- 之前我们用vue提供的脚手架工具vue-cli搭建了一个helloworld,接下来我们就在这个模板的基础上学习vue-router
vue-router入门
- 因为在vue-cli中已经按照了vue-rotuer了,我不需要在安装它
解读<router-link>标签
<router-link> 组件支持用户在具有路由功能的应用中(点击)导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
<router-link>的props
解读router/index.js文件
- 我们用vue-cli生产了我们的项目结构,你可以在src/router/index.js文件,这个文件就是路由的核心文件,我们先解读一下它:
import Vue from 'vue' //引入Vue
import Router from 'vue-router' //引入vue-router
import Hello from '@/components/Hello' //引入根目录下的Hello.vue组件
Vue.use(Router) //Vue全局使用Router
export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'Hello', //路由名称,
component: Hello//对应的组件模板
}
]
})
- 还需要一步,就是将router挂载到main.js中的vue根实例上:

增加一个Hi的路由和页面
```
- 引入 Hi组件:我们在router/index.js文件的上边引入Hi组件
- ``` import Hi from '@/components/Hi'```
- 增加路由配置:在router/index.js文件的routes[]数组中,新增加一个对象,代码如下
```
{
path:'/hi',
name:'Hi',
component:Hi
}
```
- 完整代码:
```
import Vue from 'vue' //引入Vue
import Router from 'vue-router' //引入vue-router
import Hello from '@/components/Hello' //引入根目录下的Hello.vue组件
import Hi from '@/components/Hi'
Vue.use(Router) //Vue全局使用Router
