帆软报表之 控件示例 -1
控件示例
控件值(实际值和显示值)
控件默认值
参数控件默认值
填报控件默认值
使用公式给参数赋默认初始值
下拉框动态初始值
单选按钮组设置默认值
下拉树默认值设置
复选框组设置默认值
下拉(复选)框示例
下拉框不选项可选择全部值
下拉复选框选中个数
下拉框(下拉复选框)的快速查询
下拉框显示多列
下拉框数据量大时的解决方案
下拉框动态数据来源
下拉框填报完成之后显示为实际值
下拉复选框的控件示例
下拉复选框默认选中全部值
下拉复选框名称重复导致返回值错误
点击任意位置展现下拉框列表
下拉树示例
下拉树控件默认全选
下拉树控件极速分层构建示例
下拉树控件自动构建示例
下拉树控件分层构建示例
多选下拉树实现不同级别之间的查询
下拉树实现数据集过滤
填报页面下拉树控件返回所选层级值
下拉树控件FAQ
按钮控件示例
文件控件示例
文件控件获取文件名、类型和大小
上传下载文件插件
单选按钮组控制实现是否显示全部
视图树超链
控件值(实际值和显示值)
1. 描述
在我们平时对控件的使用中,避免不了需要对控件值的引用,那么在引用控件的值时,会涉及控件实际值和显示值,现在具体划分哪些控件有实际值与显示值之分,以及控件值的使用!
2. 控件(值)对比
|
控件
|
实际值
|
显示值
|
实际值显示值是否一致
|
|
文本控件
|
--
|
--
|
是
|
|
文本域控件
|
--
|
--
|
是
|
|
数字控件
|
--
|
--
|
是
|
|
密码控件
|
--
|
--
|
是
|
|
按钮控件
|
--
|
--
|
是
|
|
复选框控件
|
--
|
--
|
是
|
|
单选按钮组控件
|
有
|
有
|
否
|
|
复选框组控件
|
有
|
有
|
否
|
|
下拉框控件
|
有
|
有
|
否
|
|
下拉复选控制件
|
有
|
有
|
否
|
|
日期控件
|
--
|
--
|
是
|
|
文件控件
|
--
|
--
|
是
|
|
列表控件
|
有
|
有
|
否
|
|
网页框
|
--
|
--
|
是
|
|
下拉树
|
有
|
有
|
否
|
|
视图树
|
有
|
有
|
否
|
注:对于文本框这类控件来说,实际值和显示值是没有区别的,但是对于下拉框这种能设置数据字典来定义实际值和显示值的控件就不一样了。
3. 示例一
我们先演示一下控件显示值和实际值的获取方法及使用区别!
过程:在参数面板新建:下拉框控件(t1)、单选按钮组控件(t2)、复选框控件(t3)、下拉复选框控件(t4)、文本控件(t5)及预定义按钮(提交)
注:上述控件全部独立,不存在联动!
3.1 下拉框控件(t1)
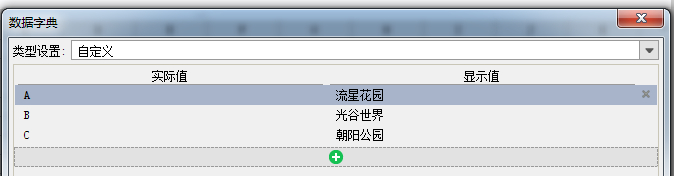
1)选中t1按钮,设置字典:

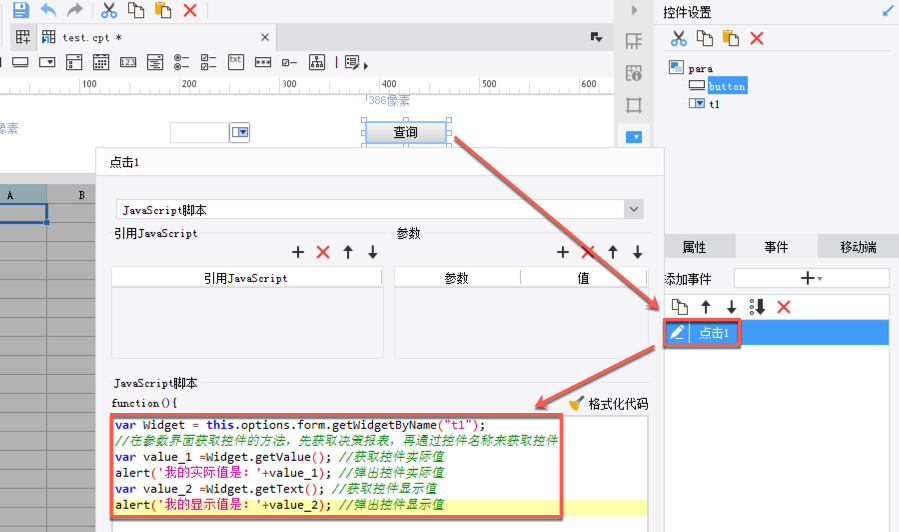
2)在预定义按钮中设置点击事件,如下:

js代码:
- var Widget = this.options.form.getWidgetByName("t1"); //在参数界面获取控件的方法,先获取决策报表,再通过控件名称来获取控件
- var value_1 =Widget.getValue(); //获取控件实际值
- alert('我的实际值是:'+value_1); //弹出控件实际值
- var value_2 =Widget.getText(); //获取控件显示值
- alert('我的显示值是:'+value_2); //弹出控件显示值
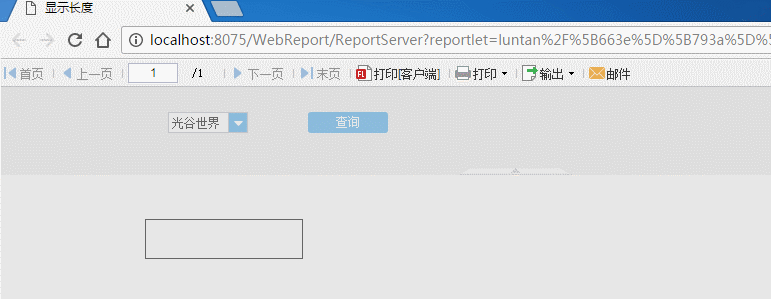
3)效果预览:(实际值和显示值不同)

