slot内置组件的使用
- 说明:slot的意思是插槽,vue中用来做内容的分发,接下来具体来说明slot的作用与分类
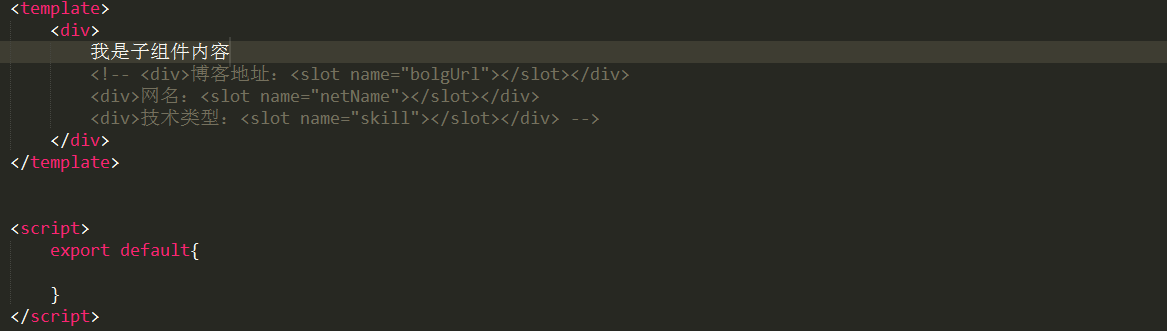
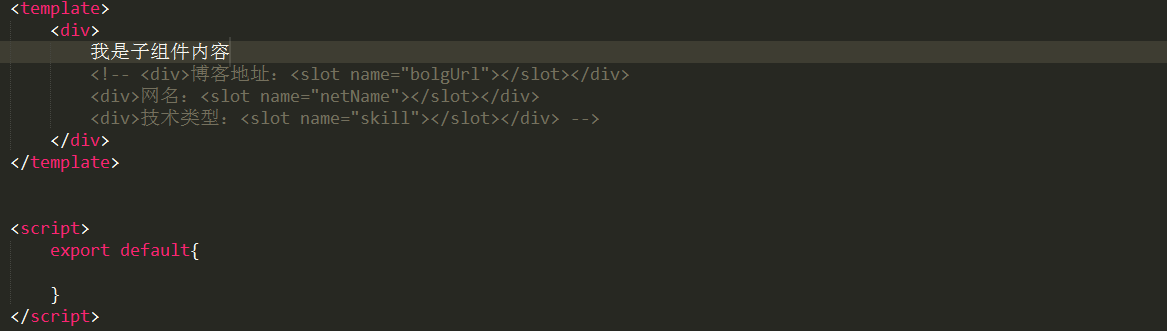
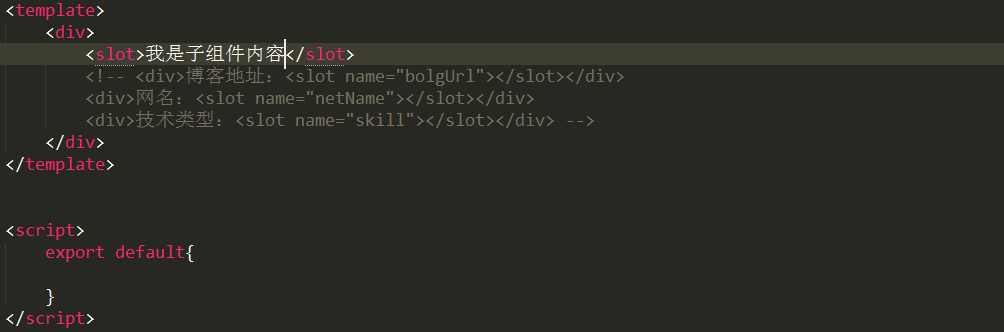
- 首先定义一个slot.vue的子组件,代码如图:

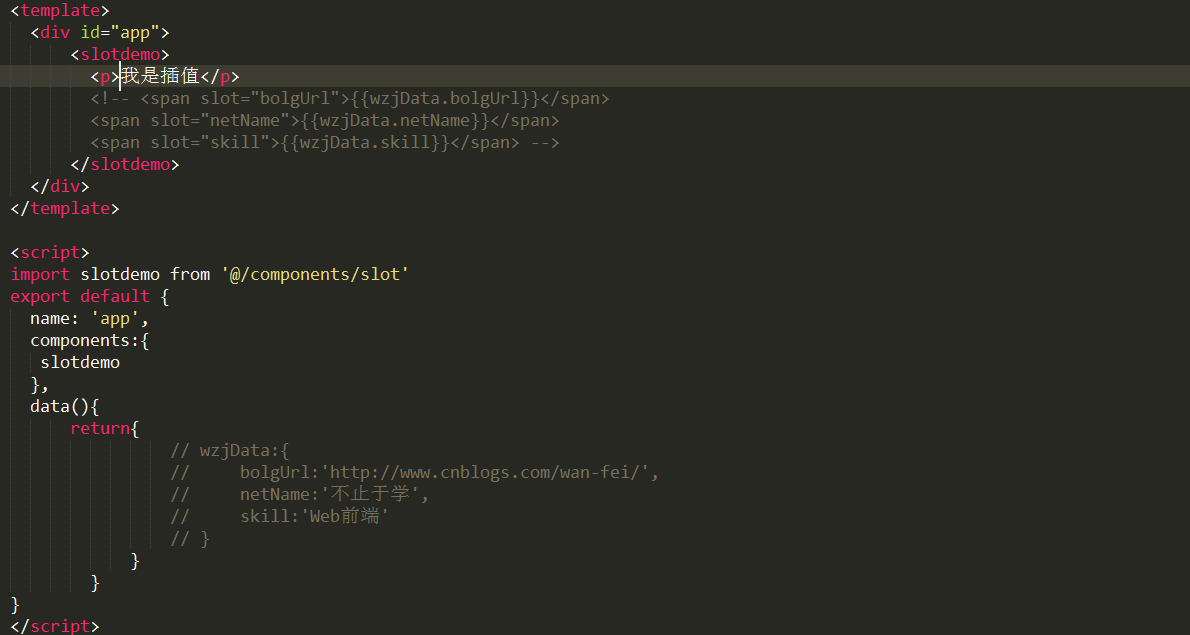
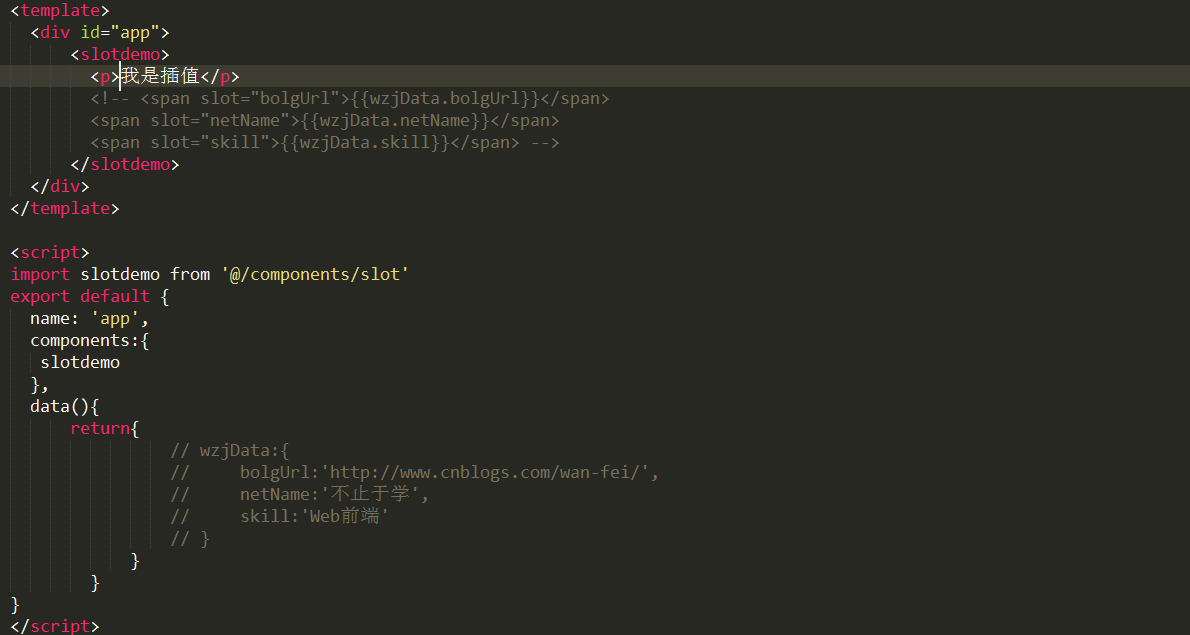
- 接着在父组件App.vue页面中引入并注册slot.vue组件,我们就能在App.vue父组件中使用slot.vue组件了,如图:

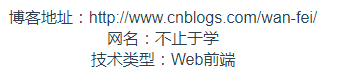
- 渲染结果为:

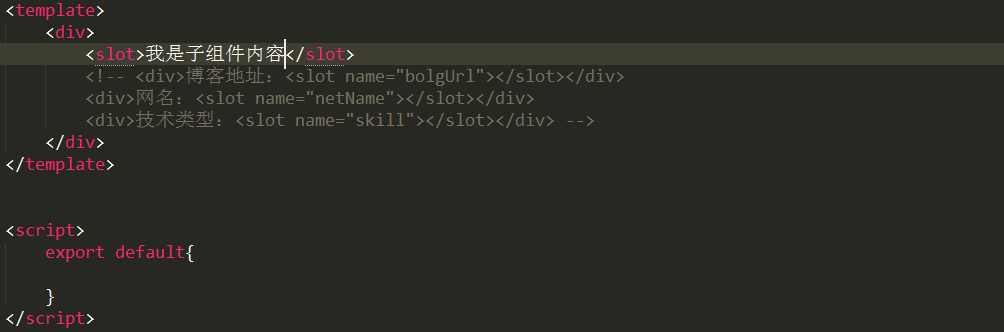