export default new Router({
routes: [ //配置路由,这里是个数组
{ //每一个链接都是一个对象
path: '/', //链接路径
name: 'Hello', //路由名称,
component: Hello //对应的组件模板
},{
path:'/hi',
name:'Hi',
component:Hi
}
]
})
```
<router-link>制作导航
- 现在通过在地址栏改变字符串地址,已经可以实现页面内容的变化了。这并不满足需求,我们需要的是在页面上有个像样的导航链接,我们只要点击就可以实现页面内容的变化。制作链接需要标签,我们先来看一下它的语法。
<router-link to="/">[显示字段]</router-link>- 明白了
<router-link>的基本语法,我们在 src/App.vue文件中的template里加入下面代码,实现导航。
<p>导航 :
<router-link to="/">首页</router-link>
<router-link to="/hi">Hi页面</router-link>
</p>
<router-view></router-view>
- 说明
<router-view>路由匹配到的组件将渲染在这里
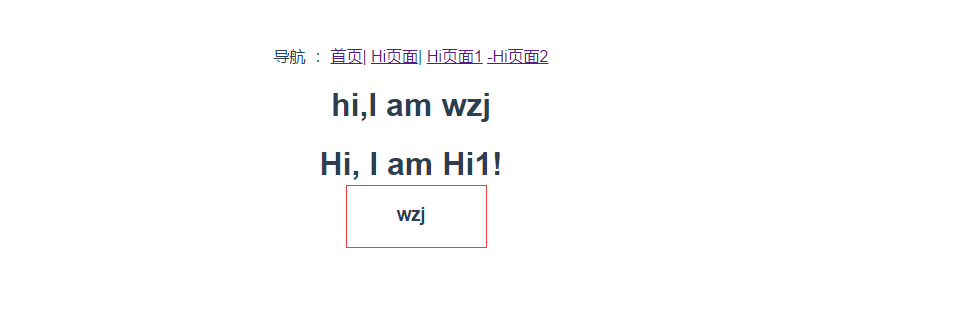
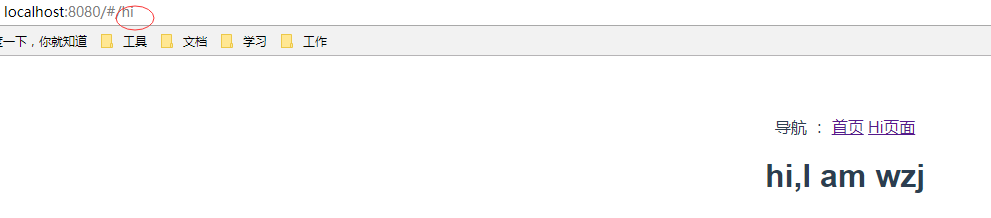
- 当我们点击hi页面就能看到效果为:

vue-router配置子路由
一、改造App.vue的导航代码
- 我们需要先改造app.vue的导航代码,来实现基本的导航功能。我们用
<router-link>标签增加了两个新的导航链接。
<template>
<div id="app">
<p>导航 :
<router-link to="/helloWorld">首页</router-link>|
<router-link to="/hi">Hi页面</router-link>|
<router-link to="/hi/hi1">-Hi页面1</router-link> |
<router-link to="/hi/hi2">-Hi页面2</router-link>
</p>
<router-view></router-view>
</div>
</template>
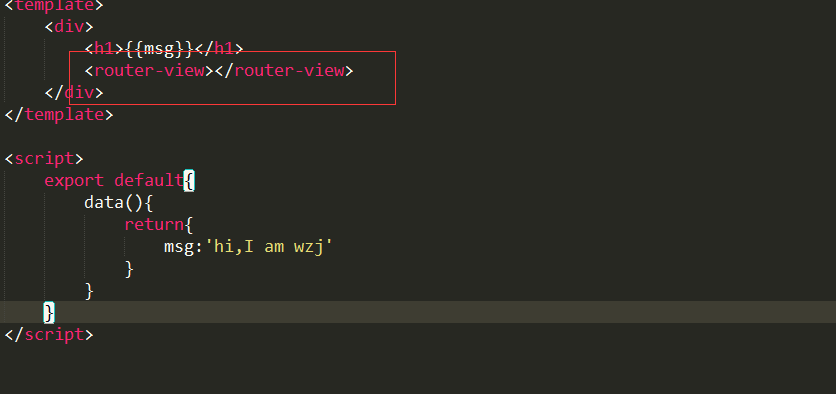