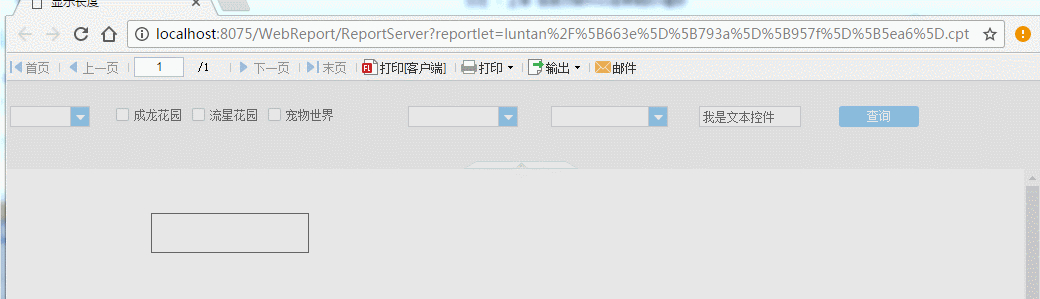
同理设置:单选按钮组控件(t2)、复选框控件(t3)、下拉复选框控件(t4)得到的结果一样:(实际值和显示值不同)
3.2 文本控件(t5)
文本框控件就不一样了,它的结果表明:(实际值和显示值相同)

结论:目前除了下拉框控件、单选按钮组控件、复选框控件、下拉复选框控件、列表控件、下拉树、视图树,这种能设置数据字典来定义实际值和显示值的控件[实际值和显示值不同]外,其他控件实际值和显示值均相同!
具体请参考上面的控件对比图表
4. 示例二
如果在单元格中获取控件值,获取到的是控件的显示值还是实际值!
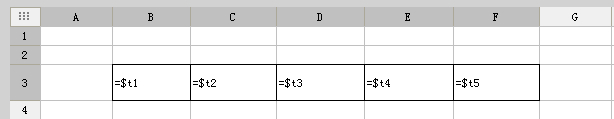
过程:我们分别在报表的B3、C3、D3、E3、F3单元格获取参数控件t1、t2、t3、t4、t5的值!
1)设置方法:

2)效果预览:

结论:参数界面的控件传递到后台或在单元格直接获取,都是控件的[实际值]。
5. 实际值显示值多对一
就如上述所展示的那样,通常实际值和显示值是一一对应的关系。但是也会有不同实际值对应相同显示值的情况,就比如企业名称可以相同但ID是唯一的,ID与名称就构成了多对一的关系。
10.0统一控件在多个实际值对应相同显示值情况下的处理逻辑:
1)直接在控件里选值时,无论是参数查询还是新填报,均支持实际值和显示多对一的情况,也即由所选的显示值得到其对应的实际值。
2)通过传参赋予控件值时,如果传参是实际值,则和直接在控件里选值的逻辑保持一致;如果传递的是显示值,则控件默认选中第一个显示值。
下面进行举例说明。
5.1 参数查询
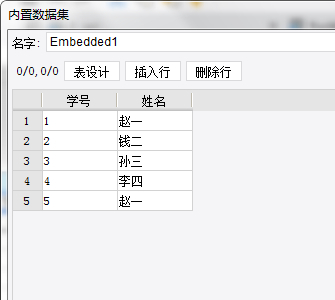
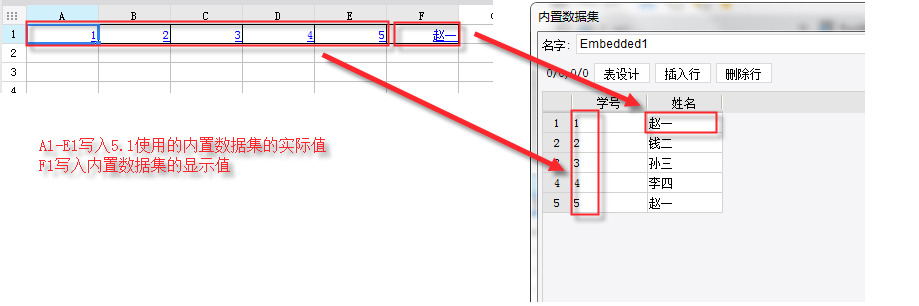
如图所示,新增一个内置数据集:

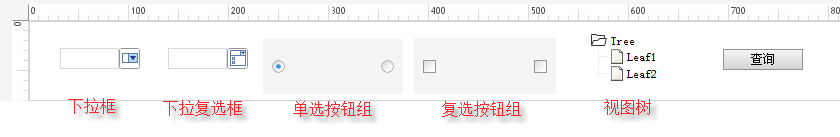
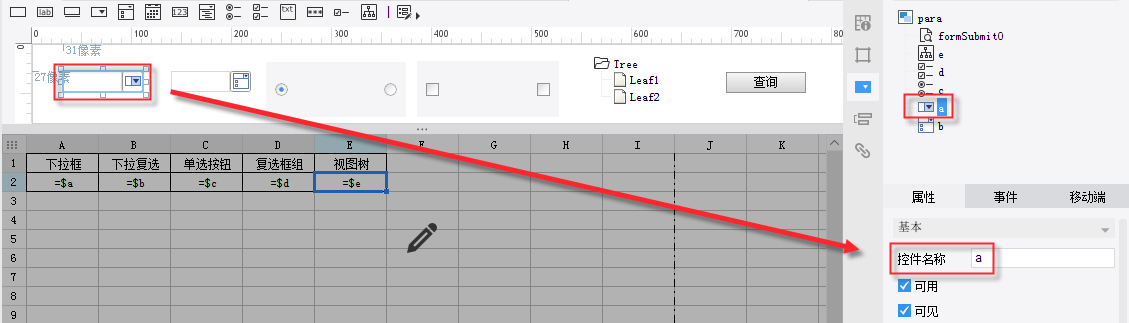
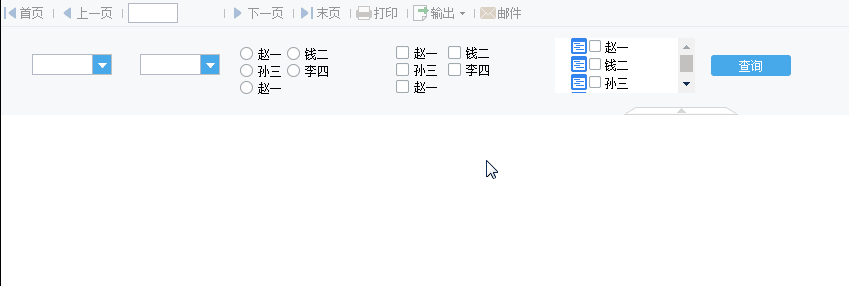
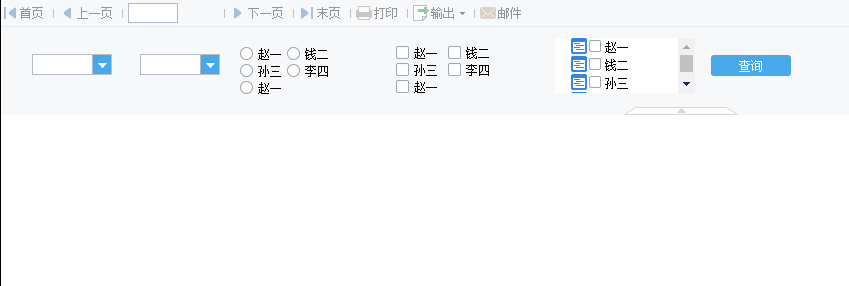
在参数设置界面添加下拉框、下拉复选框、单选按钮组、复选按钮组、视图树以及查询按钮,如下图所示:

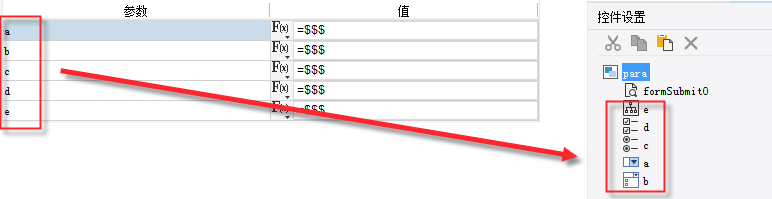
注意在添加控件时,依次给控件修改名称,这里按顺序修改为:a、b、c、d、e。
就拿下拉框控件a举例:

其余控件不多做说明,修改完名称的控件如下图所示:

注:formSubmit0为查询按钮控件。
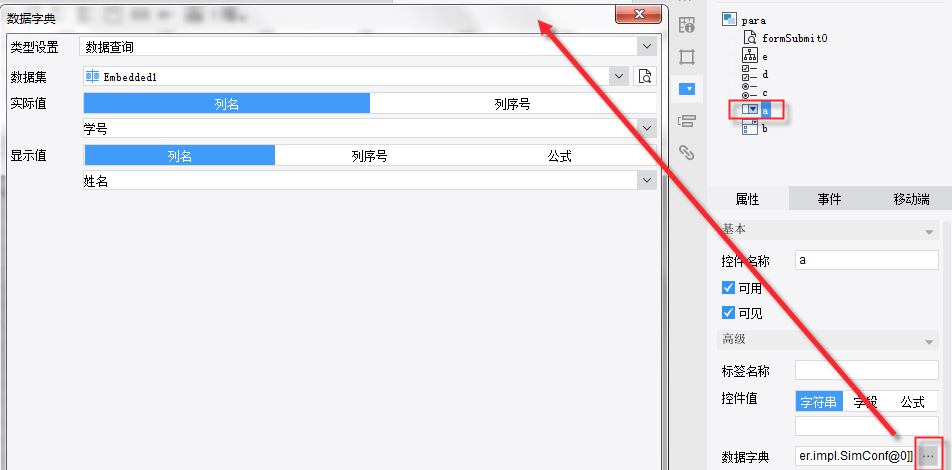
接着给各个控件增加数据字典设置。
依然以下拉框控件a举例说明,如下图所示:数据字典的类型设置为数据查询;实际值为:学号;显示值为:姓名。