- 可以看到我是插值这四个字并没有渲染,要想这个四个字渲染,就要使用slot,我只需将slot.vue加一个slot标签就可以做到了,如图:

- 这个时候的渲染结果为:

- 当我将我是插值这个四个删除呢?如图:

- 渲染的就是slot标签里的内容
<slot> 就是外部调用时,标签中的内容。如果外部调用时没有提供内容的话,那么它就会使用自己默认提供的内容- 上面就是单个slot的使用,接下里说具名slot
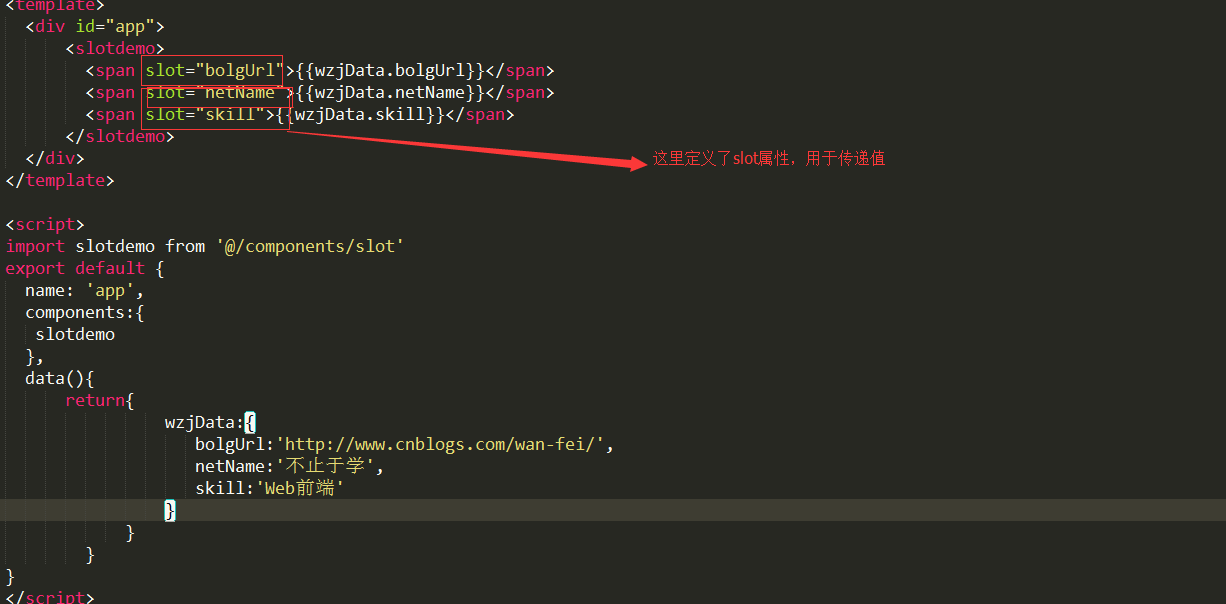
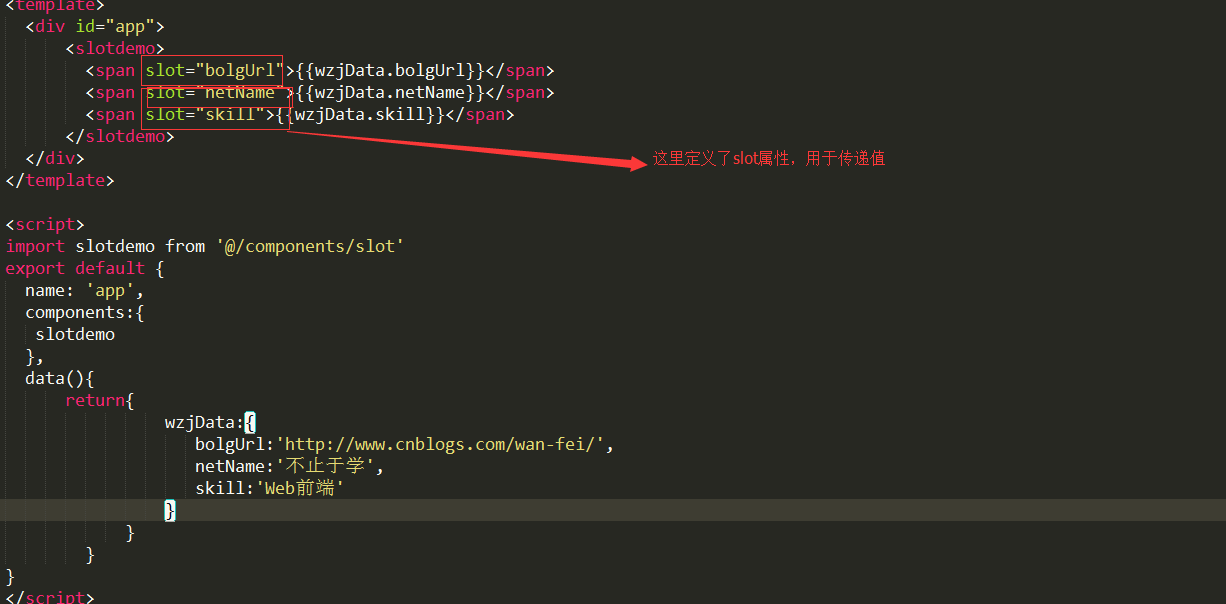
- 首先还是定义一个slot.vue的子组件,在父组件App.vue中引入并注册slot.vue组件,并在父组件中定义一些数据,代码如下:

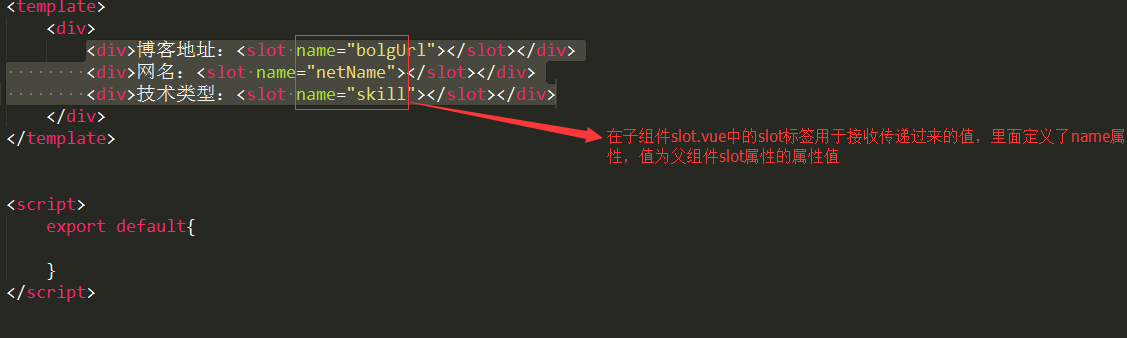
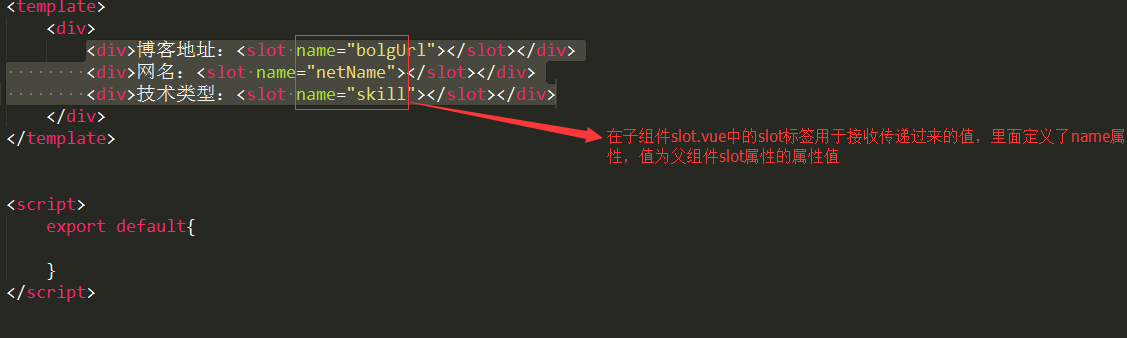
- 接着是slot.vue的写法:

- 这就是具名slot,其实就是给每个slot取了个名字一样,渲染结果:

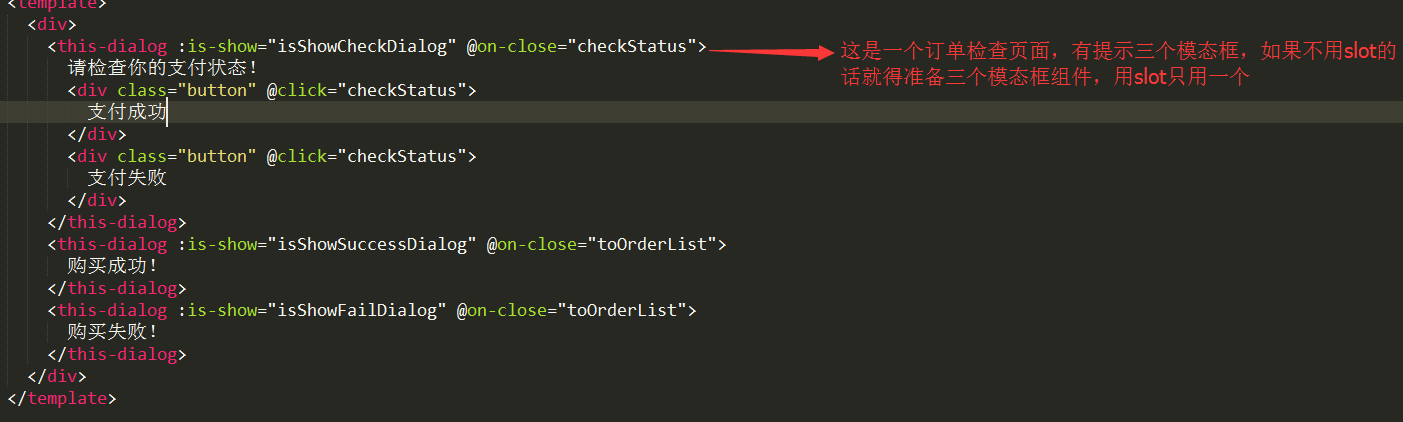