二、改写components/Hi.vue页面
- 把Hi.vue改成一个通用的模板,加入
<router-view>标签,给子模板提供插入位置。“Hi页面1” 和 “Hi页面2” 都相当于“Hi页面”的子页面,有点想继承关系。我们在“Hi页面”里加入标签。

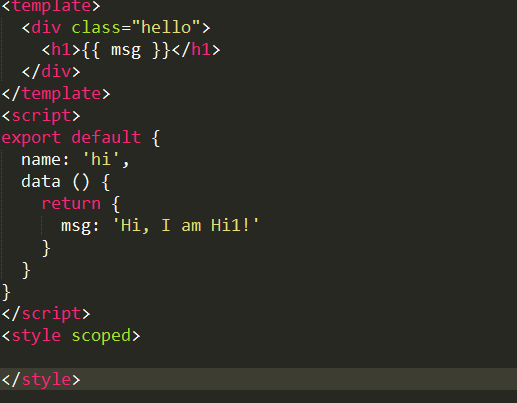
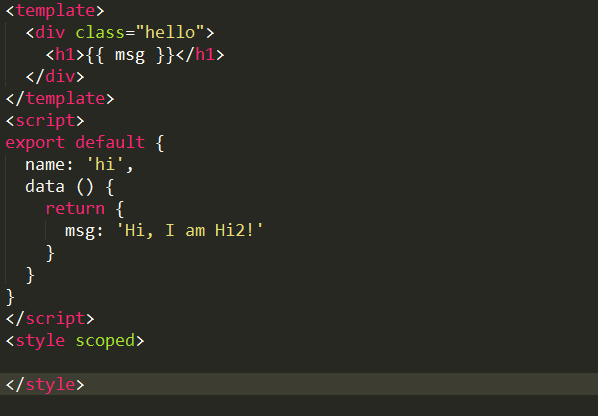
三、在components目录下新建两个组件模板 Hi1.vue 和 Hi2.vue
- hi1.vue

- hi2.vue

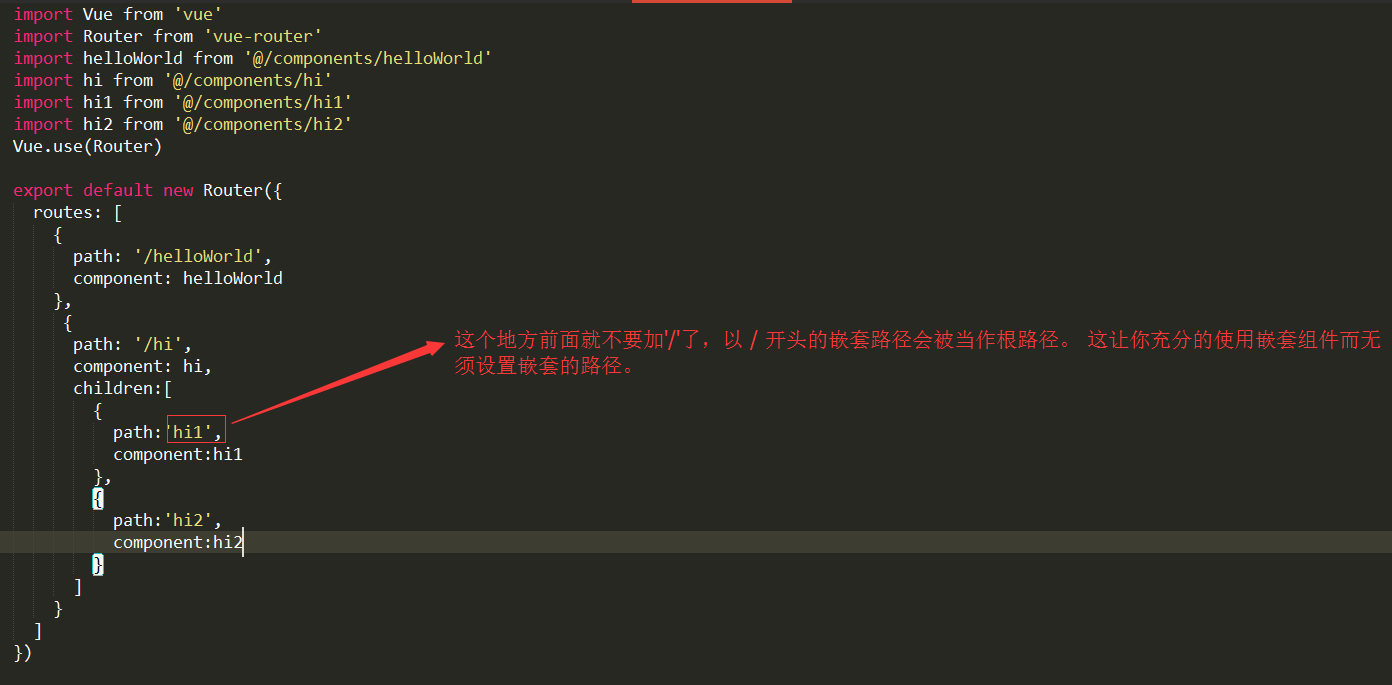
四、修改router/index.js代码
- 我们现在导航有了,母模板和子模板也有了,只要改变我们的路由配置文件就可以了。子路由的写法是在原有的路由配置下加入children字段。形如:
children:[
{path:'/',component:xxx},
{path:'xx',component:xxx},
]
vue-router如何参数传递
- 开发中,参数的传递是个最基本的业务需求。通过URL地址来传递参数是一个形式,这节我们就看看vue-router为我们提供了那些传递参数的功能
通过<router-link> 标签中的to传参
- 我们用
<router-link>标签中的to属性进行传参,需要您注意的是这里的to要进行一个绑定,写成:to。先来看一下这种传参方法的基本语法:
<router-link :to="{path:xxx,query:{key:value}}">valueString</router-link>
- 这里的to前边是带冒号的,然后后边跟的是一个对象形势的字符串.
- path:就是我们在路由配置文件中起的path值。也可以name
- query:是通过 url 来传递参数的同样是key:value形式传递
- 了解基本的语法后,我们改造一下我们的src/App.vue里的
<router-link>标签,我们把hi1页面的<router-link>进行修改。
<router-link :to="{path:'/hi/hi1',query:{username:'wzj'}}">Hi页面1</router-link>
- 最后在模板里(src/components/hi1.vue)用$route.query.username进行接收.
