乐卡上海网点地图制作心得 | 百度地图API使用心得
前言
事情的起因是我的爱人喜欢收集一些美丽的乐卡(明信片的一种,正面是美丽壮阔的风景照)。作为一个坚实的后盾自然要支持她!于是我经常借着午休穿梭在大街小巷,凭借乐卡官方提供的乐卡网点地址进行寻找并取卡。在搜寻过程中,萌生了制作一张基于那些地址的专门戳点地图的想法。
期间也看到蚂蚁家制作的北京乐卡地图使用的是百度地图API,但是该网页仅能运行于PC端,手机打开巨卡。刚好我的github博客站最近配置完成了,准备自己也写一个。
材料单
- 百度开放平台账号一个
- 百度开放平台浏览器端启用了Javascript API的AK一条
- 一个有效的域名,不乐意花钱买域名和服务器的学生党,推荐用Github Pages
执行过程
怎么调用API的百度地图的JSDEMO已经写得很清楚了,哪怕写不来js的人(比如我)对照着demo,也能写完初版。
记录一下绊子:
- 本地的测试随便搞个开了Javascript API的AK就能测,但是一旦放到服务器上一定要把AK的Refer白名单设为自己域名。
- 由于我是在github pages中调用百度地图API,我的github注册也比较晚,被限制了必须使用https协议。在https中调用http的js会报错,好在百度地图开放了免认证的https支持。
- 用来放地图的div的层级必须直接处于body之下,就算外面套了一层div也会导致地图显示不出来(初版我只用了1小时就写好了,为了定位这个bug居然也用了1小时QAQ)。
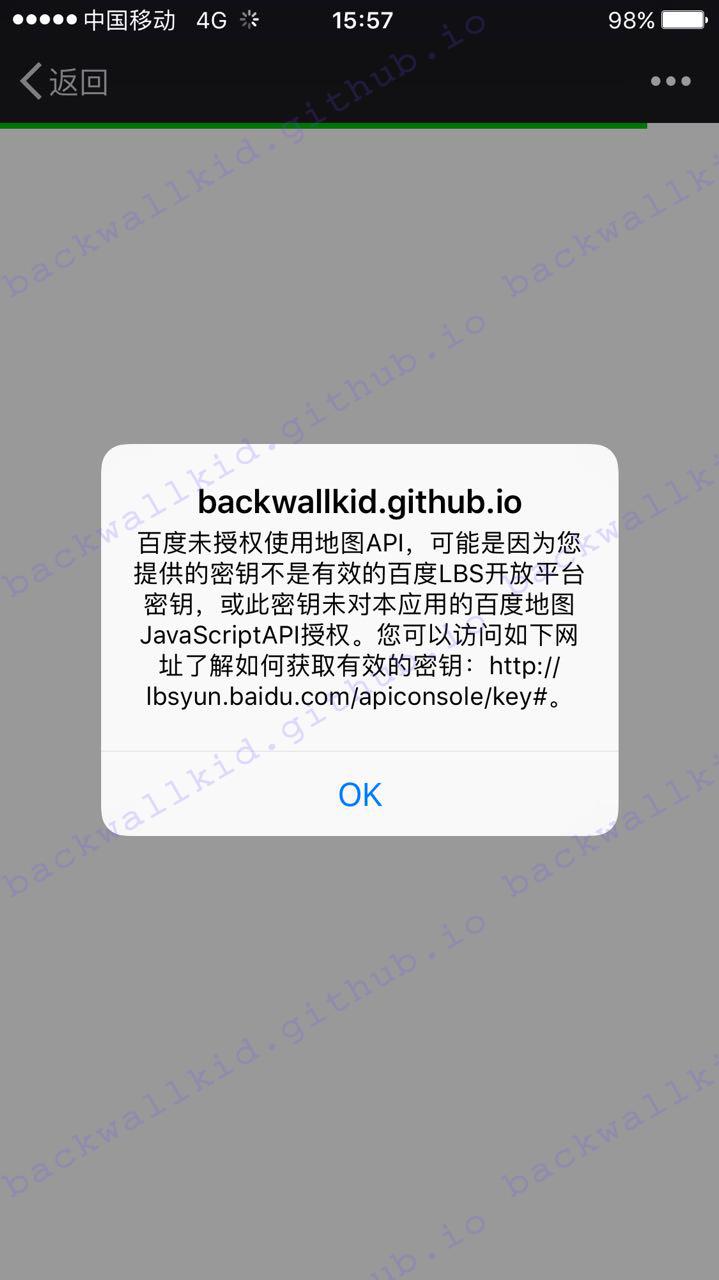
- 假如将项目放到域名下,用手机测试的时候出现如下弹框,请检查所用AK的应用类型是浏览器端并且启用服务勾选了Javascript API。

总结
虽然心理上我比较倾向于使用谷歌地图API进行制作,但是即使做出来,也不是人人手机上都有特殊工具可以正常访问。
最后贴一下我做的乐卡上海网点地图,经测ios手机可用,PC限chrome,opera,IE11下运行,使用行政区、商圈、地址进行筛选。
Reference
蚂蚁家的乐卡北京网点地图
百度地图JavaScript API示例DEMO
百度地图API的Https说明
what is github pages