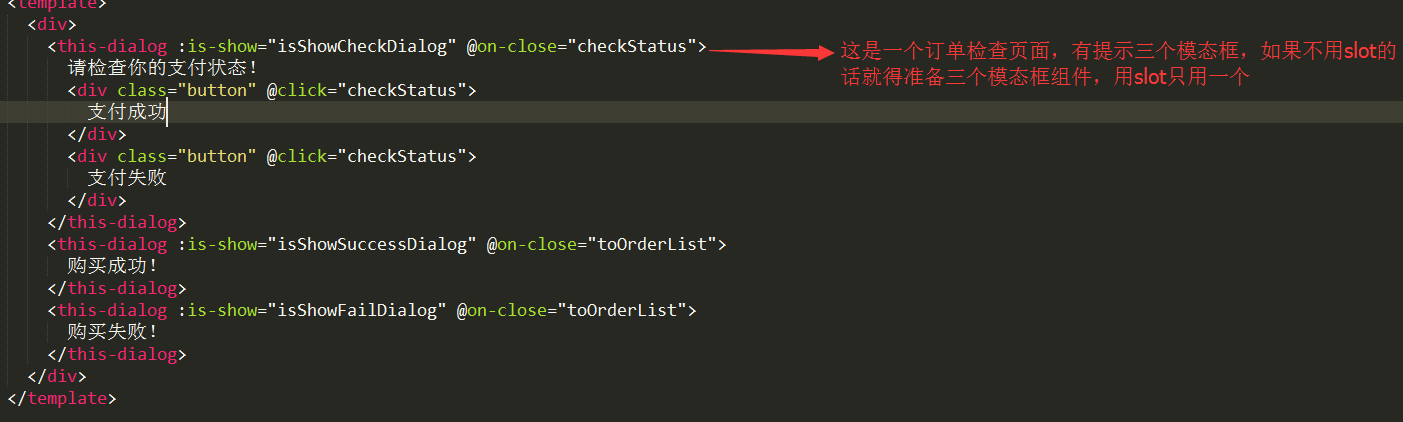
- 讲了这么多,好像不明白slot的应用场景吧。我对solt的理解是当组件中某一项需要单独定义,那么就应该使用solt。 举例说明。例如项目中需要一个模态框提示 付款成功,付款失败。那么这个模态框也就仅仅差这几个字或者是状态图片而已。那么此时应用solt就是一个非常不错的选择。如果你不用slot的话,那就得用两个组件,付款成功是一个组件,付款失败也是组件,用slot的话就只需要一个组件了。先上代码:


- 在这个场景下,有没有觉得使用slot很方便,(▽)
component内置组件
- 用法:渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。
<!-- 动态组件由 vm 实例的属性值 `componentId` 控制 -->
<component :is="componentId"></component>
keep-alive内置组件
transition内置组件
