返回结果,具体应用可参考多值查询文档。
3.1 返回值为数组
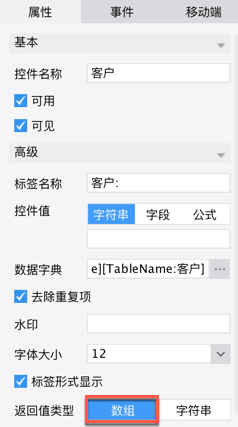
点击属性表>高级>返回字符串类型默认的是返回数组的:

注:如选择东南实业,坦森行贸易,将返回对应实际值组成的数组即['ANATR','ANTON']
3.2 返回值为字符串
点击属性表>高级>返回字符串类型将返回字符串勾上,然后需要设置分隔符、起始符、结束符:

注:将返回字符串勾上,如勾选东南实业,坦森行贸易,则返回值为其对应的实际值加上相应的符合(ANATR,ANTON)。
拥有自信,努力奋斗,保持乐观积极地情绪,逆着阳光,成功就在前方。自己选择的路,放弃者绝不会成功,成功者绝不放弃。



