- 这一节将讲vue实例中的选项,vue中有很多选项,我将在这一节中列举一些经常使用的选项
data选项
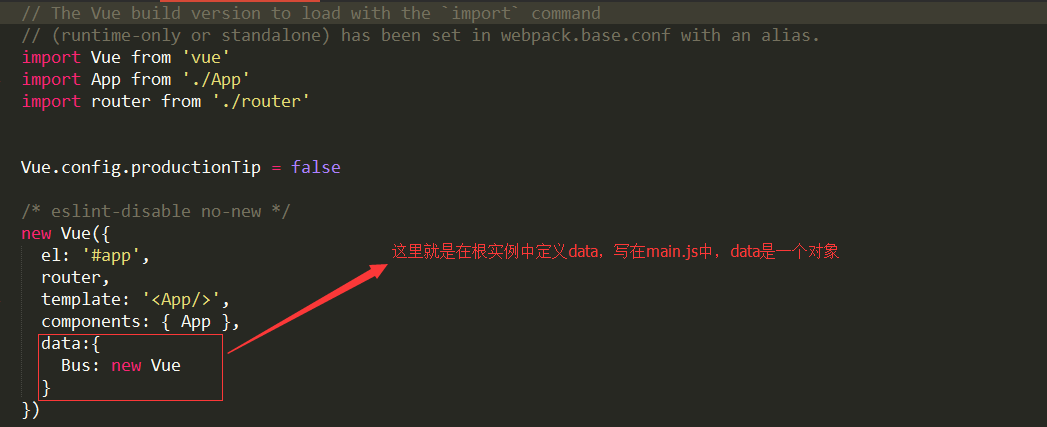
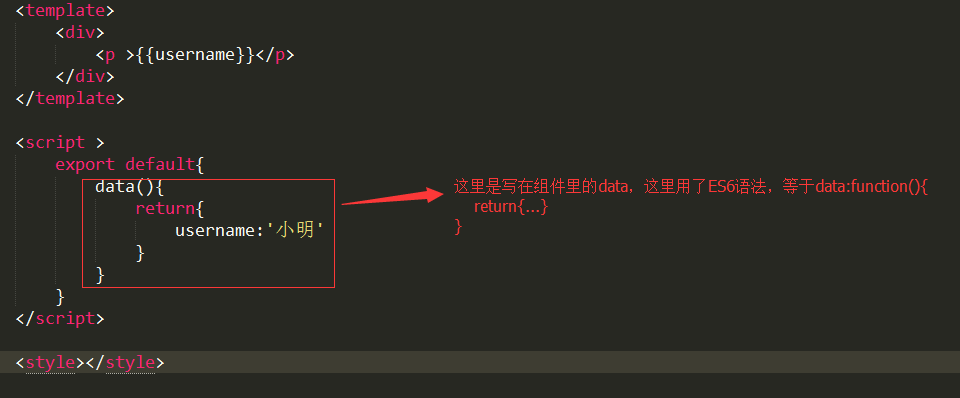
- 说明:data是vue实例的数据对象,是最常见的选项之一,在这里定义初始数据,这里需要注意的是当在根实例中定义data,data是个对象(可想而知,根实例里的data是所有组件都能使用的),而在组件实例中定义data时,data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例
举例
怎么拿data里的数据
var data = { a: 1 }
// 直接创建一个实例
var vm = new Vue({
data: data
})
- 一般我们的写法是
vm.$data.a,这样写也没错,其实有种更简洁的写法vm.a就能拿到a的值,因为实例创建之后,可以通过 vm.$data 访问原始数据对象。Vue 实例也代理了 data 对象上所有的属性,因此访问 vm.a 等价于访问 vm.$data.a。只是如果你是vm.$data.a这种写法,data前面必须加$字符,因为以 _ 或 $ 开头的属性才不会被 Vue 实例代理。
props
- 前面一节写了子组件是通过props接收父组件传过来的值,这里来详细介绍props
- 说明:props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。
- 举例:
// 简单语法
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})
// 对象语法,提供校验
Vue.component('props-demo-advanced', {
props: {
// 检测类型
height: Number,
// 检测类型 + 其他验证
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})
methods选项
- 说明:methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的 this 自动绑定为 Vue 实例。
- 注意:不应该使用箭头函数来定义 method 函数 (例如 plus: () => this.a++)。理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例,this.a 将是 undefined。(在vue实例都不要使用ES6的箭头函数,有this的指向未问题,后文就不再做解释了)
不带参数
var vm = new Vue({
data: { a: 1 },
methods: {
plus: function () {
this.a++
}
}
})
vm.plus()
vm.a // 2
带参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>methods Option</title>
</head>
<body>
<h1>methods Option</h1>
<hr>
<div id="app">
{{ a }}
<p><button @click="add(2)">add</button></p>
</div>