transition-group内置组件
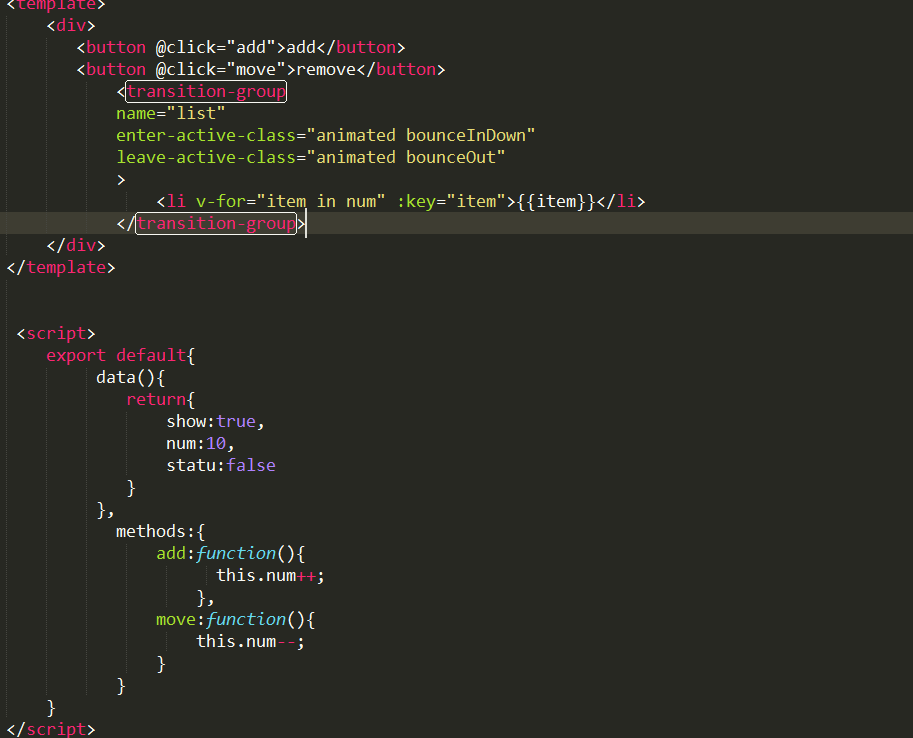
transition内置组件与transition-group内置组建的区别与后者的应用示例
vue与jquery一起使用
- 我们知道vue是不推崇操作dom,vue是以数据驱动的,但是有些时候操作dom会很方便,所以这里介绍vue与jQuery一起使用
- 下面一个案例就是在dom加载后修改里边的内容,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<script type="text/javascript" src="../assets/js/jquery-3.1.1.min.js"></script>
<title>Early Examples Demo</title>
</head>
<body>
<h1>Early Examples Demo</h1>
<hr>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
