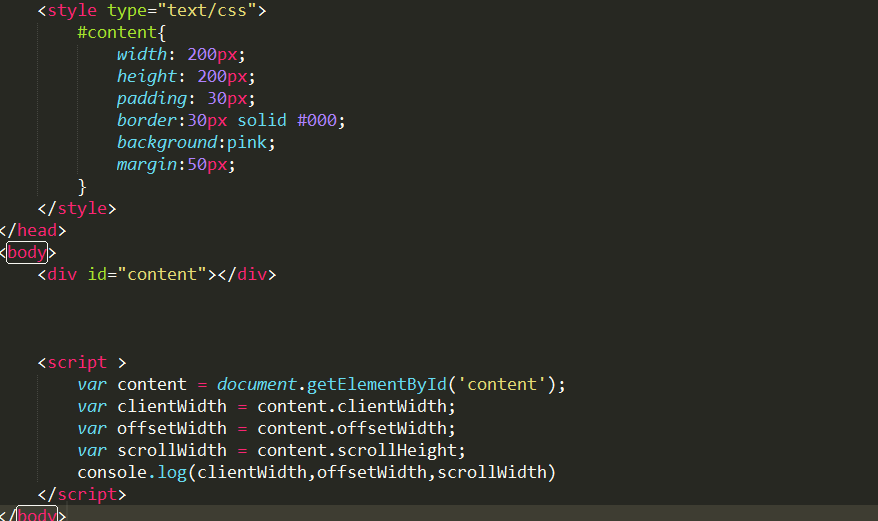
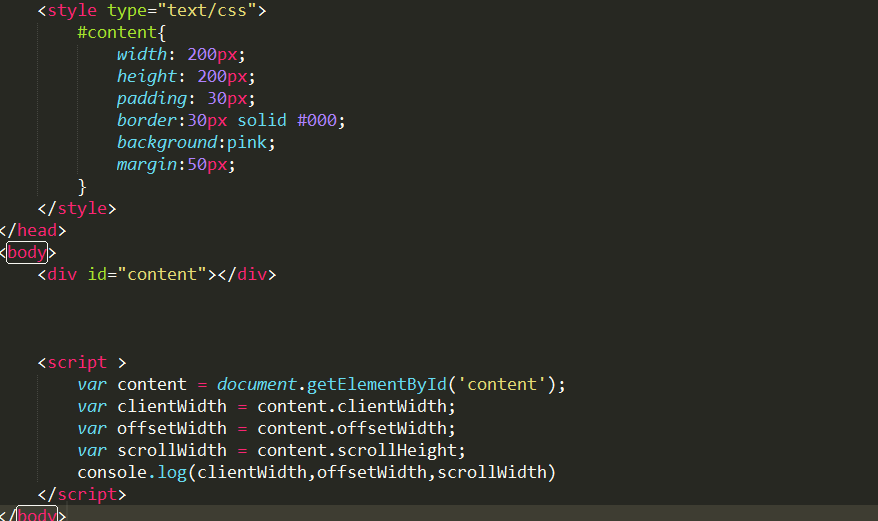
js获取网页相关的一些宽高
- 网页可见区域宽: document.body.clientWidth;
- 网页可见区域高: document.body.clientHeight;
- 网页可见区域宽: document.body.offsetWidth (包括边线的宽);
- 网页可见区域高: document.body.offsetHeight (包括边线的宽);
- 网页实际内容宽: document.body.scrollWidth;
- 网页实际内容高: document.body.scrollHeight;
- 说明:在没有滚动条的情况下,document.body.scrollHeight是等于document.body.clientHeight;当由滚动条时,document.body.scrollHeight是大于或等于document.body.clientHeight;
- 说明:前面几种也可以用来获取DOM元素的宽高,

- 网页被卷去的高: document.body.scrollTop;
- 网页被卷去的左: document.body.scrollLeft;
jquery获取网页相关的一些宽高
- $(window).height(),$(window).width()获取网页可视区域的宽高
- $(document).scrollTop()网页被卷去的头部
- $(document).scrollLeft() 网页被卷去的左边
posted @
2018-01-22 11:12
不止于学
阅读(
137)
评论()
编辑
收藏
举报