帆软笔记之 数据可视化(二十四)
帆软笔记之数据可视化
3.3 增加流向效果
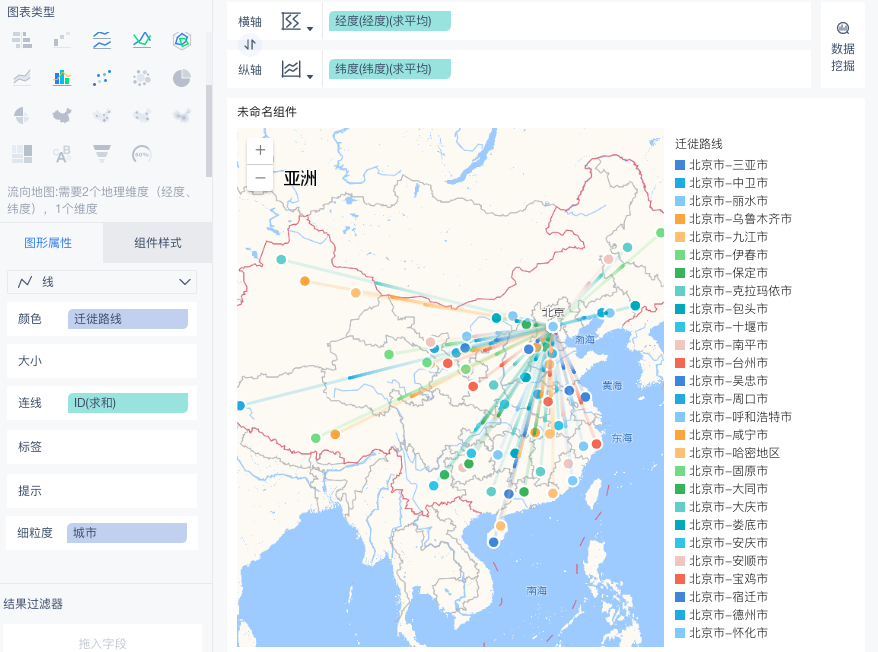
在实现按照迁徙路线和城市划分连线以后,我们还需要指定流向的顺序,即从北京市迁徙到三亚市,北京市迁徙到中卫市等等。因此我们将ID字段拖入图形属性下的连线栏,如下图:

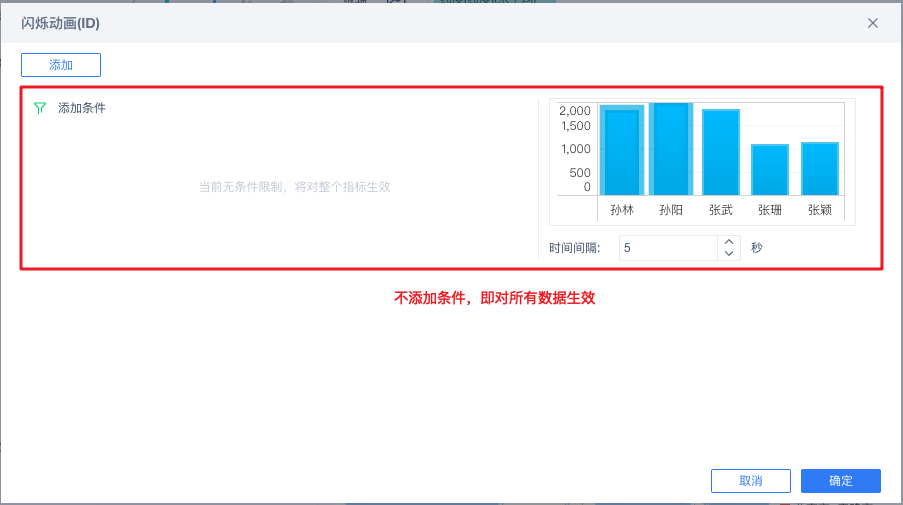
为该流向地图添加特殊显示>闪烁动画,即流向效果。

不添加任何条件,即图表中所有的数据均有动画效果,如下图:

点击确定保存该动画效果设置。可以看到图表中即按照迁徙路线的方向来流动。

3.4 优化效果
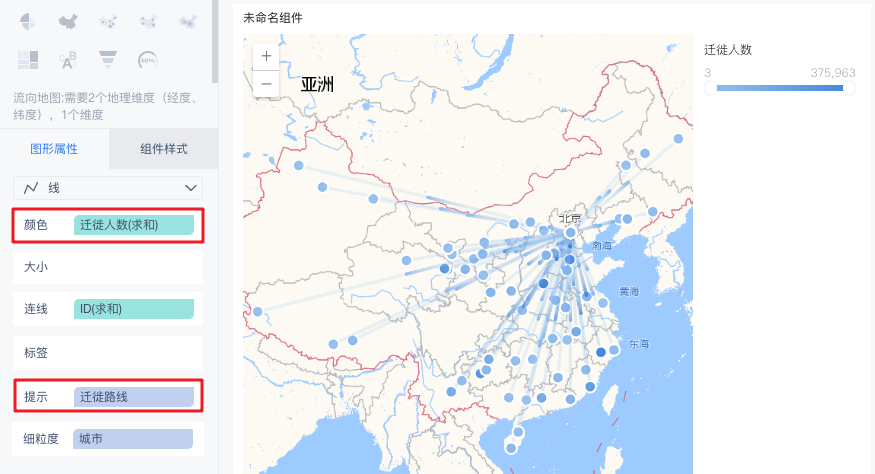
此时我们已经实现了按照迁徙路线的流向地图效果,但是该地图中未包含迁徙人数等字段,仅按照迁徙的不同路线来区分颜色。如果我们想增加迁徙人数的说明,即按照迁徙人数来调整流向线的颜色,此时就需要将迁徙人数字段拖拽至图形属性下的颜色栏,并将原来的迁徙路线字段移动至标签/提示/细粒度中城市上方,选择任一位置移动即可,如下图:
注:此处迁徙路线字段的放置原则为在城市字段优先级以上。划分细粒度的优先级为颜色属性>大小属性>标签属性>提示属性>细粒度>横纵轴最右侧的维度字段>连线属性。

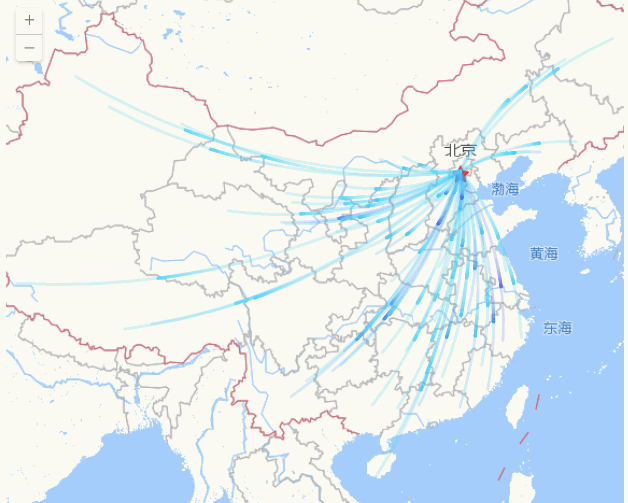
4、效果展示
此时我们的春运迁徙流向地图即制作完成,还可以进行颜色、连线属性等效果的调整,流向地图的效果如下图:

拥有自信,努力奋斗,保持乐观积极地情绪,逆着阳光,成功就在前方。自己选择的路,放弃者绝不会成功,成功者绝不放弃。