message:'hello Vue!'
},
//在Vue中使用jQuery
mounted:function(){
$('#app').html('我是jQuery!');
}
})
</script>
</body>
</html>
- 之前我们在vue的生命周期这个介绍了mouted钩子函数,在这里dom已经加载完毕,所以可以使用jQuery操作dom了,所以现在页面显示是:我是jQuery,而不是hello Vue了。
实例方法/生命周期
$mount
- $mount方法是用来挂载我们的扩展的,之前我们有讲到用vue.extend扩展。
- 这里我们作了wzj的扩展,然后用$mount的方法把wzj挂载到DOM上,我们也生成了一个Vue的实例,直接看代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>Examples Method Demo</title>
</head>
<body>
<h1>Examples Method Demo</h1>
<hr>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var wzj= Vue.extend({
template:`<p>{{message}}</p>`,
data:function(){
return {
message:'Hello ,I am wzj'
}
}
})
var vm = new wzj().$mount("#app")
</script>
</body>
</html>
$destroy() 卸载方法
- 说明:用$destroy()进行卸载。
- 我写了一个button按钮,点击后卸载整个挂载。
- html:```
```
- js:```function destroy(){
vm.$destroy();
}
```
#### 其他
- 其他还有`vm.$nextTick`与`vm.$forceUpdate`可以参考(实例方法/生命周期)[https://cn.vuejs.org/v2/api/#实例方法-生命周期]
实例方法/事件
vm.$on(event,callback)
- 参数解读:event指监听的事件名,后面是回调函数
- 用法:监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。这个额外参数就是通过事件
emit过来的值
- 代码:
vm.$on('test', function (msg) {
console.log(msg)
})
vm.$emit('test', 'hi')
// => "hi"
vm.$once(event,callback)
- 参数解读: event指监听的事件名,后面是回调函数
- 用法:监听一个自定义事件,但是只触发一次,在第一次触发之后移除监听器。
vm.$off([event,callback])
- 参数解读:同上
- 用法:移除自定义事件监听器。
- 如果没有提供参数,则移除所有的事件监听器;
- 如果只提供了事件,则移除该事件所有的监听器;
- 如果同时提供了事件与回调,则只移除这个回调的监听器。
vm.$emit(event,[args])
- 参数解读:event指事件名,args为附加参数,可以带也可以不带
- 用法:触发当前实例上的事件。附加参数都会传给监听器回调。