下拉复选框、单选按钮组、复选按钮组均如上图下拉框一样设置。
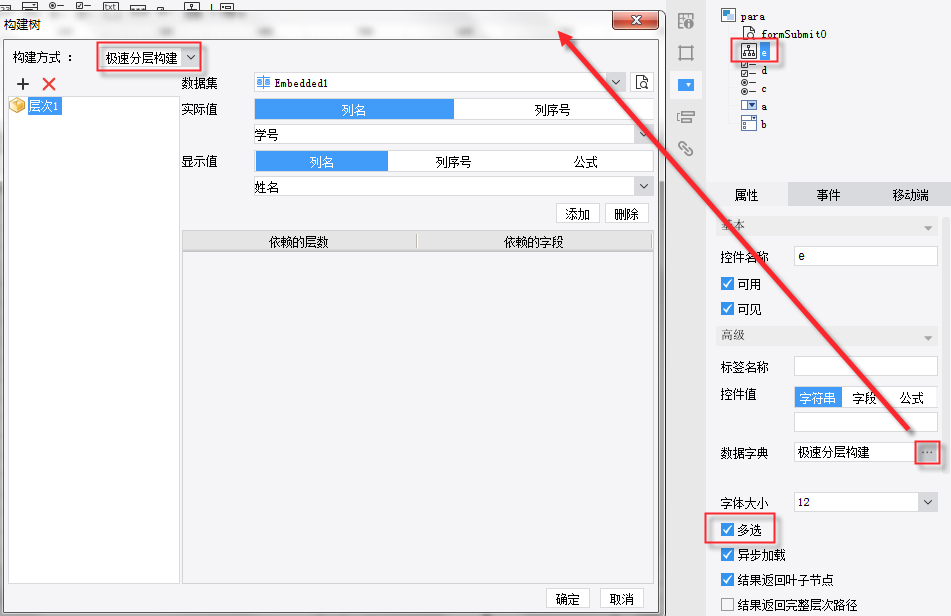
视图树则稍有不同:
1)注意首先将【多选】勾选上;
2)设置数据字典:构建方式选择【极速分层构建】;数据集选择新建好的内置数据集;实际值选择【学号】;显示值选择【姓名】。如下图所示:

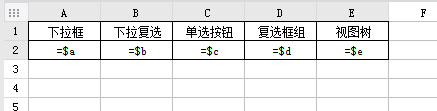
参数界面设置完成,接着如图设置报表主体:

分别在A2-E2单元格内插入公式,输入对应的【$控件名】。
预览效果如下:
实际值显示值多对一的情况下,选择同样的显示值依然可以准确得出不同的实际值。

此外,可手动输入值的控件(比如下拉复选框),手动输入了多个相同的显示值,则跟传参一样控件只选中第一个显示值,如下图所示:

5.2 新填报预览
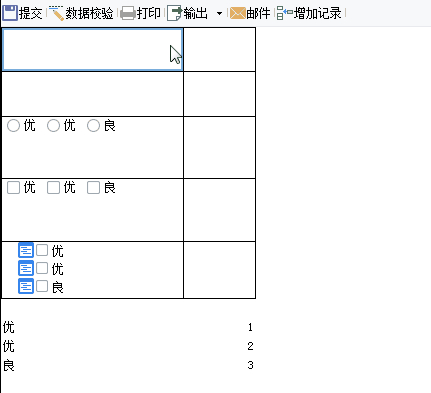
下拉框、下拉复选框、单选按钮、复选框组、视图树控件编辑前后均显示显示值,如下图所示:

注:填报预览下编辑时展示显示值,结束后展示实际值,必须借助单元格的形态设置才能实现和新填报一样的效果。具体可以参考下拉框填报完成之后显示为实际值。
5.3 传参赋予控件值
就如上面说明的那样:通过传参赋予控件值时,如果传参是实际值,则和直接在控件里选值的逻辑保持一致;如果传递的是显示值,则控件默认选中第一个显示值。
我们依然需要使用刚才5.1建立的参数查询报表。
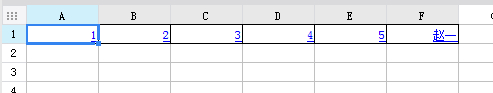
然后再新建一个报表,设计报表主体如下图所示:

单元格内写入的内容来源如下图所示:

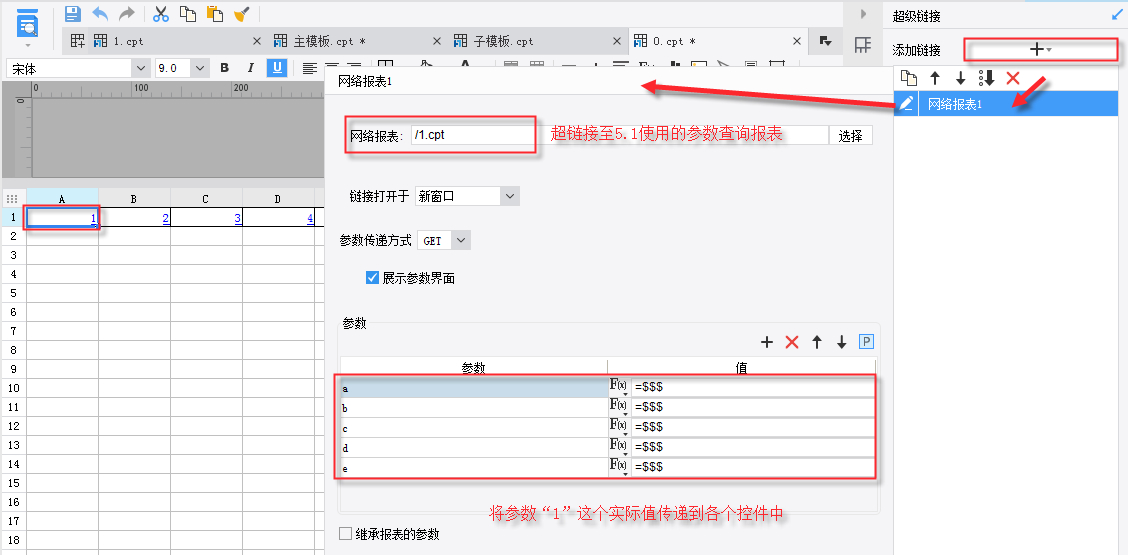
然后给A1-F1单元格添加超级链接至5.1使用的参数查询报表,如下图所示:


A1-E1添加超级链接的设置均如上图所示,没有任何不同。故在此不多做赘述。
注:设置好A1单元格超链接之后可以直接复制A1单元格至B1-F1中,再修改单元格内容为“2-5、赵一”即可。
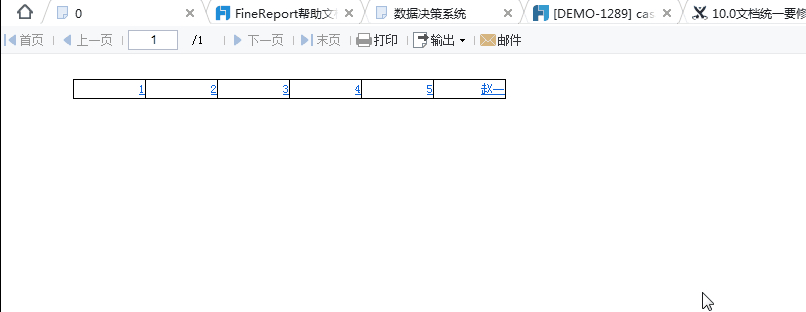
保存模板,预览。预览效果如下:

可以看到传递的是显示值“赵一”时,控件默认选中第一个显示值。
控件默认值
1. 描述
在使用控件的时候,您可能需要对控件赋初值,即进行默认值处理
控件根据使用方式不同可分为填报控件和参数控件,下面分别介绍他们的默认值赋值方式。
2. 默认值分类
控件默认值有多种赋值方法:
1)url直接传值:在web端打开模板的时候,直接在url后面附上与控件绑定的参数的值,或者FS里挂载模板时设置的参数;
2)控件定义的初始值:直接在控件的属性面板中为控件赋的初始值;
3)参数定义初始值:定义模板参数的时候赋的初始值,参数与控件进行绑定,即为控件初始值;
4)数据集参数初始值:在数据集中定义的参数赋的初始值。
注:控件默认值有这么几种赋值方法,有时候,我们会同时使用到以上几种方法,故其优先级为:url传值>控件定义初始值>参数定义初始值>数据集参数初始值
参数控件默认值
1. 描述
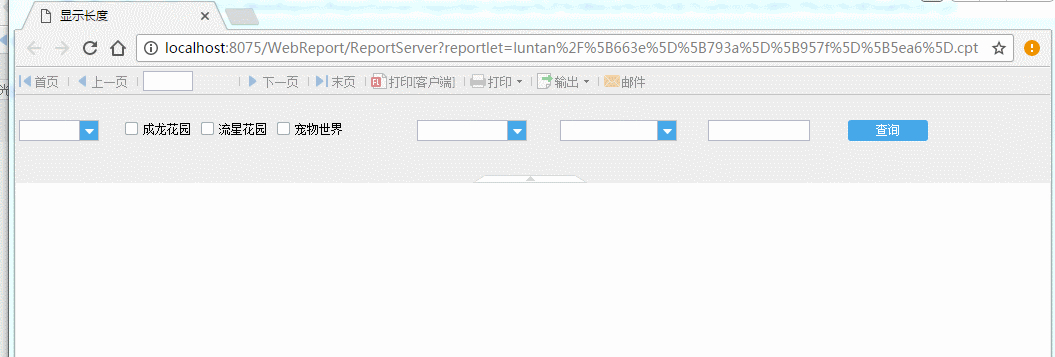
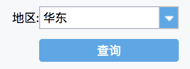
如下图参数界面,我们常常希望点击查询按钮前能够根据参数界面上的默认值来显示报表内容。
您所看到这个默认值其实是参数控件的控件值。

2. 参数控件默认值的来源
如上图所示参数界面,如何设置参数控件的初始值呢?有以下三种方式:
2.1 定义参数时设置参数默认值
然后再定义参数界面,参数控件会自动获取参数默认值为控件的默认初始值
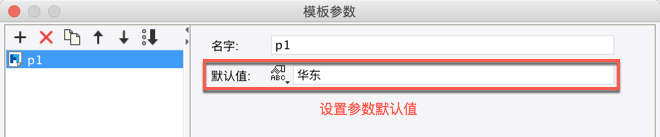
如定义模板参数p1时,设置默认值为“华东”,定义参数界面时,p1参数控件的控件值默认为“华东”,数据集参数同理:


注:必须要设置参数默认值在先,定义参数控件在后,初始控件值才是参数默认值,若控件已经定义好,再修改参数默认值,此时控件值不会改变,即参数界面上的初始值不会改变。
因此,若想修改参数界面的默认值,直接修改参数控件的控件值即可。
2.2 定义参数时不设置默认值
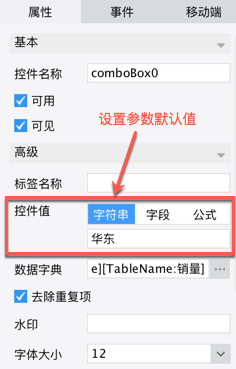
定义参数界面的时候,在参数控件的控件值属性里面设置默认值。
如定义模板参数p1,不设置默认值,定义参数界面之后,在参数界面选中参数控件,在控件的属性表>高级>控件值处进行设置,数据集参数同理