<script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
a:1
},
methods:{
add:function(num){
if(num!=''){this.a+=num}
else{this.a++}
}
}
})
</script>
</body>
</html>
计算属性computed
- 说明:计算属性的函数中只要引用了data里的某个属性,当这个属性发生变化时,函数就会重新执行,就是监听了data里的这个属性一样,所以能替代watch的用法
- 注意:Mustache语法({{}})中不要放入太多的逻辑,否则会让模板过重、难以理解和维护,这是计算属性的另一个作用,我们队data里的某个属性做逻辑处理,都是写在计算属性里,便于维护
- 注意:computed中的属性不能与data中的属性同名,否则会报错,其实computed中的属性相当于data里的属性,同样能在{{}}语法中直接使用
- vue computed的属性原理
<div>{{firstname}}-{{lastname}}-{{fullname}}</div>
var vm = new Vue({
el: '#app',
data: {
firstname: 'jack',
lastname: 'rose'
},
computed: {
fullname() {
return this.firstname + '.' + this.lastname
}
}
})
监视数据变化 - watch
- 概述:watch是一个对象,键是需要观察的表达式,值是对应回调函数,一般这个也用的少,大多数是用计算属性代替
- 作用:当表达式的值发生变化后,会调用对应的回调函数完成响应的监视操作
- vue $watch
new Vue({
data: { a: 1, b: { age: 10 } },
watch: {
a: function(val, oldVal) {
// val 表示当前值
// oldVal 表示旧值
console.log('当前值为:' + val, '旧值为:' + oldVal)
},
// 监听对象属性的变化
b: {
handler: function (val, oldVal) { /* ... */ },
// deep : true表示是否监听对象内部属性值的变化
deep: true
},
// 只监视user对象中age属性的变化
'user.age': function (val, oldVal) {
},
}
})
实例生命周期
- 所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象即可
- 实例生命周期也叫做:组件生命周期
- vue在执行过程中会自动调用生命周期的钩子函数,注意两个钩子函数created与mounted,其他的可以参照vue的生命周期
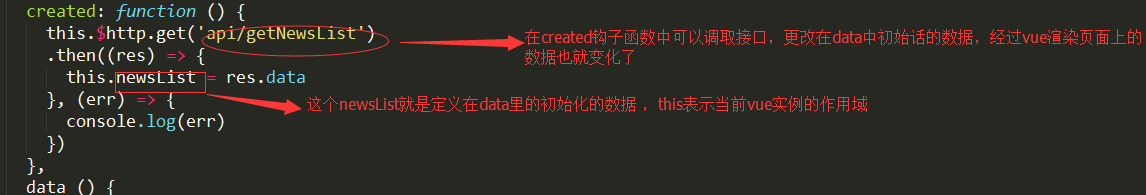
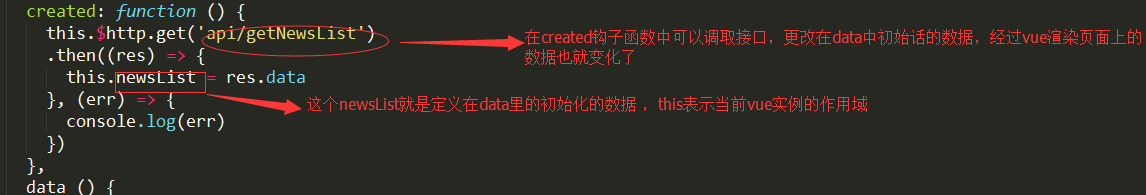
- created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。所以可以调用methods中的方法、改变data中的数据,所以可以在这个函数里发送请求获取数据。

- mounted:此时,vue实例已经挂载到页面中,可以获取到el中的DOM元素,进行DOM操作
生命周期介绍