- 最终结果:

- 很明显username这个参数传过来了
vue-router 利用url传递参数
:冒号的形式传递参数
- 我们可以在理由配置文件里以:冒号的形式传递参数,这就是对参数的绑定。
- 在配置文件里以冒号的形式设置参数。我们在/src/router/index.js文件里配置路由。
path:'/params/:newsId',component:params
- 我们需要传递的是新闻ID
- 在src/components目录下建立我们params.vue组件,也可以说是页面。我们在页面里输出了url传递的的新闻ID

- 在App.vue文件里加入我们的标签。这时候我们可以直接利用url传值了。
<router-link to="/params/198">params</router-link> |
- 最终效果:

- newsId也传过来了
正则表达式在URL传值中的应用
- 上边的例子,我们传递了新闻编号,现在需求升级了,我们希望我们传递的新闻ID只能是数字的形式,这时候我们就需要在传递时有个基本的类型判断,vue是支持正则的。
- 加入正则需要在路由配置文件里(/src/router/index.js)以圆括号的形式加入。
path:'/params/:newsId(\\d+)/:newsTitle'
- 加入了正则,我们再传递数字之外的其他参数,params.vue组件就没有办法接收到。
vue-router 的重定向-redirect
- 有时候我们虽然设置的路径不一致,但是我们希望跳转到同一个页面,或者说是打开同一个组件。这时候我们就用到了路由的重新定向redirect参数
redirect基本重定向
- 我们只要在路由配置文件中(/src/router/index.js)把原来的component换成redirect参数就可以了。我们来看一个简单的配置。
export default new Router({
routes: [
{
path: '/',
component: Hello
},{
path:'/params/:newsId(\\d+)/:newsTitle',
component:Params
},{
path:'/goback',
redirect:'/'
}
]
})
- 这里我们设置了goback路由,但是它并没有配置任何component(组件),而是直接redirect到path:’/’下了,这就是一个简单的重新定向。
子路由redirect重定向
- 子路由redirect重定向就不能将component换成redirect参数了,因为父组件里也有内容,子组件只是一部分,看代码:
{
path: '/detail',
component: DetailPage,
redirect: '/detail/analysis',
children: [
{
path: 'analysis',
component: DetailAnaPage
},
{
path: 'count',
component: DetailCouPage
},
{
path: 'forecast',
component: DetailForPage
},
{
path: 'publish',
component: DetailPubPage
}
]
}
重定向时传递参数
- 我们已经学会了通过url来传递参数,那我们重定向时如果也需要传递参数怎么办?其实vue也已经为我们设置好了,我们只需要在redirect后边的参数里复制重定向路径的path参数就可以了。可能你看的有点晕,我们来看一段代码:
{
path:'/params/:newsId(\\d+)/:newsTitle',
component:Params
},{
path:'/goParams/:newsId(\\d+)/:newsTitle',
redirect:'/params/:newsId(\\d+)/:newsTitle'
}
- 已经有了一个params路由配置,我们在设置一个goParams的路由重定向,并传递了参数。这时候我们的路由参数就可以传递给params.vue组件了。参数接收方法和正常的路由接收方法一样。
alias别名的使用
- 上节学习了路由的重定向,我相信大家已经可以熟练使用redirect进行重定向了。使用alias别名的形式,我们也可以实现类似重定向的效果。
- 1.首先我们在路由配置文件里(/src/router/index.js),给上节课的hi1起一个别名,wzj。
{
path: '/hi1',
component: Hi1,
alias:'/wzj'
}
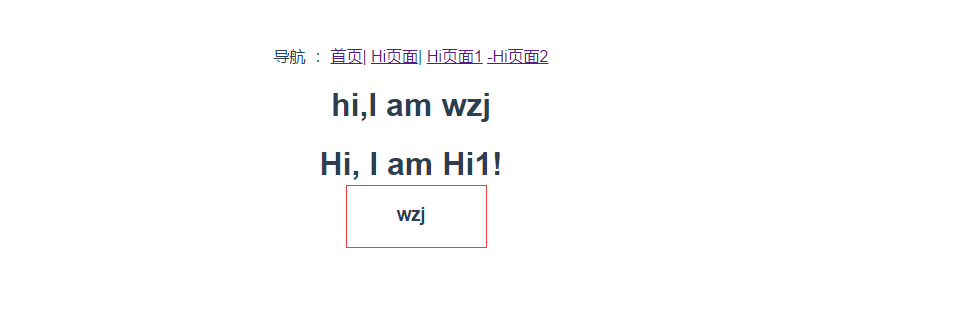
- 配置我们的
<router-link>,起过别名之后,可以直接使用<router-link>标签里的to属性,进行重新定向
<router-link to="/wzj">别名</router-link>
路由的过渡动画
<transition>标签
- 想让路由有过渡动画,需要在标签的外部添加标签,标签还需要一个name属性。