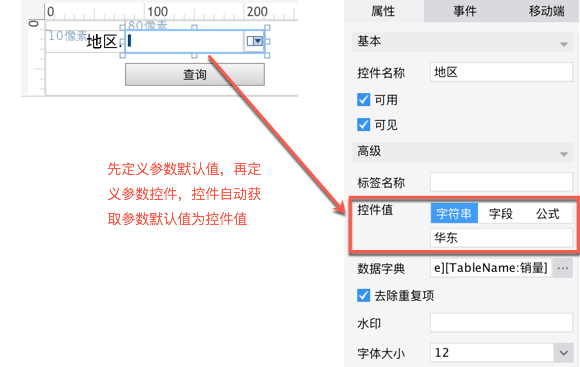
其中,参数控件的控件值有三种表现类型,字符串,绑定字段以及公式。常用的是字符串和公式,公式的使用详情请查看使用公式给参数赋默认初始值。
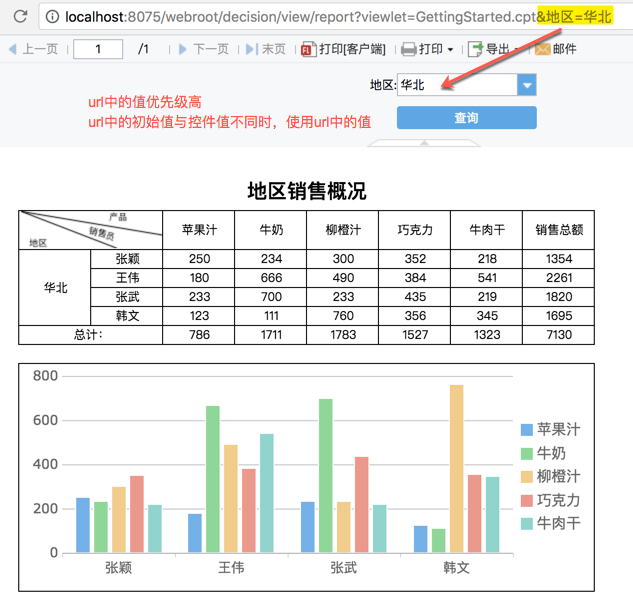
2.3 在访问报表时
url后面跟上参数的初始值,参数界面即会显示url中的值
如访问报表http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt&地区=华北,参数界面上的控件值即为url中的值:

填报控件默认值
1. 描述
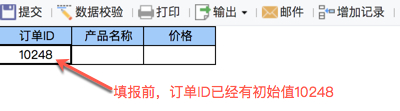
如下图界面,我们常常希望填报界面进行填报前,控件中已经有初值。
这个初值其实就是填报控件的默认值。

2. 填报控件默认值的来源
如上图填报界面所示,如何设置填报控件的默认值呢?
不同于参数控件的默认值,填报控件默认值只有一种方法进行设置,即在控件所在单元格中输入默认值。

点击填报预览,则可以看到控件中已经有初始值,如上图所示。
使用公式给参数赋默认初始值
1. 描述
一般参数默认值都是固定的,但有时也需要动态的显示默认值,比如日期参数默认显示当前日期,甚至是需要根据当前日期计算出当前月的第一天和最后一天。
注:只有在定义参数默认值的时候公式有效,若在参数查询界面输入公式是无效的。
2. 思路
在定义默认值的时候可以使用公式来实现动态计算出默认值。
3. 示例
开始日期为当前月的第一天、结束日期为当前月的最后一天
3.1 描述
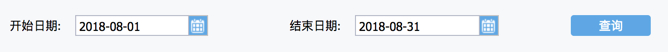
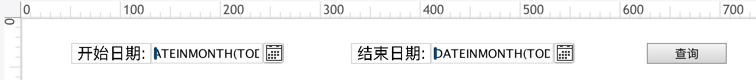
如当前日期为2018-08-01,则参数界面显示为下图效果:

所对应的参数界面如下:

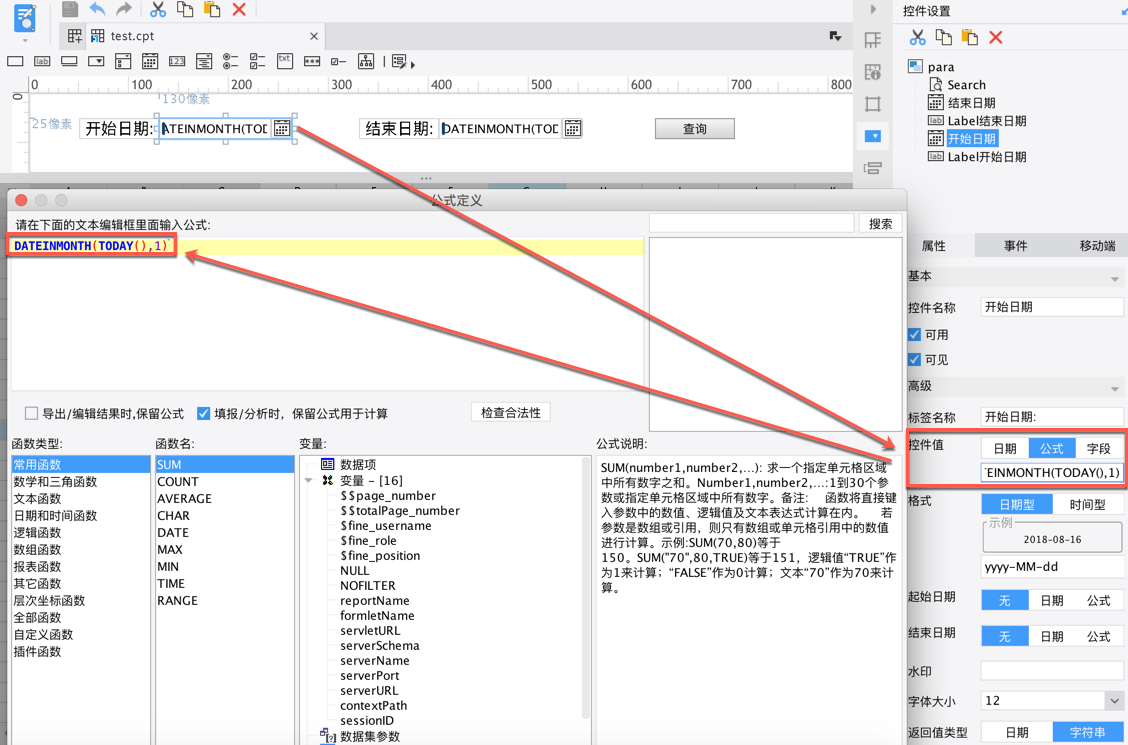
3.2 开始日期设置
在属性表>高级>控件值处选择公式,在公式定义对话框,使用公式DATEINMONTH(TODAY(),1)表示当月的第一天,如图所示:

公式中TODAY()表示获取当前时间,DATEINMONTH(TODAY(),1)表示获取当前月的第一天。
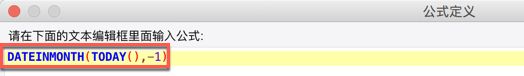
3.3 结束日期设置
同样在属性表>高级>控件值处选择公式,在公式定义对话框,使用公式DATEINMONTH(TODAY(),-1)表示当月的最后一天,如图所示:

公式中TODAY()表示获取当前时间,DATEINMONTH(TODAY(),-1)表示获取当月的最后一天。
至此动态显示默认值便制作完毕了,保存进行分页预览就可以看到上图效果。
下拉框动态初始值
1. 描述
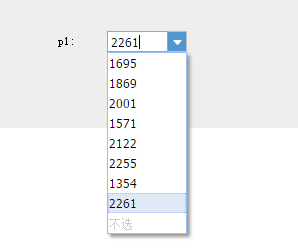
在参数控件使用过程中,是可以给控件设置初始值的,一般初始值是固定的,但是数据库中的数据可能是随时变化的,若是固定的就无法满足动态变化了。例如如何实现初始值是下拉框中数据的最大值,如下图所示:

2. 思路
在控件所在单元格中,使用报表中的sql函数,并且使用sql语句中的聚合函数来获取默认值。
3. 示例
3.1 定义参数
点击模板>模板参数,增加一个参数,参数名设置为p1。
3.2 下拉框设置
点击参数设计界面,使用默认的参数界面,设置p1参数的控件类型选择下拉框,下拉框数据选择数据库表,数据库选择FRDemo,表选择销售总额,实际值与显示值都选择销售总额所在的数据列。
3.3 下拉框初始值设置
在属性表>高级>控件值中选择公式,并在公式中输入sql("FRDemo","select max(销售总额) from 销售总额",1,1),目的是通过sql语句从FRDemo数据库中获得销售总额表中的最多销售总额的数据。
点击分页预览即可查看效果。
注:这边只是取了最大值,您也可以通过聚合函数来获取最小值,平均值等等。
单选按钮组设置默认值
1. 描述
在参数或者填报界面,希望复选框是默认选中的,或者单选按钮组以及复选框组是默认选中一个甚至复选框组默认选中多个,这个要如何实现呢?
下面介绍单选按钮组的默认值在参数界面和填报界面的具体设置方法和效果。复选框和复选框组的默认值设置则参照复选框组设置默认值。
2. 填报界面
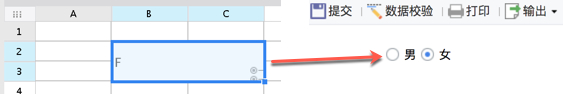
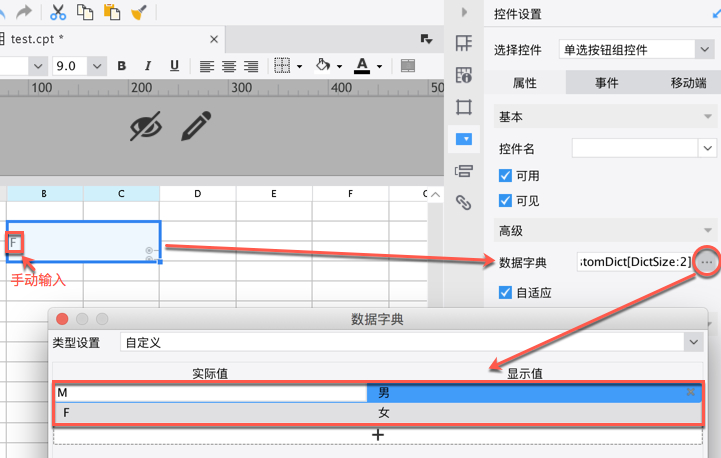
设置单元格的控件类型为单选按钮组,定义控件的值为自定义,实际值分别为F和M,显示值分别为女和男,然后在对应的单元格中写下某个实际值,在BS端预览(注:使用填报预览),因为F对应的显示值是女,所以单选按钮中女选项会被选中,如下图所示:

3. 参数界面
设置控件类型为单选按钮组,在属性表>高级>数据字典中定义控件的值为自定义,实际值分别分M和F,显示值分别为男和女,然后在对应的单元格中写下某个实际值,在BS端预览,因为F对应的显示值是女,所以单选按钮中女选项会被选中,如下图所示:

注:不论是参数界面还是填报界面,按钮的默认值必须是实际值。
下拉树默认值设置
1. 描述
在进行参数查询时,希望给下拉树设置默认值进行默认查询,此时要如何实现呢?
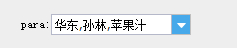
2. 单选下拉树
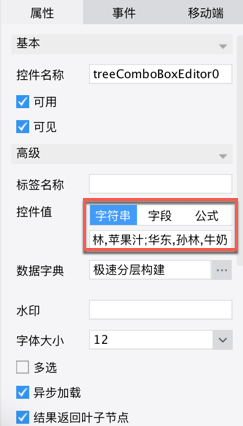
在控件的属性表>高级>控件值处填写默认值的完整路径,如下图所示:

注:苹果汁第三层,孙林是第二层,华东是第一层数据。
在BS端的效果如下图:

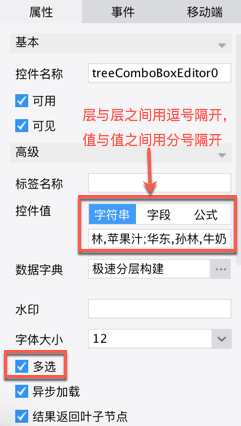
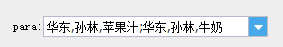
3. 多选下拉树
同样在控件的属性表>高级>控件值处填写需要设置默认值的完整路径,多个值之前用分号隔开,如在控件值中填写:华东,孙林,苹果汁;华东,孙林,牛奶,如下图:

在BS端的效果如下图:

复选框组设置默认值
1. 描述
在参数或者填报界面,希望单选按钮或复选框是默认选中的,或者单选按钮组以及复选框组是默认选中一个甚至复选框组默认选中多个,这个要如何实现呢?
下面介绍单选按钮组,复选框,复选框组的默认值在参数界面和填报界面的具体设置方法和效果。
2. 复选框的默认值设置编辑
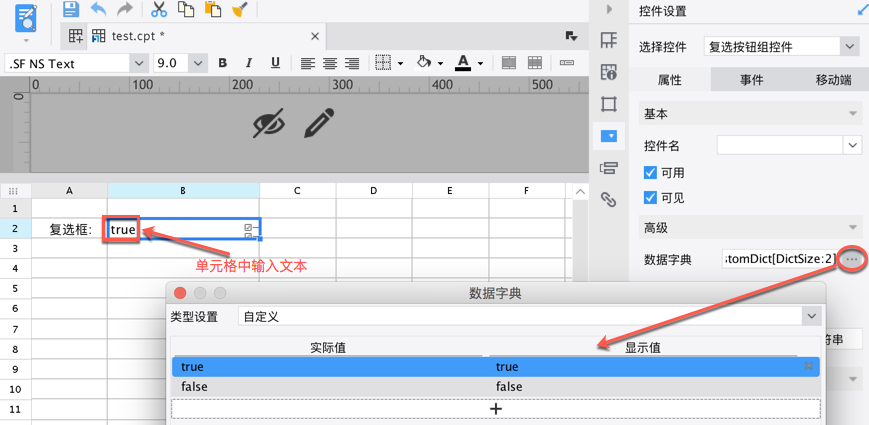
2.1 填报界面
设置了复选框后,在对应的单元格中填写上true,然后在BS端预览,复选框默认的就是被选中的。如下图所示:

2.2 参数界面
在参数界面设置了复选框之后,在单元格中输入普通文本“true”。在BS端,复选框默认的就是被选中的。

3. 复选框组的默认值设置编辑
设置控件类型为复选框组,定义控件的值为数据库表,数据库选择FRDemo,表选择STScore,实际值和显示值都是班级CLASSNO所在列,复选框组有Class1,Class2,Class3,Class4四个选项。
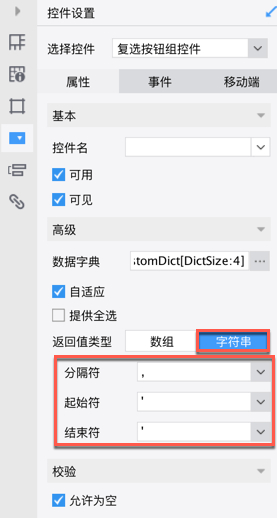
复选框组的返回值类型分为数组和字符串,两种类型返回值的默认值设置是不同的,以下分别介绍填报界面和参数界面下的具体操作:
3.1 填报界面
3.1.1 返回值类型为字符串
设置多个值之间的分隔符为【逗号】,起始符、结束符为【单引号】,即复选框组选中单个如Class1时,返回的结果为'Class1';选中多个如Class1、Class2时,返回结果为'Class1,Class2'。如下图所示:

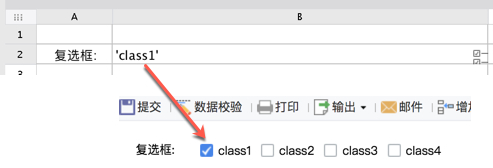
1)默认选中一个值
在单元格中写下一个默认值'Class1',在BS端可以看到Class1被选中了,如下图所示:

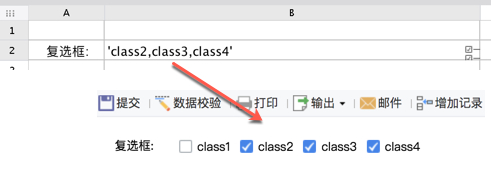
2)默认选中多个值
根据字符串返回类型——字符串的格式样式,在对应的单元格中写下多个默认值'Class2,Class3,Class4',在BS端可以看到Class2、Class3、Class4被选中了,如下图所示:

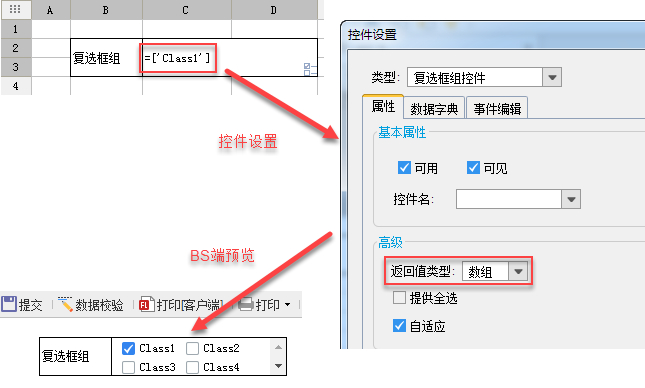
3.1.2 返回值类型为数组!!!有问题!!!
1)默认选中一个
操作步骤与返回值类型相比,稍微简单点,在单元格中写下默认值=['Class1'],在BS端可以看到Class1被选中了。如下图:

拥有自信,努力奋斗,保持乐观积极地情绪,逆着阳光,成功就在前方。自己选择的路,放弃者绝不会成功,成功者绝不放弃。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?