<transition name="fade">
<router-view ></router-view>
</transition>
- 我们在/src/App.vue文件里添加了标签,并给标签起了一个名字叫fade。
css过渡类名
- 组件过渡过程中,会有四个CSS类名进行切换,这四个类名与transition的name属性有关,比如name=”fade”,会有如下四个CSS类名:
- 1.fade-enter:进入过渡的开始状态,元素被插入时生效,只应用一帧后立刻删除。
- 2.fade-enter-active:进入过渡的结束状态,元素被插入时就生效,在过渡过程完成后移除。
- 3.fade-leave:离开过渡的开始状态,元素被删除时触发,只应用一帧后立刻删除。
- 4.fade-leave-active:离开过渡的结束状态,元素被删除时生效,离开过渡完成后被删除。
- 从上面四个类名可以看出,fade-enter-active和fade-leave-active在整个进入或离开过程中都有效,所以CSS的transition属性在这两个类下进行设置。
- 那我们就在App.vue页面里加入四种CSS样式效果,并利用CSS3的transition属性控制动画的具体效果。代码如下:
.fade-enter {
opacity:0;
}
.fade-leave{
opacity:1;
}
.fade-enter-active{
transition:opacity .5s;
}
.fade-leave-active{
opacity:0;
transition:opacity .5s;
}
mode的设置和404页面的处理
mode的两个值
404页面的设置:
- 用户会经常输错页面,当用户输错页面时,我们希望给他一个友好的提示,为此美工都会设计一个漂亮的页面,这个页面就是我们常说的404页面。vue-router也为我们提供了这样的机制.
- 1.设置我们的路由配置文件(/src/router/index.js):
{
path:'*',
component:Error
}
- 这里的path:’*’就是找不到页面时的配置,component是我们新建的一个Error.vue的文件。
- 2.新建404页面:
- 在/src/components/文件夹下新建一个Error.vue的文件。简单输入一些有关错误页面的内容。
<template>
<div>
<h2>{{ msg }}</h2>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Error:404'
}
}
}
</script>
- 3.我们在用
<router-link>瞎写一个标签的路径。
<router-link to="/bbbbbb">我是瞎写的</router-link> |
- 预览一下我们现在的结果,就已经实现404页面的效果。
编程式导航
- 前面的导航都是用
<router-link>标签或者直接操作地址栏的形式完成的,那如果在业务逻辑代码中需要跳转页面我们如何操作?这就是我们要说的编程式导航,顾名思义,就是在业务逻辑代码中实现导航。
this.$router.go(-1) 和 this.$router.go(1)
- 这两个编程式导航的意思是后退和前进,功能跟我们浏览器上的后退和前进按钮一样,这在业务逻辑中经常用到。比如条件不满足时,我们需要后退。
- router.go(-1)代表着后退,我们可以让我们的导航进行后退,并且我们的地址栏也是有所变化的。
- 1.我们先在app.vue文件里加入一个按钮,按钮并绑定一个goback( )方法。
<button @click="goback">后退</button>
- 2.在我们的script模块中写入goback()方法,并使用this.$router.go(-1),进行后退操作。
<script>
export default {
name: 'app',
methods:{
goback(){
this.$router.go(-1);
}
}
}
</script>
- 打开浏览器进行预览,这时我们的后退按钮就可以向以前的网页一样后退了。
- router.go(1):代表着前进,用法和后退一样
this.$router.push(‘/xxx ‘)
- 这个编程式导航都作用就是跳转,比如我们判断用户名和密码正确时,需要跳转到用户中心页面或者首页,都用到这个编程的方法来操作路由。
- 我们设置一个按钮,点击按钮后回到站点首页。
- 1.先编写一个按钮,在按钮上绑定goHome( )方法
<button @click="goHome">回到首页</button>
- 2.在
<script>模块里加入goHome方法,并用this.$router.push(‘/’)导航到首页
export default {
name: 'app',
methods:{
goback(){
this.$router.go(-1);
},
goHome(){
this.$router.push('/');
}
}
}